I have two arrays
array1 = [Alabama, Alabama, Georgia, Georgia, Georgia, California ]
array2 = [Mobile, Montgomery, Atlanta, Savannah, Montgomery, San Francisco ]
Both have equal number of elements and essentially for every city in Array 2, there is a corresponding state in the other array but as you can see city names in different states can be the same
I need to convert it into an Object like this in Javascript - This way I can populate a conditional drop down easily when a state is chosen unless someone has an idea to do the same with 2 distinct arrays
var citiesByState = {
Alabama: ["Mobile","Montgomery"],
Georgia: ["Savannah","Montgomery"],
California: ["San Francisco"]
}
Any help would be greatly appreciated
I have tried a few different ways but they create objects of objects as opposed to what I want above.
CodePudding user response:
The Solution :
Don't forget to give a feedback.
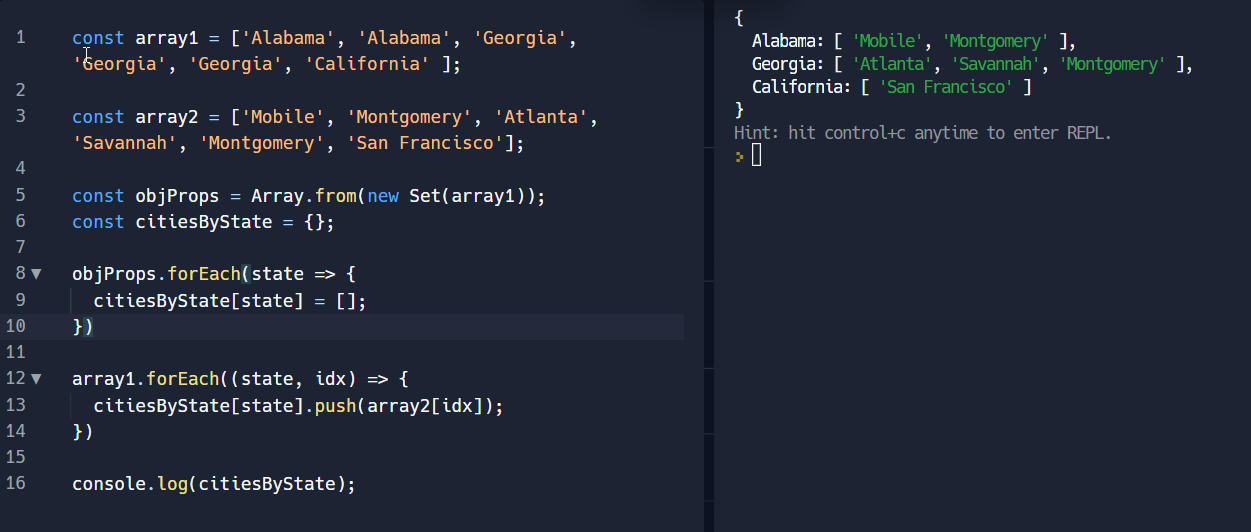
const array1 = ['Alabama', 'Alabama', 'Georgia', 'Georgia', 'Georgia', 'California' ];
const array2 = ['Mobile', 'Montgomery', 'Atlanta', 'Savannah', 'Montgomery', 'San Francisco'];
const objProps = Array.from(new Set(array1));
const citiesByState = {};
objProps.forEach(state => {
citiesByState[state] = [];
})
array1.forEach((state, idx) => {
citiesByState[state].push(array2[idx]);
})
console.log(citiesByState);CodePudding user response:
I believe the following code solves your question.
let array1 = ["Alabama", "Alabama", "Georgia", "Georgia", "Georgia", "California"];
let array2 = ["Mobile", "Montgomery", "Atlanta", "Savannah", "Montgomery", "San Francisco"];
let citiesByState = {};
for (let [index, state] of array1.entries()) {
if (!citiesByState[state]) {
// if the state has not been added yet, add it
citiesByState[state] = [];
}
// push the corresponding city index onto the state array
citiesByState[state].push(array2[index]);
}
console.log(citiesByState);
CodePudding user response:
Here is an example with reduce:
let array1 = ['Alabama', 'Alabama', 'Georgia', 'Georgia', 'Georgia', 'California' ]
let array2 = ['Mobile', 'Montgomery', 'Atlanta', 'Savannah', 'Montgomery', 'San Francisco' ]
let result = array1.reduce((memo, state, idx) => {
if(!memo[state]){
memo[state] = array2[idx];
} else {
const rest = Array.isArray(memo[state]) ? memo[state].flat() : [memo[state]]
memo[state] = [array2[idx], ...rest];
}
return memo;
}, {});
console.log(result)CodePudding user response:
Clean and fewer lines
var array1 = ["Alabama", "Alabama", "Georgia", "Georgia", "Georgia", "California", "Alabama"];
var array2 = ["Mobile", "Montgomery", "Atlanta", "Savannah", "Montgomery", "San Francisco", "test"];
const res = array1.reduce((ac,a, index) => {
let key = a;
ac[key] = ac[key] || [];
ac[key].push(array2[index])
return ac;
}, {});
console.log(res)