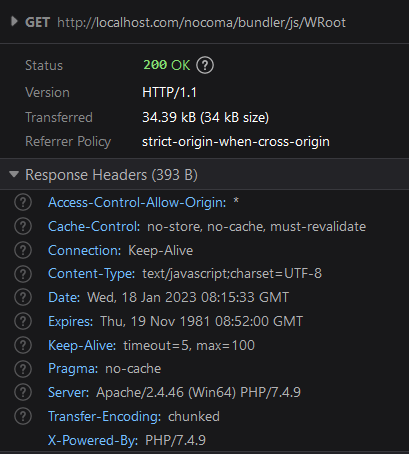
For my project I need to be able to share data to sub domains (that is also why for my development I have dynamic proxy to redirect all *.localhost.com to *.localhost). When I try to fetch the data via GET method it is successful:
(The general URL is /bundler/js/[classes to import])
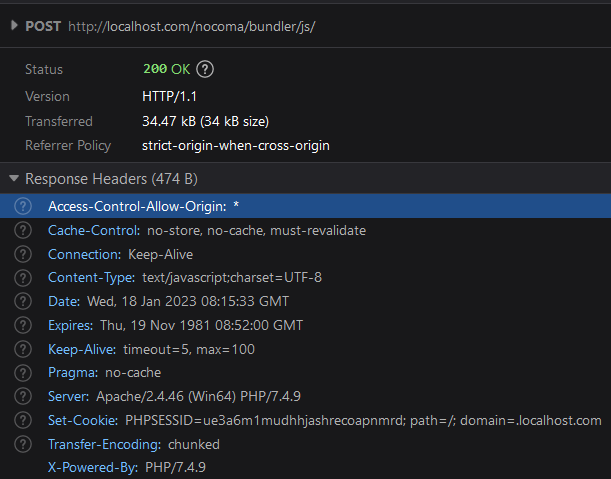
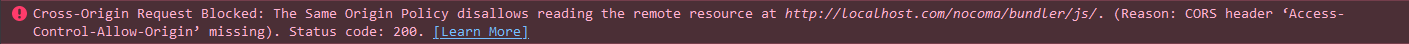
But when I try to do the same with POST it gets blocked by CORS even though Access-Control-Allow-Origin is set to *.
I have implemented OPTIONS for the POST URL but it still wont let it through. I feel like I'm missing the smallest detail.
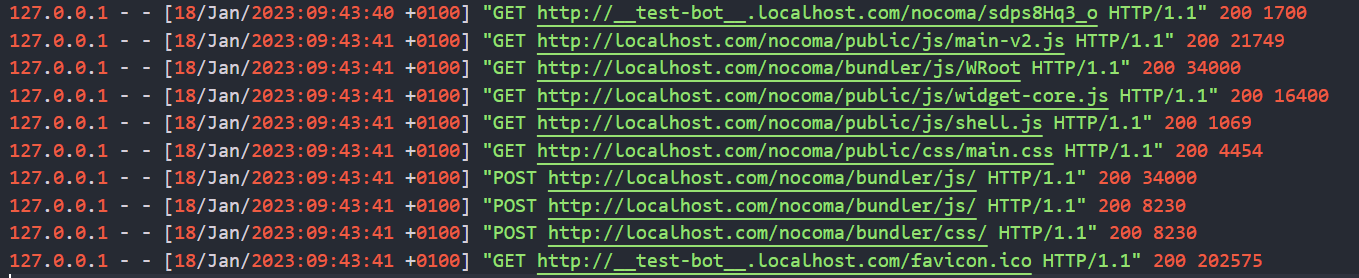
In my access.log I can't see OPTOINS HTTP method.
CodePudding user response:
If you are using express js in the backend then you can use the npm package named cors link:-https://www.npmjs.com/package/cors And you can do this on your index.js page
var cors = require('cors')
var app = express()
app.use(cors())
app.get('/products/:id', function (req, res, next) {
res.json({msg: 'This is CORS-enabled for all origins!'})
})
May it can solve the error you are getting.
CodePudding user response:
Access-Control-Allow-Headers does not allow * as accepted value, see the Mozilla Documentation here
Instead of the asterisk, you should send the accepted headers (first X-Requested-With as the error says).
* is now accepted is Access-Control-Allow-Headers.
According to MDN Web Docs 2021:
The value * only counts as a special wildcard value for requests without credentials (requests without HTTP cookies or HTTP authentication information). In requests with credentials, it is treated as the literal header name * without special semantics. Note that the Authorization header can't be wildcarded and always needs to be listed explicitly.