I'm trying to make my calendar have a green background upon opening for all the dates in my dates list (which is a list of strings).
ngOnInit(): void {
this.roomService.getReservableDatesFromRoom(room.roomName).subscribe(data => {
for (let i = 0; i < data.length; i ) {
this.dates.push(`${data[i].reservableDate[0]}-${data[i].reservableDate[1]}-${data[i].reservableDate[2]}`);
}
});
}
My HTML looks like this:
<mat-card >
<h2 >Reserveerbare datums</h2>
<mat-calendar #calendar (selectedChange)="select($event,calendar)" [dateClass]="isSelected"></mat-calendar>
</mat-card>
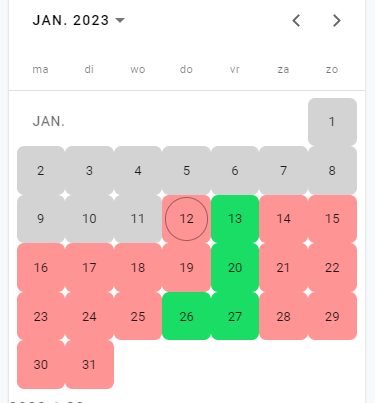
for visualization:
the dates list already gets filled upon entering this screen, but all values are red.
I already have a function (which works with the [dateClass] property) so when I select some date that it turns green. Also only after selecting 1 date the other dates in my list turn green as well, but I want to have them green without selecting 1 date:
isSelected = (date: any) => {
if (date.isBefore(Date.now() - 1, 'day')) {
return 'disabled-dates'
}
return this.dates.filter((x) => date.isSame(x)).length > 0 ? 'selected' : 'not-selected';
};
If anyone knows how to do this, it will be appreciated a lot!
Thanks in advance!
CodePudding user response:
Easy Solution :
**<mat-calendar #calendar (selectedChange)="select($event,calendar)" [dateClass]="!isSelected"></mat-calendar>**
Instead Of
**<mat-calendar #calendar (selectedChange)="select($event,calendar)" [dateClass]="isSelected"></mat-calendar>**
You just need to apply the dateClass by default and to make that you may want to have a false value of isSelected property.
CodePudding user response:
the javascript object Date has not method isBefore nor isSame. They are method of the library momentjs of object of type moment
I imagine that you need make some like
if (moment(date).isBefore(moment()))
return 'disabled-dates'
return this.dates.find((x) => moment(date).isSame(x,'day'))? 'selected' :
'not-selected';
(It's not neccessary filter, simply find the first that fullfilled the condition)
But really you needn't use momentjs
When we work with dates we need take careful if the dates have UCT or not, the format,...
Futhermore, the "dateClass" function (your function isSelect) is executed with each day displayed in the calendar, so should be the most quicky than possible. it's interesting write console.log(date) to see the value
console.log(date) //'Fri Jan 20 2023 00:00:00 GMT 0100'
So our dates are at 00:00:00
Imagine your service return an array of strings
['2023-01-05','2023-01-12','2023-01-26']
We are using two variables
dates:number[]
today:number
Yes, number, we are going to transform the array of string in arrays of number in the way
ngOnInit() {
this.dataService.getDates().subscribe((res: any[]) => {
const now = new Date();
now.setHours(0, 0, 0);
this.today = now.getTime();
this.dates = res.map((x) => {
const date = new Date(x);
date.setHours(0, 0, 0);
return date.getTime();
});
});
}
Now our function becomes like
dateClass: MatCalendarCellClassFunction<Date> = (date: Date, view) => {
const time = date.getTime();
if (time < this.today) return 'disabled-dates';
return this.dates.find((x: number) => x == time)
? 'selected'
: 'not-selected';
};
The stackblitz. See that if we not use encapsulation: ViewEncapsulation.None, we need declare the .css in styles.sccs,