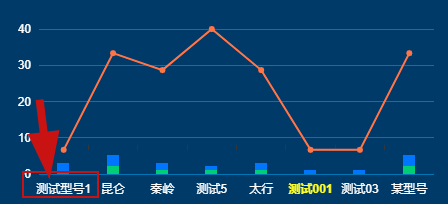
In echarts click event is added to the X font on the mouse before

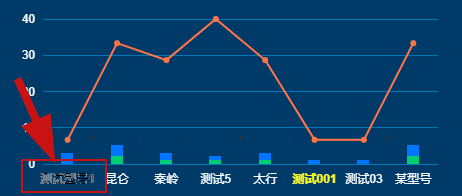
After the mouse on

Font turned gray, customer said can't see clearly, here, want to remove this property, so,

Due to the click event so appear this problem,,
Found a circle didn't find the solution.. Ask for advice,
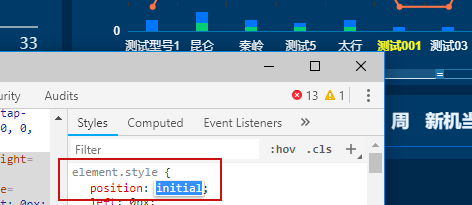
And I use Google reader debug CSS to find page in the current histogram to into a position: initial; Font will not change color but I don't know where,,

My code
xAxis: [
{
Type: 'category',
SplitLine: {show: false},
AxisLine: {
Show: false,
},
AxisLabel: {
Clickable: true,
TextStyle: {
Color: '# FFF'
},
Interval: 0,
Rotate: 0,
The formatter: function (value) {
Return formatValue (value);
}
},
Data: m_data. Newplane. XaxisData
}
]
CodePudding user response:
Heavy,, is my problem not describe clearly...CodePudding user response:
Try to change the tilt of the text it and seeCodePudding user response:
Do on the phone, can't answer the forehead, Lz X axis' test 001 this color how to separate Settings