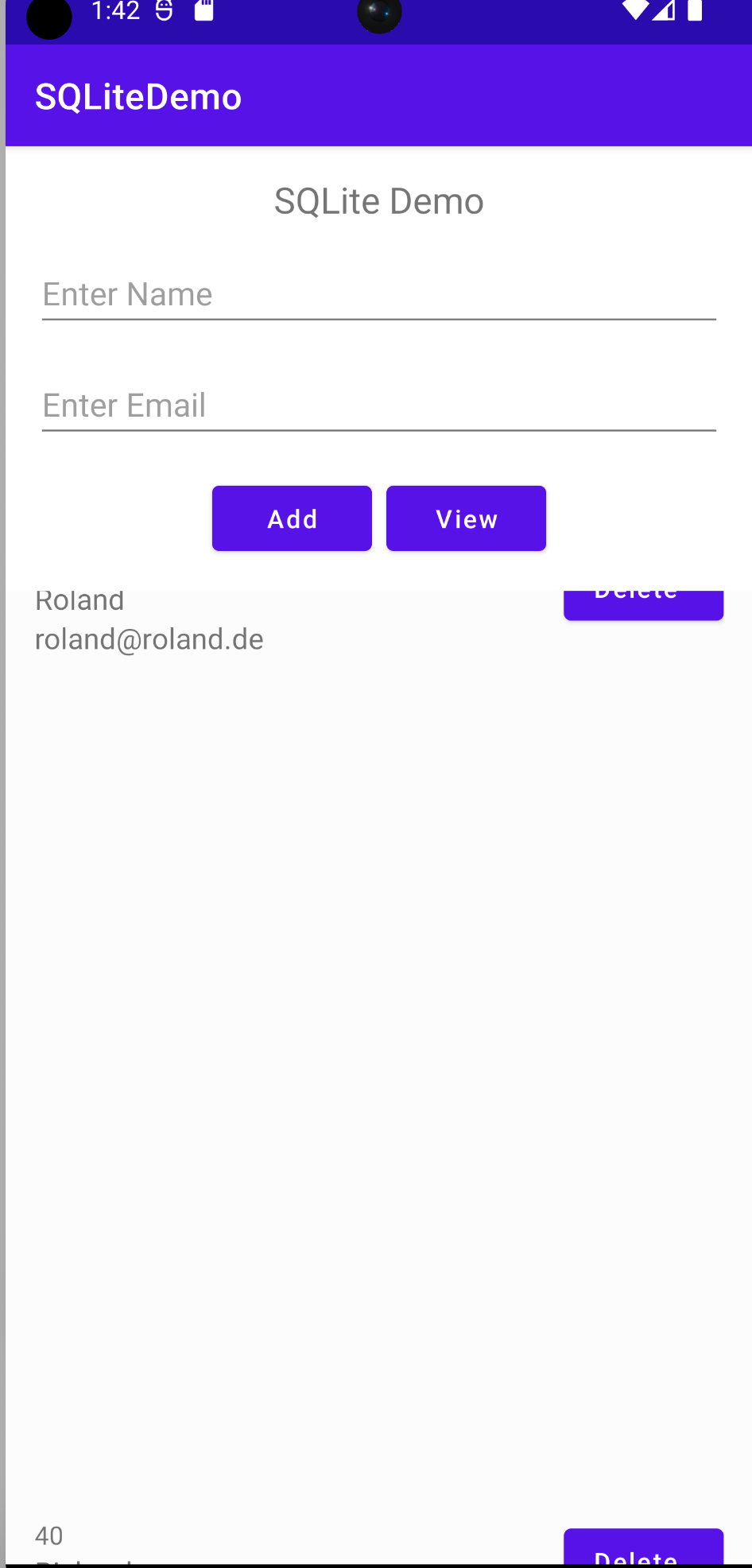
I have a list, that view some items, but in the list there is between the rows so much place.
Here are the card_item_std.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/cardview_shadow_end_color"
android:padding="16dp"
android:weightSum="1">
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:id="@ id/tvId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="Id" />
<TextView
android:id="@ id/tvName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16sp"
tools:text="Name" />
</LinearLayout>
<Button
android:id="@ id/btnDelete"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:text="Delete"
android:textAllCaps="false" />
</LinearLayout>
In my activity_main.xml is only the full page defined and the list in the bottom as recycleview
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="16dp"
android:gravity="center_vertical"
android:text="SQLite Demo"
android:textSize="20sp" />
<EditText
android:id="@ id/edName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:hint="Enter Name" />
<EditText
android:id="@ id/edEmail"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginEnd="16dp"
android:layout_marginBottom="16dp"
android:hint="Enter Email" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<Button
android:id="@ id/btnAdd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Add"
android:textAllCaps="false" />
<Button
android:id="@ id/btnView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="View"
android:textAllCaps="false" />
</LinearLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="16dp" />
</LinearLayout>
Is there a part, where I need to reduce the padding of the list items?
On the picture you can see that between the rows are so much space.
CodePudding user response:
Update this line android:layout_height="wrap_content" as follow
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/cardview_shadow_end_color"
android:padding="16dp"
android:weightSum="1">
...
/>