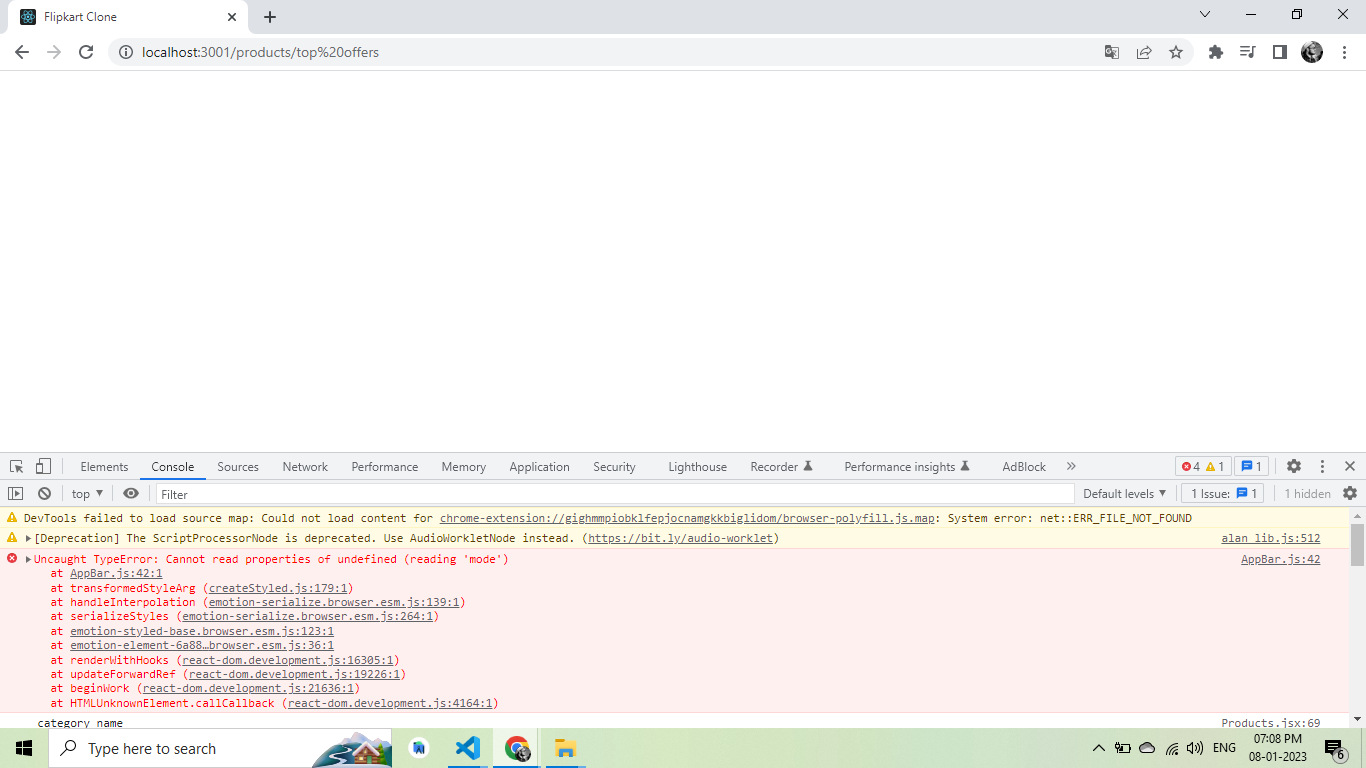
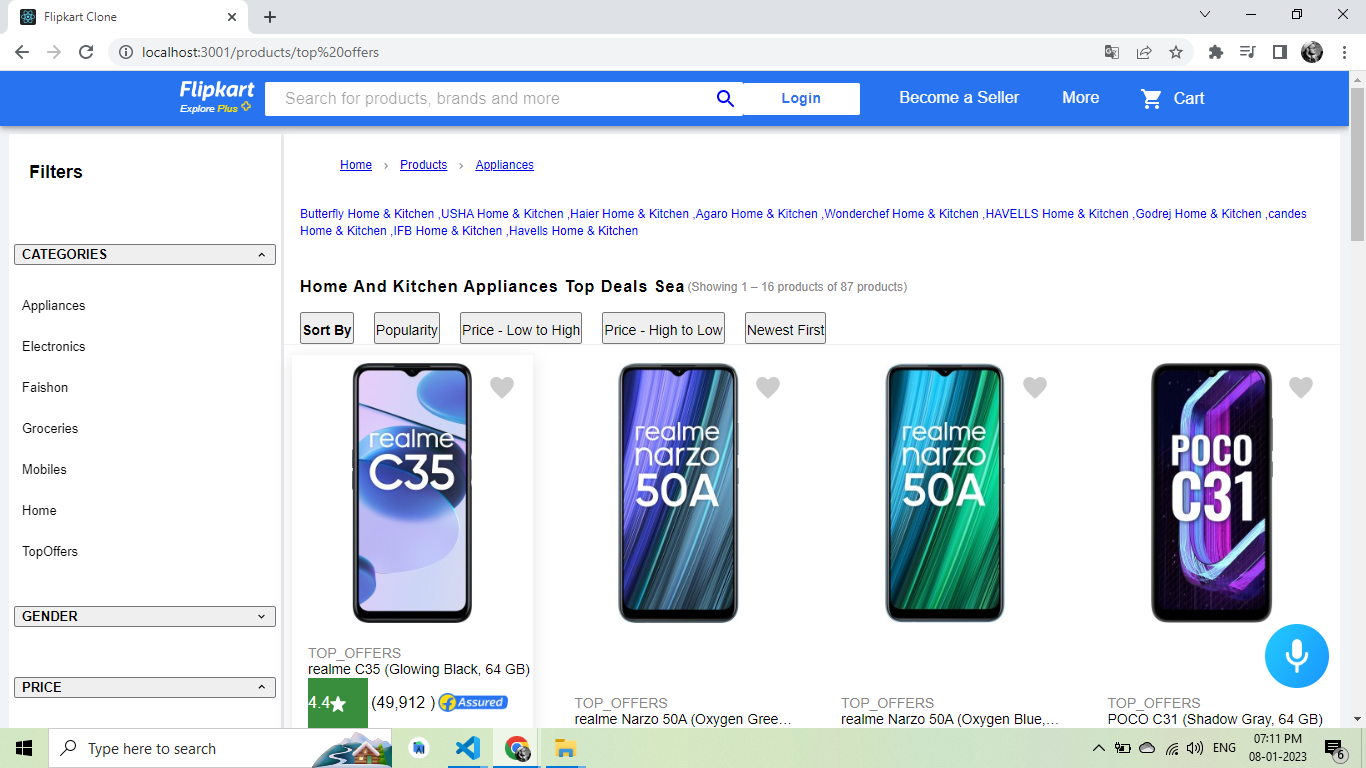
We are working on project of clone of flipkart.com.We are working on team.so we have distributed our works. One of guy worked on landing page with material UI and i am working on product page with chakra ui but after merging app is not working and producing unfamiliar error.
So, provide some solution so we can make our presentation.
in index.js i have written this code
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { Provider } from 'react-redux';
import FlipkartStore from './Components/Redux_Implementation/Store/Store';
import { BrowserRouter } from 'react-router-dom';
import { ThemeProvider } from '@material-ui/core/styles';
import { createTheme } from '@material-ui/core/styles';
import { ChakraProvider, extendTheme } from '@chakra-ui/react';
const muiTheme = createTheme();
const theme = extendTheme();
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<Provider store={FlipkartStore}>
<ChakraProvider theme={theme} >
<ThemeProvider theme={muiTheme}>
<BrowserRouter>
<App />
</BrowserRouter>
</ThemeProvider>
</ChakraProvider>
</Provider>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
reportWebVitals();
if am removing chakra provider page is working but my product page css is not working
CodePudding user response:
You can wrap the ChakraProvider only for your page as needed.
If you are using React Router. You could wrap the provider only for your path.
Example:
<Switch>
<Route path="/products">
<ChakraProvider> /*