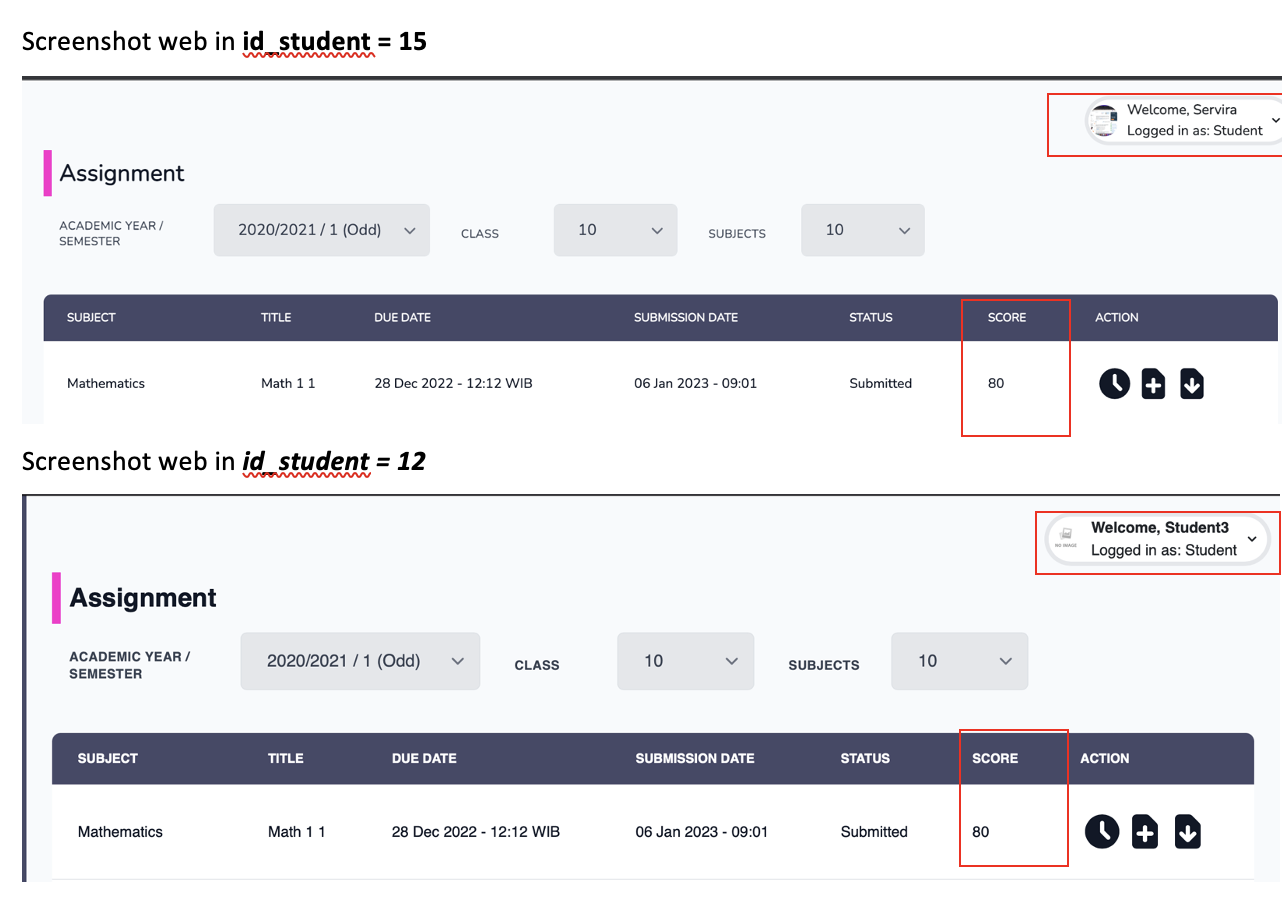
I want to ask, why can the results be with other users like the table below for the score, each score must be different.
 So
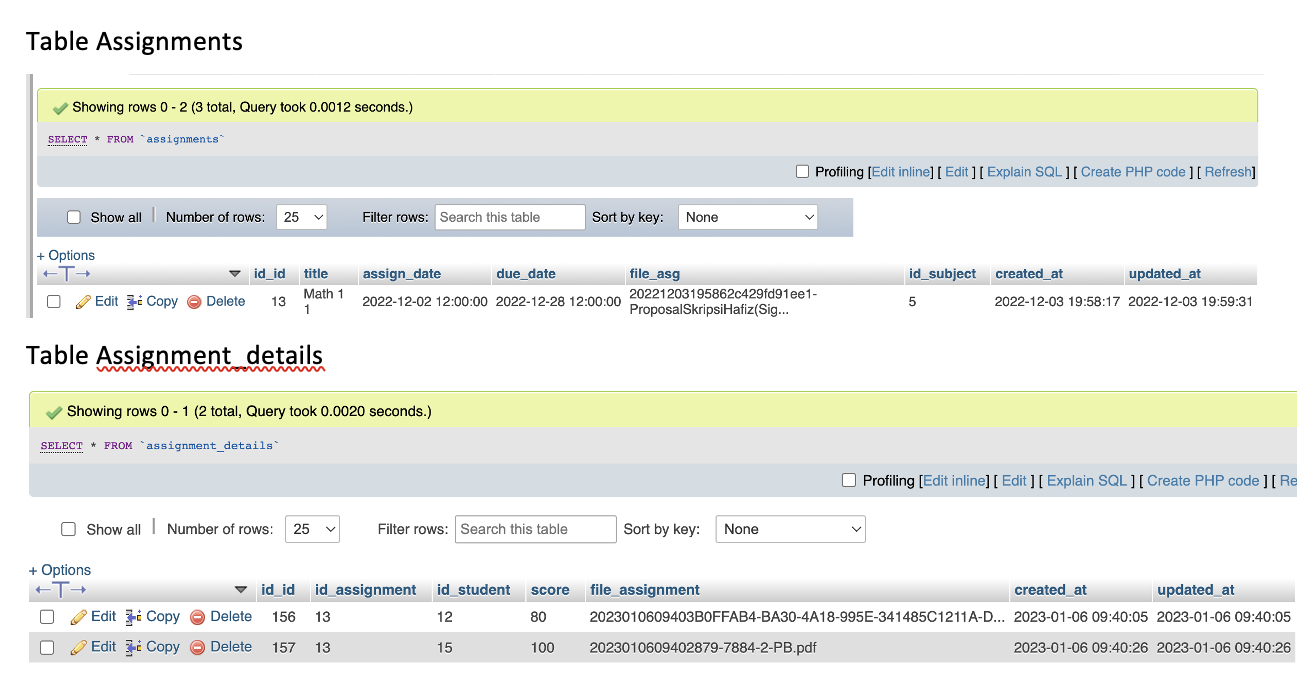
So id_student = 15 with id_student = 12 the score is 80 the same for all, it should be different from that in the database it should be id_student = 15 the score is 100 which is correct as in the database in the Assignment_details table below:
Code:
Controller:
public function DataAssignment(){
$userAssignments = Assignment::join('subjects', 'assignments.id_subject', '=', 'subjects.id_sub')
->join('class_infos', 'subjects.id_class', '=', 'class_infos.id')
->join('class_details', 'class_infos.id', '=', 'class_details.id_class')
->where('class_details.id_user', '=', Auth::user()->id)
->get();
return view('student.index', compact('userAssignments'));
}
Model:
protected $fillable = [
'id_id',
'title',
'assign_date',
'due_date',
'file_asg',
'id_subject',
];
public function assignments(){
return $this->belongsTo(AssignmentDetail::class, 'id_id','id_assignment');
}
public function nulls(){
return $this->hasMany(AssignmentDetail::class, 'id_assignment', 'id_id')
->where('assignment_details.id_student', '=', Auth::user()->id)
->first() === null;
}
Blade:
@forelse($userAssignments as $data)
<tr >
<th scope="row" >
{{$data->subjects->name_subject}}
</th>
<td >
{{$data->title}}
</td>
<td >
{{ date('d M Y - H:m', strtotime($data->due_date)) }} WIB
</td>
<td >
@if(!$data->nulls())
{{date('d M Y - H:m' ,strtotime($data->assignments->updated_at))}}
@else
Not uploaded yet
@endif
</td>
<td >
@if(!$data->nulls())
Submitted
@else
Waiting
@endif
</td>
<td >
@if(!$data->nulls())
{{ (!empty($data->assignments->score)) ? ($data->assignments->score):'0' }}
@else
0
@endif
</td>
<td >
@if(!$data->nulls())
<a href="{{ (!empty($data->assignments->file_assignment))? url('upload/assignment/students/'.$data->assignments->file_assignment):''}}" download>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm1-12a1 1 0 10-2 0v4a1 1 0 00.293.707l2.828 2.829a1 1 0 101.415-1.415L11 9.586V6z" clip-rule="evenodd"></path>
</svg>
</a>
@else
@endif
<a type="button" data-modal-toggle="{{route('input.assignment', $data->id_id)}}">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M6 2a2 2 0 00-2 2v12a2 2 0 002 2h8a2 2 0 002-2V7.414A2 2 0 0015.414 6L12 2.586A2 2 0 0010.586 2H6zm5 6a1 1 0 10-2 0v2H7a1 1 0 100 2h2v2a1 1 0 102 0v-2h2a1 1 0 100-2h-2V8z" clip-rule="evenodd"></path>
</svg>
</a>
<a href="{{ (!empty($data->file_asg))? url('upload/assignment/question/'.$data->file_asg):url('images/no_image.jpg') }}" download>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M6 2a2 2 0 00-2 2v12a2 2 0 002 2h8a2 2 0 002-2V7.414A2 2 0 0015.414 6L12 2.586A2 2 0 0010.586 2H6zm5 6a1 1 0 10-2 0v3.586l-1.293-1.293a1 1 0 10-1.414 1.414l3 3a1 1 0 001.414 0l3-3a1 1 0 00-1.414-1.414L11 11.586V8z" clip-rule="evenodd"></path>
</svg>
</a>
</td>
</tr>
@empty
<tr colspan = "7" >
<td >
No Data
</td>
</tr>
@endforelse
What is the solution for id_student = 15 and id_student = 12 so that they can be on the web according to the database?
CodePudding user response:
I think in your model should have One To Many relationship that's mean hasMany, every user may have many score. if right then you must have:
public function assignments(){
return $this->hasMany(AssignmentDetail::class, 'id_id','id_assignment');
}