I am trying to build a simple webpage using Bootstrap and D3, but I do not know how to get rid of all the whitespace at the bottom. I would like to get rid of it.
I have tried setting the min-height of the body and html to 100%, but it hasn't done anything. My code is here: 
You have to remove it.
CodePudding user response:
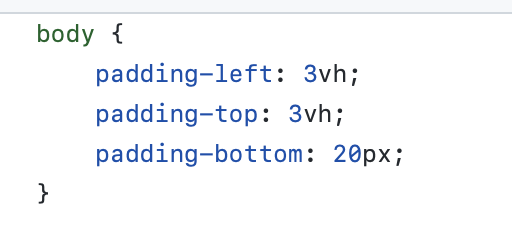
To be honest, idk why this works, but I changed the max-height variables to pixel heights instead, and this fixed the trailing whitespace problem.
