I am trying to make a sidebar in swiftUI that is triggered in and out from the side with a button
I have been able to make it pop in and out from the bottom using a side modifier like this
struct sideBarExample: View {
@State var showSideBar = false
var mainView: some View{
Rectangle()
.foregroundColor(.blue)
.overlay(Text("Main View"))
}
var sideBar: some View{
Rectangle()
.foregroundColor(.green)
.overlay(Text("side bar"))
}
var body: some View {
NavigationStack{
mainView
.sheet(isPresented: $showSideBar, content: {
sideBar
})
.toolbar {
ToolbarItem(placement: .navigationBarLeading) {
Button {
showSideBar.toggle()
} label: {
Image(systemName: "sidebar.left")
}
}
}
}
}
}
But ideally it should be from the side
CodePudding user response:
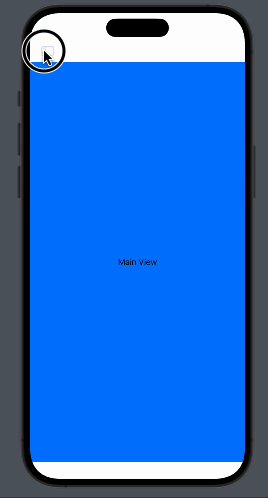
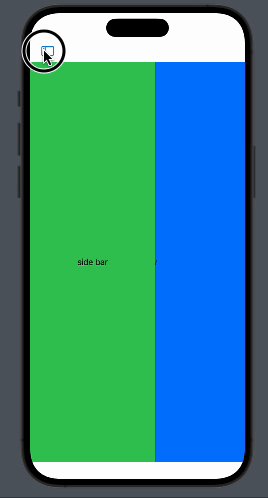
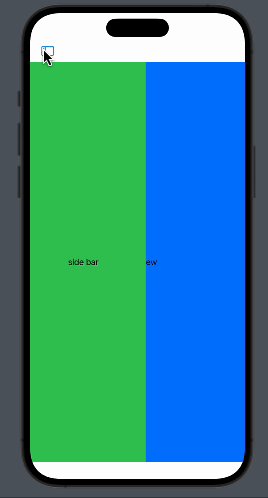
For iPhone you have to build your own sidebar, just overlay it in a ZStack and animate in with .transition.
struct ContentView: View {
@State private var showSideBar = false
var mainView: some View{
Rectangle()
.foregroundColor(.gray)
.overlay(Text("Main View"))
}
var sideBar: some View{
Rectangle()
.foregroundColor(.green)
.overlay(Text("side bar"))
.frame(width: 200)
}
var body: some View {
NavigationStack{
ZStack(alignment: .leading) {
mainView
if showSideBar {
sideBar
.transition(.move(edge: .leading))
}
}
.toolbar {
ToolbarItem(placement: .navigationBarLeading) {
Button {
withAnimation {
showSideBar.toggle()
}
} label: {
Image(systemName: "sidebar.left")
}
}
}
}
}
}
CodePudding user response:
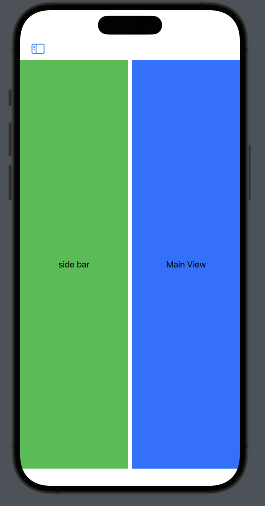
You can use the offset view modifier to move the sidebar around
Here is an example
struct SideBarExample: View {
@State var showSideBar = false
var mainView: some View{
Rectangle()
.foregroundColor(.blue)
.overlay(Text("Main View"))
}
var sideBar: some View{
HStack{
Rectangle()
.foregroundColor(.green)
.overlay(Text("side bar"))
.frame(width:250)
Spacer()
}
}
var body: some View {
NavigationStack{
ZStack{
mainView
sideBar
.offset(CGSize(width: showSideBar ? 0:-250, height: 0))
}
.toolbar {
ToolbarItem(placement: .navigationBarLeading) {
Button {
withAnimation {
showSideBar.toggle()
}
} label: {
Image(systemName: "sidebar.left")
}
}
}
}
}
}