I'm trying to filter the content based on some buttons like this
I have the XAML setup as this
<CollectionView Grid.Row="0"
ItemsSource="{Binding Categories}"
ItemsLayout="HorizontalList"
Margin="20,0"
x:Name="els">
<CollectionView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Button Style="{StaticResource ButtonOutline}" Text="{Binding .}" FontSize="20" Margin="5,10"
Clicked="CategorySelected"/>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
And my Page has the following method for the event, the idea is to change the style of the button that was clicked
private void CategorySelected(object sender, EventArgs e)
{
var btn = (Button)sender;
btn.TextColor = Color.Parse("#FFFFFF");
viewModel.ChangeCategory(btn.Text);
}
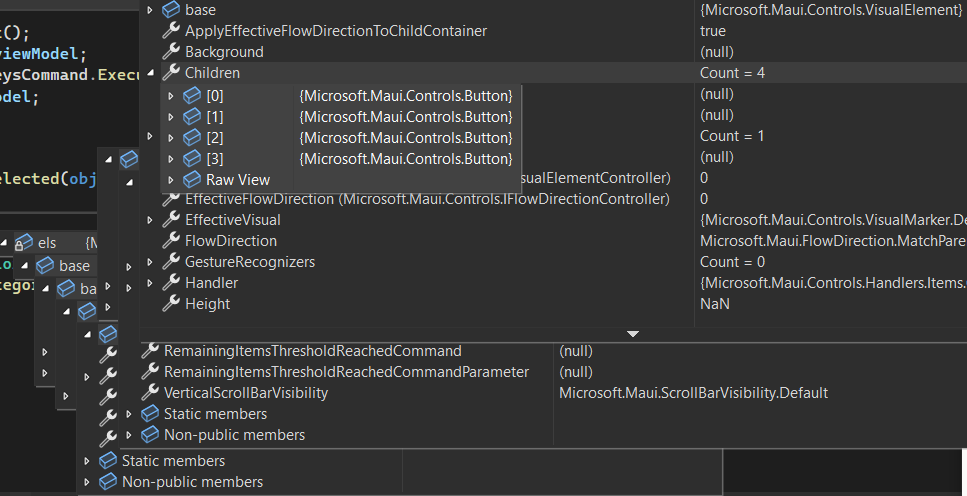
Everything is working as expected, but I can't seem to find a way to change the style of all the other buttons that weren't clicked. How can I have access to them? I have access to the CollectionView in my code, but I'm not able to access the Children variable that I can in debug mode (after going to base multiple times), I've tried all types of casting, but no success
Is there a way to reach those children? Or maybe another solution that is more MVVM like
CodePudding user response:
Styling on its own is enough to achieve this, for example by setting the VisualStates.
You are trying to make a RadioGroup with RadioButtons. You can just use those controls. (But I get the idea that you are practicing, I recognize this code)
DataTriggers can be used to change the appearance of your controls. Combined with some Value Convertors you can get this job done.
I would recommend also using SelectedItem of CollectionView. However, right now there are some pretty serious bugs regarding horizontal CollectionView. (Forget about spacing) As well as bugs about disabling/enabling and changing the visual state.
My code is full with "//TODO: Fix when github issue link is resolved." So I do not advise you to put too much effort right now. Make it tappable and move on.
CodePudding user response:
I found a solution if you want to follow the approach that I mentioned, even though it's not the ideal solution as expressed by Jason and H.A.H. (you should use styling in Radio Buttons within a Radio Group)
The solution is to use GetVisualTreeDescendants() to get the children from the CollectionView and then cycle through it to get the buttons (because the first children is actually something regarding CollectionView as well)
private void CategorySelected(object sender, EventArgs e)
{
var btn = (Button)sender;
viewModel.ChangeCategory(btn.Text);
foreach(var descendant in els.GetVisualTreeDescendants())
{
if(descendant is Button)
{
var aButton = (Button)descendant;
if (aButton == btn) // or just (aButton.Text == btn.Text)
{
aButton.TextColor = Color.Parse("#FFFFFF"); //Change style to selected
} else
{
aButton.TextColor = Color.Parse("#000000"); //Change style to default
}
}
}
}