Still new to python so I am still trying to learn and become better. The initial problem was that the y-labels for my gridspec did not stay within the figure size, so I tried to call the tight_layout which solved the initial problem but created another
The problem seems to be that my 1. gridspec which initially have a shared x-axis and stays in 1 "figure" separates into 2 figures when I call the tight_layout command. Can I still have tigh_layout or do I need to have another code for my y-labels to stay within figure size?
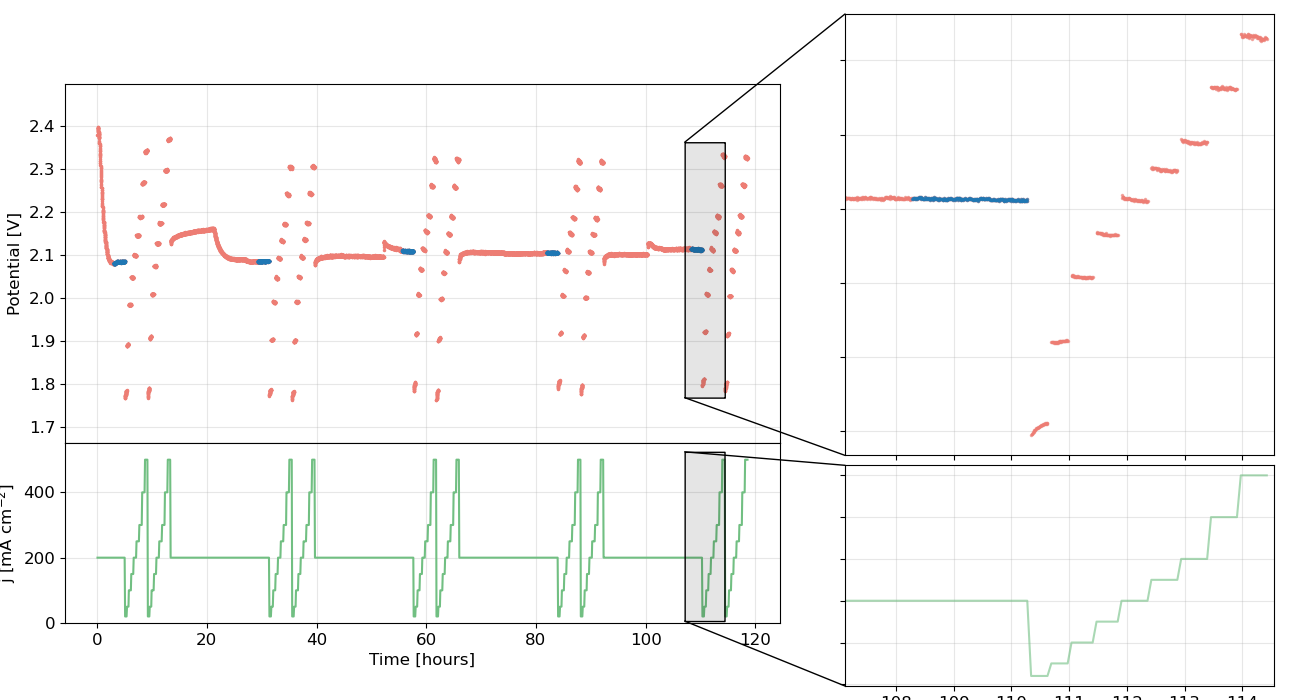
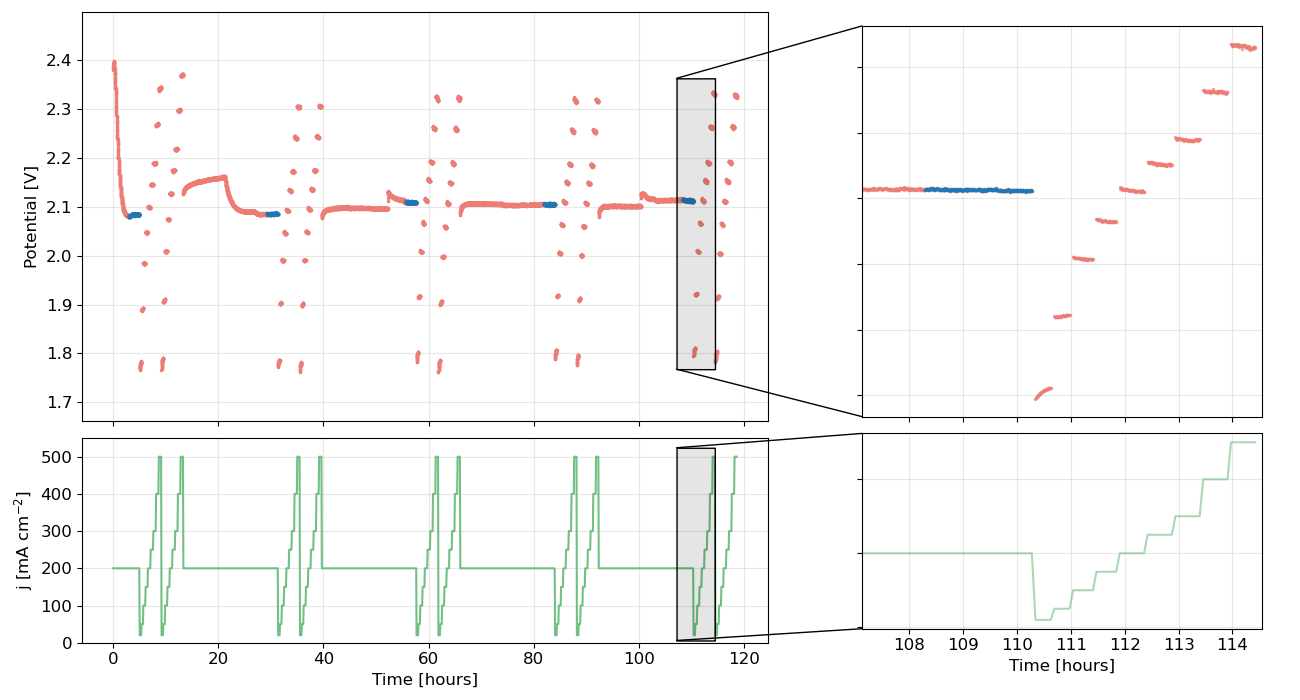
To produce the following figure I use the code:
colors = ["tab:blue", "#ed7d74", "#71bf82", "#000000", "C4", "C5", "C6"]
fig = plt.figure(figsize = (13,7))
#gs = fig.add_gridspec(2, hspace=0, height_ratios=[2,1])
gs1 = fig.add_gridspec(2, hspace=0, left=0.05, right=0.6, height_ratios=[2,1])
axs1 = gs1.subplots(sharex=True, sharey=False)
#fig.suptitle(lgn[idx])
mark_size = 3
axs1[0].plot(t, U, '.', markersize = mark_size, color = colors[1], alpha = 1)
axs1[0].plot(t0, U0, '.', markersize = mark_size, color = colors[0], alpha = 1)
axs1[0].plot(t1, U1, '.', markersize = mark_size, color = colors[0], alpha = 1)
axs1[0].plot(t2, U2, '.', markersize = mark_size, color = colors[0], alpha = 1)
axs1[0].plot(t3, U3, '.', markersize = mark_size, color = colors[0], alpha = 1)
axs1[0].plot(t4, U4, '.', markersize = mark_size, color = colors[0], alpha = 1)
axs1[0].set(ylabel="Potential [V]")
axs1[0].grid(alpha = 0.3)
axs1[0].set_ylim(min(U)-0.1, max(U) 0.1)
axs1[1].plot(t, j, '-', markersize = 2, color = colors[2], alpha = 1)
axs1[1].grid(alpha = 0.3)
axs1[1].set(ylabel="j [mA cm$^{-2}$]")
axs1[1].set(xlabel="Time [hours]")
axs1[1].set_ylim(0, max(j) 50)
gs2 = fig.add_gridspec(2, hspace=0.03, left=0.65, right=0.98, top=0.98, bottom=0.02, height_ratios=[2,1])
axs2 = gs2.subplots(sharex=True, sharey=False)
axs2[0].plot(t[IDX4_s-(4*35):IDX4_e (12*35) 15], U[IDX4_s-(4*35):IDX4_e (12*35) 15], '.', markersize = mark_size, color = colors[1], alpha = 0.6)
axs2[0].plot(t4, U4, '.', markersize = mark_size, color = colors[0], alpha = 0.6)
#axs2[0].set(ylabel="Potential [V]")
axs2[0].grid(alpha = 0.3)
axs2[0].set_xlim(t[IDX4_s-(4*35)], t[IDX4_e (12*36) 10])
axs2[1].plot(t[IDX4_s-(4*35):IDX4_e (12*35) 15], j[IDX4_s-(4*35):IDX4_e (12*35) 15], '-', markersize = 2, color = colors[2], alpha = 0.6)
axs2[1].grid(alpha = 0.3)
#axs2[1].set(ylabel="j [mA cm$^{-2}$]")
axs2[1].set(xlabel="Time [hours]")
axs2[0].set_yticklabels([])
axs2[1].set_yticklabels([])
axs1[0].fill_between((t[IDX4_s-(4*35):IDX4_e (12*35) 15]), axs2[0].get_ylim()[0], axs2[0].get_ylim()[1], facecolor=(0,0,0,0.1), edgecolor=(0,0,0,1), zorder = 20)
axs1[1].fill_between((t[IDX4_s-(4*35):IDX4_e (12*35) 10]), axs2[1].get_ylim()[0] 10, axs2[1].get_ylim()[1], facecolor=(0,0,0,0.1), edgecolor=(0,0,0,1), zorder = 20)# facecolor=colors[3], alpha=0.1)
con1 = ConnectionPatch(xyA=(t[IDX4_s-(4*35)], axs2[0].get_ylim()[0]), coordsA=axs1[0].transData, xyB=(t[IDX4_s-(4*35)], axs2[0].get_ylim()[0]), coordsB=axs2[0].transData, color = colors[3])
fig.add_artist(con1)
con2 = ConnectionPatch(xyA=(t[IDX4_s-(4*35)], axs2[0].get_ylim()[1]), coordsA=axs1[0].transData, xyB=(t[IDX4_s-(4*35)], axs2[0].get_ylim()[1]), coordsB=axs2[0].transData, color = colors[3])
fig.add_artist(con2)
con3 = ConnectionPatch(xyA=(t[IDX4_s-(4*35)], axs2[1].get_ylim()[0] 10), coordsA=axs1[1].transData, xyB=(t[IDX4_s-(4*35)], axs2[1].get_ylim()[0]), coordsB=axs2[1].transData, color = colors[3])#, linestyle='--')
fig.add_artist(con3)
con4 = ConnectionPatch(xyA=(t[IDX4_s-(4*35)], axs2[1].get_ylim()[1]), coordsA=axs1[1].transData, xyB=(t[IDX4_s-(4*35)], axs2[1].get_ylim()[1]), coordsB=axs2[1].transData, color = colors[3])
fig.add_artist(con4)
When I add this code I get the following figure
gs1.tight_layout(fig, rect=[0, 0, 0.6, 1.0])
gs2.tight_layout(fig, rect=[0.65, 0.02, 0.98, 0.98])
As you can see the figure on left splits into 2 figures - can this be solved ?
CodePudding user response:
Instead of using tight_layout() in this specific case, why don't you use subplots_adjust() to change the margins?
E.g. run
plt.subplots_adjust(left=.2, bottom=.2, right=.8, top=.8)
which will give you a lot of space around your panels, and then decrease / increase the values until it looks good.