Description
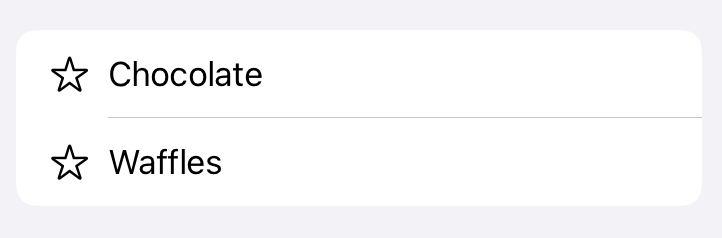
When a HStack'ed list row components starts with a non-Text and is followed by a Text component, then line Divider start from the first Text occurrence in the row. What I expect is Divider to stretch through the row. I have tried all the combination of listSyle() on the List but none resolved the problem. As seen on the pic, the divider just ignores anything placed before the Text.
Question
Is there any way to force the Divider stretch through the row?
Steps to reproduce
struct ContentView: View {
var body: some View {
List {
HStack{
Image(systemName: "star")
.frame(width: 50, height: 50)
Text("Chocolate")
}
HStack{
Image(systemName: "star")
.frame(width: 50, height: 50)
Text("Waffles")
}
}
}
}
Environment
Xcode version info:
Xcode 14.0.1Deployment target:
iOS 16.0
CodePudding user response:
You can convert the system images to text, then the line will start there:
struct ContentView: View {
var body: some View {
List {
HStack{
Text(Image(systemName: "star")) // here
Text("Chocolate")
}
HStack{
Text(Image(systemName: "star")) // here
Text("Waffles")
}
}
}
}
CodePudding user response:
Another approach is to hide the separator and manually add a Divider() in between the rows. The divider will appear centered in the list.
var body: some View {
List {
HStack{
Image(systemName: "star")
.frame(width: 50, height: 50)
Text("Chocolate")
}
.listRowSeparator(.hidden) // Hide the separator
// Add a manual divider
Divider()
HStack{
Image(systemName: "star")
.frame(width: 50, height: 50)
Text("Waffles")
}
.listRowSeparator(.hidden) // Hide the separator
}
}
CodePudding user response:
It's a possible.
The listRowSeparator has parameter edges.
If you call that with .all, the separators stretch through the row.
And then, there are three choise hidden, automatic and visible.
visible effects force a edge options.
struct ContentView: View {
var body: some View {
List {
HStack{
Image(systemName: "star")
.frame(width: 50, height: 50)
Text("Chocolate")
}.listRowSeparator(.visible, edges: .all)
HStack{
Image(systemName: "star")
.frame(width: 50, height: 50)
Text("Waffles")
}.listRowSeparator(.visible, edges: .all)
}
}
}