ı wanna deploy a project to google cloud app engine but encountered a problem.
First, I created a folder in app engine ssh and created a net6 project in this folder, then "dotnet restore" this project. I restored it with code. Then I published it with the code "dotnet publish -c Release". Then I added the Dockerfile and app.yaml files that I showed into the publish file. Also, my launchSettings.json file is as follows. Although I do all these configurations and run the "gcloud app deploy" code under the publish folder, I get the log image as below and after saying "gcloud app browse" I get the "502 Bad Gateway" nginx error on the page I go to. What is the reason of this.
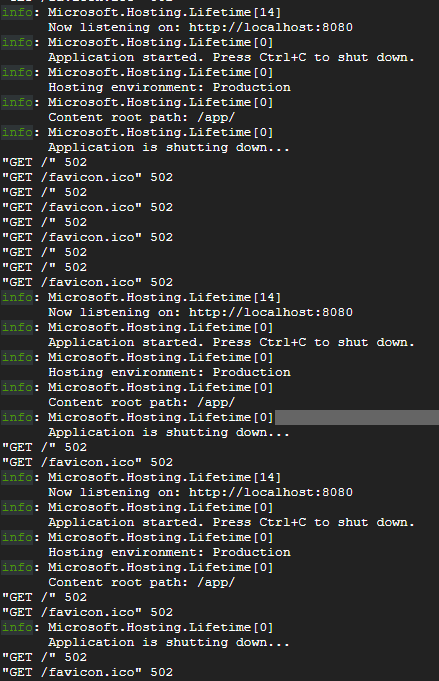
Logs :
Dockerfile :
ADD / /app
ENV ASPNETCORE_URLS=http://localhost:8080
WORKDIR /app
ENTRYPOINT [ "dotnet", "giveawayproject.dll"]
app.yaml :
runtime: custom
env: flex
# This sample incurs costs to run on the App Engine flexible environment.
# The settings below are to reduce costs during testing and are not appropriate
# for production use. For more information, see:
# https://cloud.google.com/appengine/docs/flexible/dotnet/configuring-your-app-with-app-yaml
manual_scaling:
instances: 1
resources:
cpu: 2
memory_gb: 6
disk_size_gb: 30
env_variables:
# The __ in My__Greeting will be translated to a : by ASP.NET.
My__Greeting: Hello AppEngine!
launchSettings.json :
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:8080",
"sslPort": 44302
}
},
"profiles": {
"Wizz.Giveaway.Mvc": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "https://localhost:8080",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
CodePudding user response:
This is how I modified the dockerfile. The application worked. As far as I understand, the port was not working because I did not export it.
FROM mcr.microsoft.com/dotnet/aspnet:6.0
ADD / /app
EXPOSE 8080
ENV ASPNETCORE_URLS=http://*:8080
WORKDIR /app
ENTRYPOINT [ "dotnet", "giveawayproject.dll"]