Here is my vue project and the bug occurred like this:
- git clone

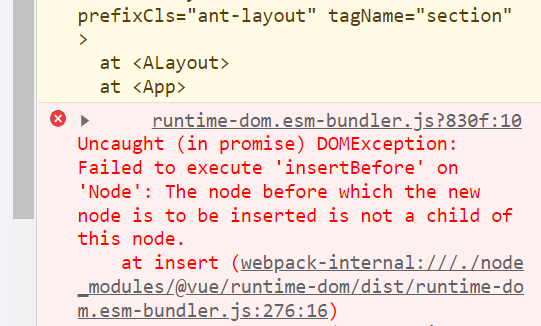
besides, the error printed in the console is like this:
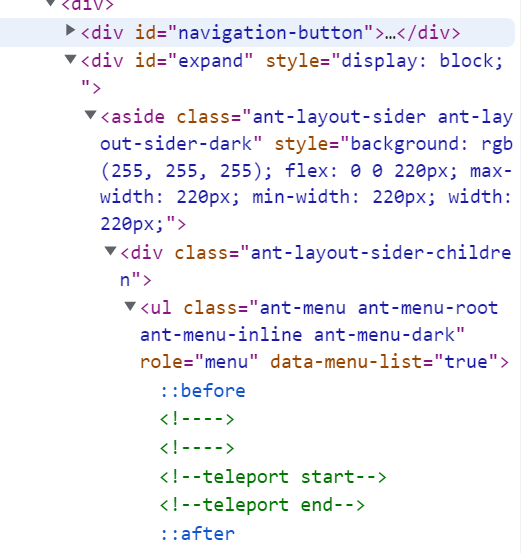
and the wrong element is like this:
5,reopen an empty tab page and open
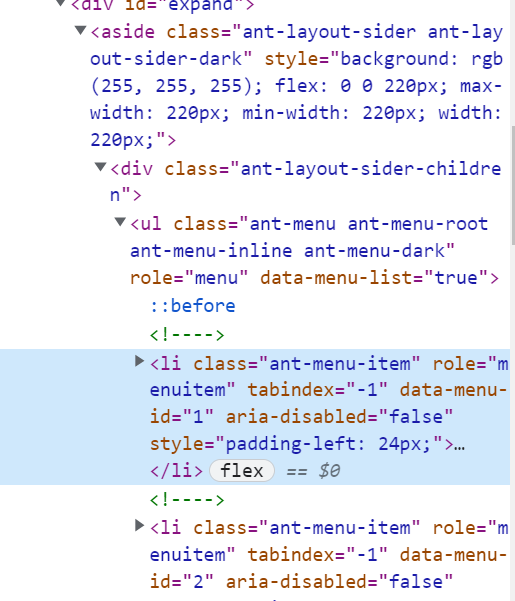
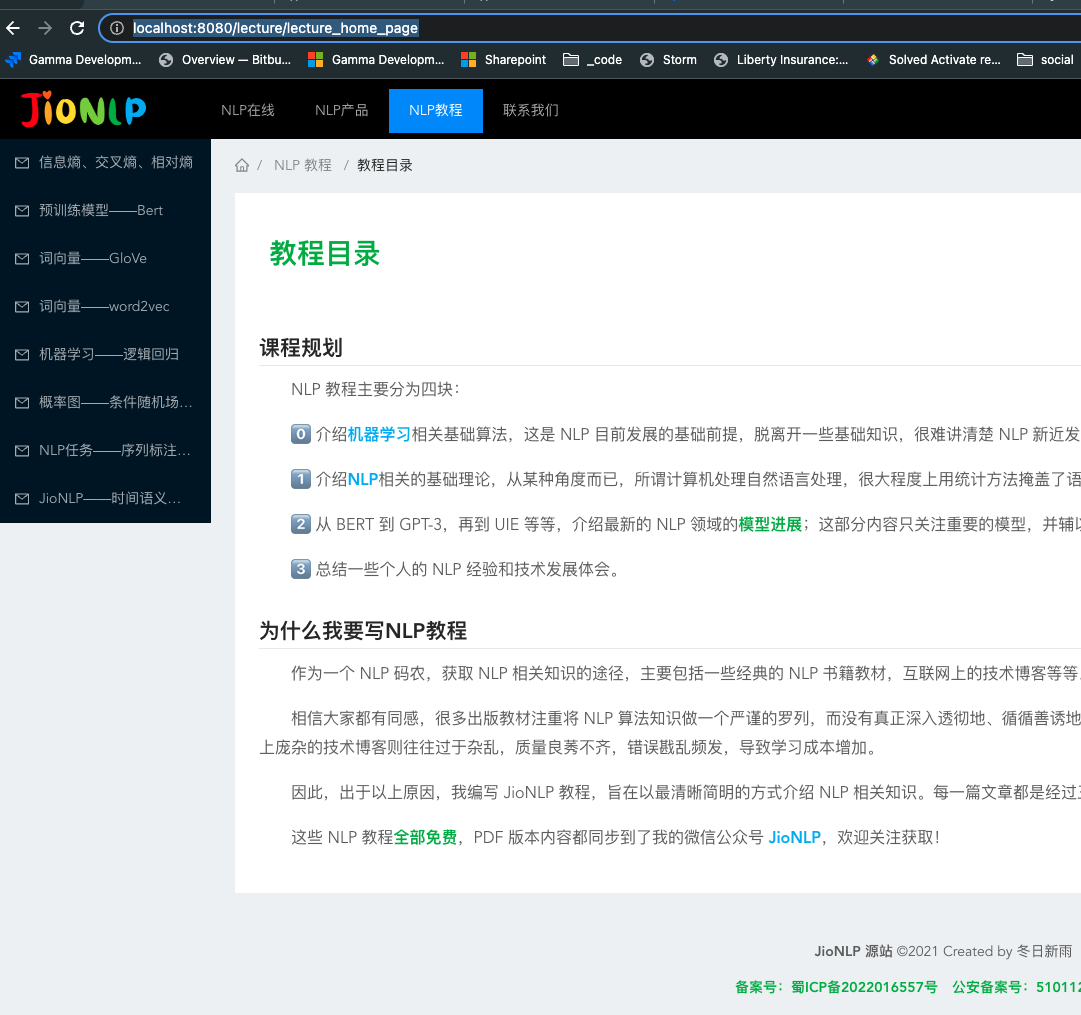
http://ip:port/jionlp_online, and then jump from this link to the 【NLP教程】navigation bar. now we can see the correct rendering of the navigation part like below:and the element is now correct like below:
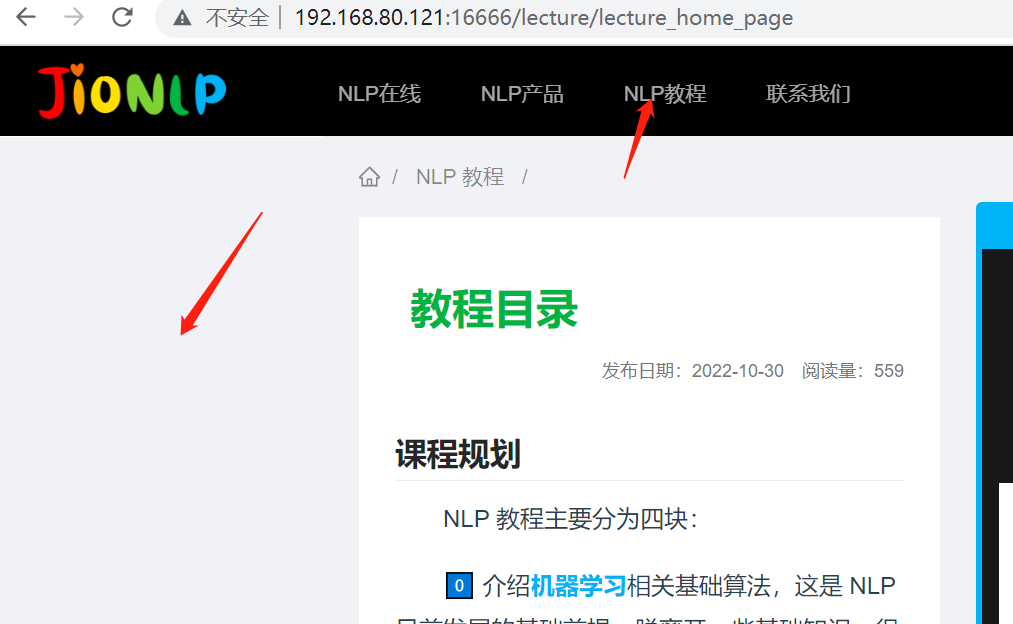
The key problem is open the link
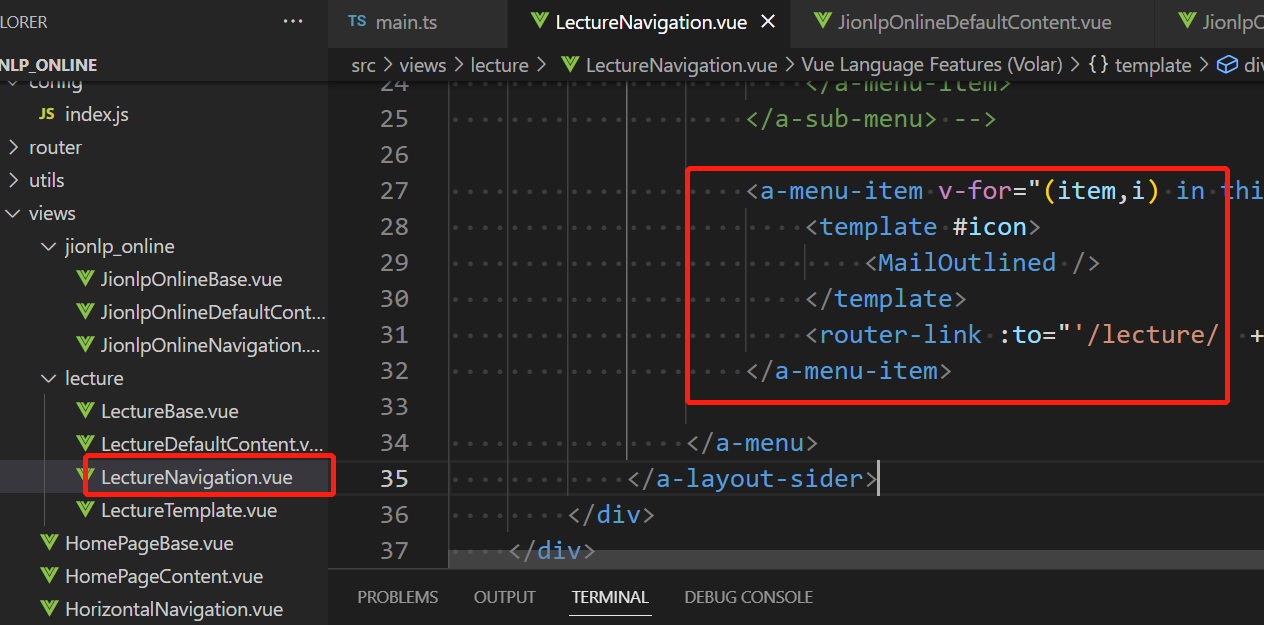
http://ip:port/lecture/lecture_home_pagedirectly could cause the failed navigation rendering error.the corresponing vue components code is in

the corresponding navigation content is requested in the
mountedmethod from my public backend server.this bug has already confused me for about one month.
Does anybody could help me check it? Thanks very much!!!
CodePudding user response:
Your issue stemmed from package incompatibilities.
You were using
vue@3@vue/composition-api@1. Apart from those, you had quite a few linting and typescript errors and some missing dependencies.To save time, I created a new Vue3 project (with typescript, vuex & router) and copy/pasted your components & folders into it. I added the missing dependencies and fixed a bunch of linting and ts errors.
When serving, I always get the sidebar when navigating to
/lecture/lecture_home_page:PR-ed here. Read the notes.
Take some time to read (and fix) all the Vue warnings in console. Some of them are important.