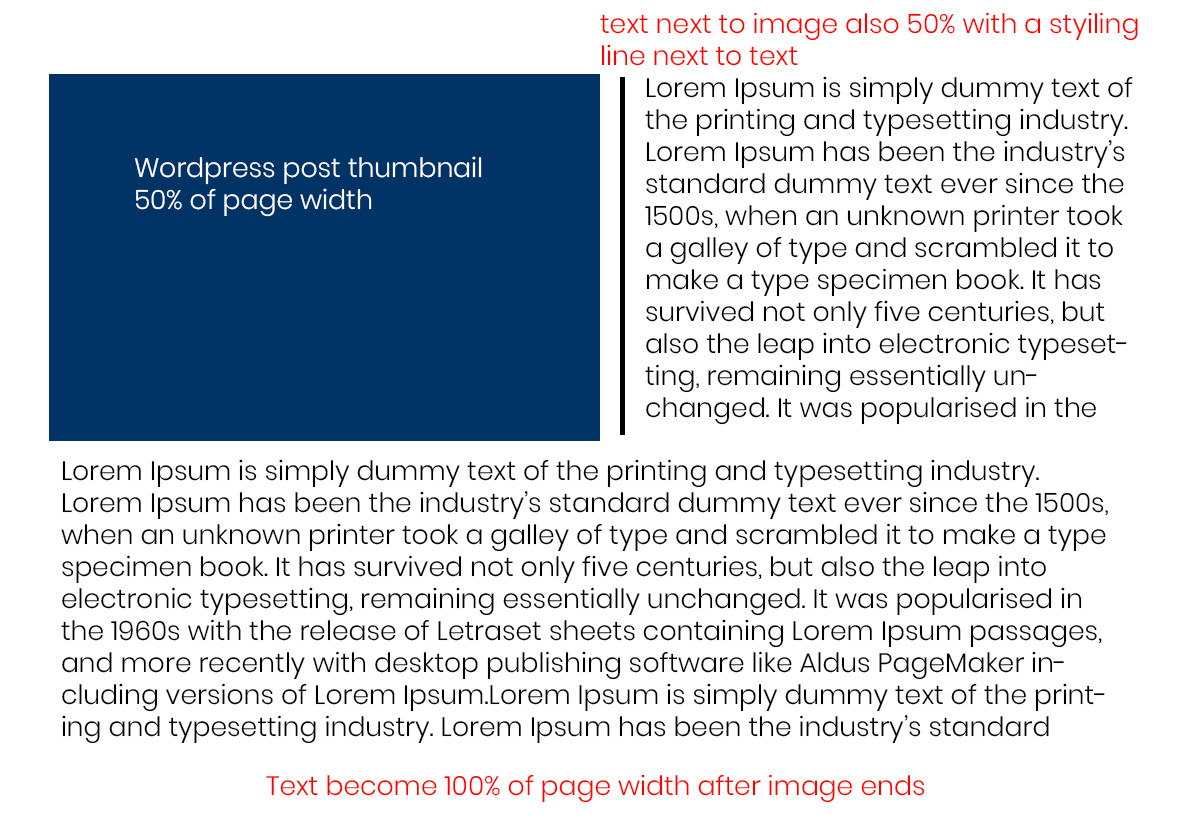
I've been trying to create something like this for my blog page. Idea is that text of blog and thumbnail are 50/50 until image ends. After image the text should become 100% of page width. Options like placing image in Wordpress editor or text-wrap don't work because I want to add styling line next to text content which is 50%.
I've considered that maybe I should work out a jQuery/Javascript solution which splits the words and adds them form 50% div to 100% div after 50% div extends the height of the image.
Has anyone familiar with solution like this. What are the options for me?
CodePudding user response:
For image:
float: left;
width: 50%;
This will allow you to wrap the text around your image and set image width to 50% of your container.
The only issue will be with the border, I am still not sure how to do it the best way.
.pretend-it-is-an-image {
height: 100px;
width: 50%;
background-color: blue;
float: left;
margin-right: 20px;
color: white;
text-align: center;
}<span >Image</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam ac nulla vitae nulla consectetur sollicitudin ac vel nisi. Ut fringilla erat augue, quis accumsan nisl aliquet a. Sed tempor libero est, non iaculis leo dignissim quis. Duis sagittis tristique libero. Mauris iaculis mauris eget convallis posuere. Aliquam iaculis tempus nunc. Quisque facilisis mauris arcu, eget lacinia neque elementum eget. Mauris tincidunt nunc suscipit ipsum vulputate, non congue nibh laoreet. Duis nisi lectus, tempus ut mauris id, hendrerit semper enim.
Phasellus commodo faucibus mauris ut commodo. Suspendisse ornare imperdiet nulla sed malesuada. Aenean et pharetra nibh. In auctor purus a mollis venenatis. Pellentesque sodales lorem urna, nec vestibulum massa interdum ac. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc erat ligula, egestas luctus mattis vitae, hendrerit quis sem. Proin tincidunt suscipit ligula id efficitur. In sed nisi scelerisque, tincidunt turpis eu, euismod dui. Donec bibendum malesuada massa sed vestibulum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Quisque convallis pulvinar justo. Phasellus egestas, mi sit amet vehicula laoreet, lorem sapien ultrices mi, sit amet ornare erat orci eu ex.
Maecenas ultrices blandit cursus. Aenean sed elit sodales, pharetra dolor eu, condimentum enim. Donec vitae venenatis mi. In ut quam tristique ex aliquam gravida. Vestibulum a maximus dui. Proin enim diam, imperdiet tincidunt nulla dictum, tincidunt consectetur diam. Phasellus varius faucibus tristique.
</p>Where to make a change? You mentioned Wordpress, so these changes usually go into single.php file. For more information about where to make changes, see this: https://developer.wordpress.org/themes/basics/template-hierarchy/
CodePudding user response:
try:
<img src="images/subjects/sub.jpg" align="left" style="width:45%; border-right:2px solid #000; padding:7px; margin-right:7px;"/>