I'm new to GAS and JavaScript in general, so I'd like some help adapting a script from a spreadsheet to a Web App.
Based on some scripts I found, I developed a code to work the way I need in a Google Spreadsheet, but after making it work exactly the way I need it, I realized that a Web App could be a better alternative, mainly because of how it works on Mobile .
The point is that I didn't have a very linear JavaScript learning curve, my learning was solving specific needs, so I have difficulty with some basic concepts... and to be quite honest, deeply understanding JavaScript is not my main focus, but this knowledge is missing me now...
Let's get straight to the point
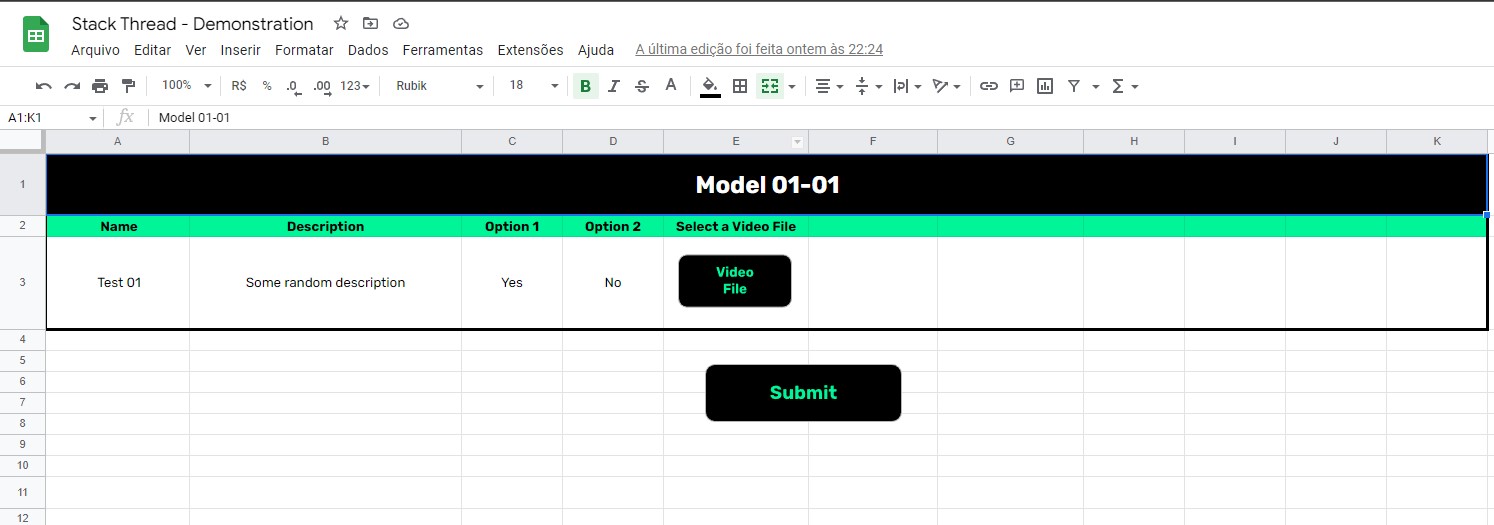
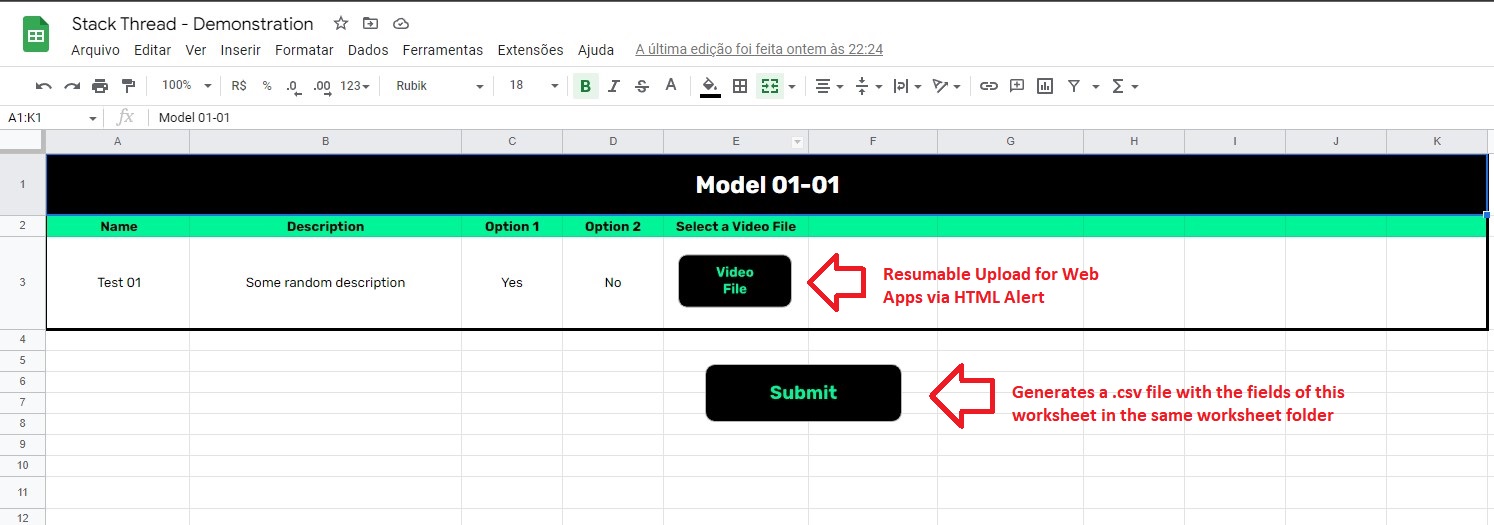
My current spreadsheet is this one:

This worksheet contains modified versions of 2 scripts created by Tanaike.
Script 1 - Generates a .csv file with the worksheet fields in the same folder as the worksheet.
Script 2 - It is a modified version of Tanaike's 
Resumable Upload for Web Apps via HTML Alert

CSV file generated by the worksheet
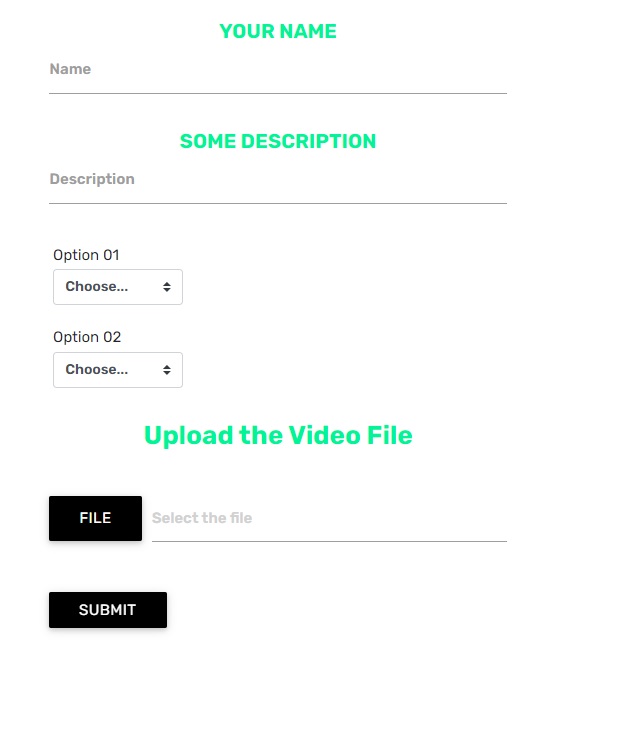
Everything works as expected in this worksheet, but now I would like to convert it to a Web App, like this example:
The issue is that I don't know how to convert Tanaike's .csv generation script to generate the files through this html form, what I need is to integrate it with the Submit button of the Web App and collect the form fields in a .csv file.
The Spreadsheet and the Web App can be viewed at these links:
CodePudding user response:
Thank you for replying. Can I ask you about your expected values for the CSV data? In this case,
I confirmed your expected result in this question as follows.
- You want to retrieve 2 text values of "name01", "description", and 2 values from dropdown lists of "Option1" and "Option2". The total values are 4 values.
- When the HTML form is submitted, you want to create a new CSV file for every submission.
In this case, how about the following modification? Unfortunately, in your question, your script is not shown. So, in this answer, I would like to propose a simple modification.
When I saw your sample Spreadsheet including your script, when the submit button is clicked, it seems that the function submitForm() is run. In this answer, this is used.
Modified script:
Javascript side:
Please modify submitForm() as follows.
function submitForm() {
// Added the below script.
var name = $('#name01').val();
var description = $('#description').val();
var option1 = $('#Option1').val();
var option2 = $('#Option2').val();
var data = [name, description, option1, option2].join(",");
google.script.run.saveDataAsCSV(data, uploadParentFolderId);
if ($('#submit-btn.disabled')[0]) return; // short circuit
Google Apps Script side:
Please add the following function. Please modify the filename of "sample.csv" to your actual situation.
const saveDataAsCSV = (data, folderId) => DriveApp.getFolderById(folderId).createFile("sample.csv", data);
- By this modification, 4 values in HTML form are retrieved and save it as a CSV file to the folder of
uploadParentFolderId. - If you want to save the file to other folder, please modify
uploadParentFolderIdofgoogle.script.run.saveDataAsCSV(data, uploadParentFolderId).