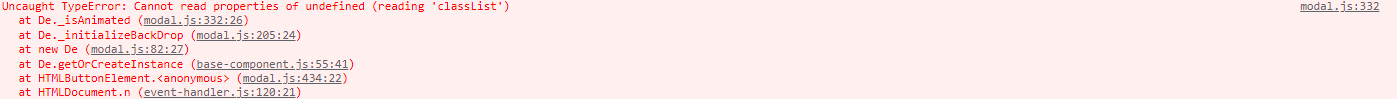
I am receiving error when I clicked the button to trigger the modal bootstrap. I know I should be able to open and close the modal without any additional javascript.
Index.cshtml
<button data-bs-toggle="modal" data-target="#normalModal">Normal</button>
<div id="normalModal" tabindex="-1" aria-labelledby="normalModal" aria-describedby="Normal" aria-hidden="true">
<div >
<div >
<div >
<button type="button"
data-dismiss="modal">
×
</button>
<h4 >
Please Read!
</h4>
</div>
<div >
<p>Before you start please ensure to following the instructions</p>
</div>
</div>
</div>
</div>
_Layout.cshtml
<head>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB VDvE9tvIXrMQaPlFFSUTR nldQm1LuPXQ=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP JcXn/tWtIaxVXM" crossorigin="anonymous">
</script>
<script type="text/javascript" src="https://cdn.datatables.net/v/bs5/dt-1.13.1/r-2.4.0/datatables.min.js"></script>
<script src="~/lib/animate/wow.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
</body>
CodePudding user response:
Change this...
<button data-bs-toggle="modal" data-target="#normalModal">Normal</button>
...to this.
<button data-bs-toggle="modal" data-bs-target="#normalModal">Normal</button>