Would someone please tell me why the status bubble is not appearing? I have declared and activated everything, to my knowledge. Nothing appears at all related to the status bubble. Note: inspectionCell was correctly registered in tableView setup.
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
if InspectionData.sharedInstance.partsData?.count != 0 {
// get the part
guard let part = InspectionData.sharedInstance.partsData?[indexPath.row] as? Part else {
print("ERROR getting the part in cellForRowAt inside InspectionViewController")
return UITableViewCell()
}
let inspectionCell = tableView.dequeueReusableCell(withIdentifier: inspectionCell, for: indexPath) as! InspectionTableViewCell
var inspectionContent = inspectionCell.defaultContentConfiguration()
inspectionContent.text = part.title
inspectionContent.secondaryText = part.location
inspectionCell.isCompleted = part.completed
inspectionCell.contentConfiguration = inspectionContent
return inspectionCell
} else {
let placeholderCell = tableView.dequeueReusableCell(withIdentifier: placeholderCell, for: indexPath)
var placeholderContent = placeholderCell.defaultContentConfiguration()
placeholderContent.text = "Reminder: Add parts to get started"
placeholderCell.contentConfiguration = placeholderContent
return placeholderCell
}
}
class InspectionTableViewCell: UITableViewCell {
// create custom cell with status buble for the inspection parts tableView
var statusBubble: UIView!
var isCompleted: Bool = false {
didSet {
if isCompleted {
statusBubble.backgroundColor = .green
} else {
statusBubble.backgroundColor = .red
}
}
}
override init(style: UITableViewCell.CellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
statusBubble = UIView()
statusBubble.translatesAutoresizingMaskIntoConstraints = false
statusBubble.layer.cornerRadius = 10
contentView.addSubview(statusBubble)
NSLayoutConstraint.activate([
statusBubble.widthAnchor.constraint(equalToConstant: 20),
statusBubble.heightAnchor.constraint(equalToConstant: 20),
statusBubble.trailingAnchor.constraint(equalTo: contentView.trailingAnchor, constant: -8),
statusBubble.centerYAnchor.constraint(equalTo: contentView.centerYAnchor)
])
}
required init(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
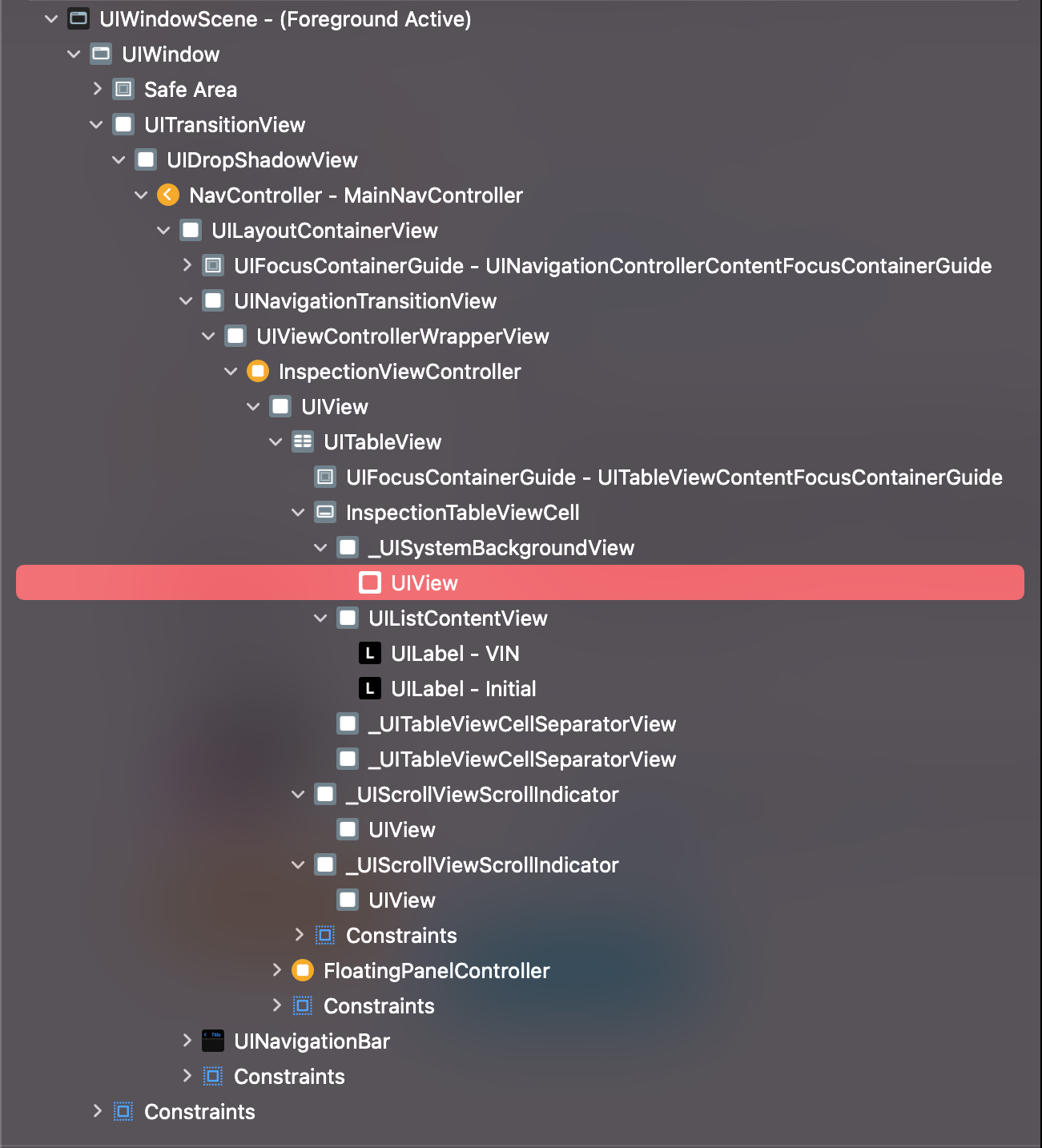
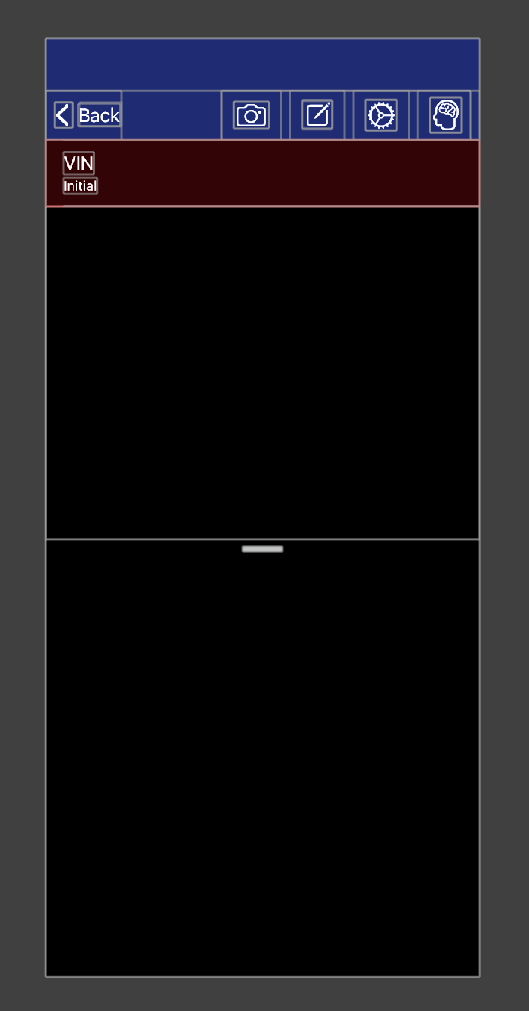
NOTE: I'm not trying to point out a specific item in the pictures... that UIView just happens to be selected in those pictures.
UPDATE:
It turns out the statusBubble should not have been added to contentView, but the normal view instead.
contentView.addSubview(statusBubble)
changed to
addSubview(statusBubble)
I also changed the constraints to no longer reference the contentView.
CodePudding user response:
You need to use addSubview(statusBubble) because the contentView is a superview of cell.
on the other hand you could try to use a more elegant statement using
lazy var statusBubble: UIView = {
let view = UIView()
view.translatesAutoresizingMaskIntoConstraints = false
view.layer.cornerRadius = 10
return view
}()
instead
var statusBubble: UIView!
CodePudding user response:
Try adding a print statement to the didSet for your isCompleted property that logs the value being set. Make sure you are setting it in all cases.
Also try using the UI inspector in Xcode to find the cell's view hierarchy and see if you can find the statusBubble view in your cell's view hierarchy.