I have a html/javascript/php code as shown below in which at the echo statement, I have added a button which on click calls on deleteAttribute() function.
On the echo statement (type = "button"), I am getting an error:
"Uncaught SyntaxError: missing ) after argument list"
Problem Statement:
I am wondering what changes I need to make in 3rd echo statement in the while loop so that I can avoid this error "Uncaught SyntaxError: missing ) after argument list".
CodePudding user response:
There was an issue when passing the $row['attribute'] the quote was mixing so an easy solution is to wrap it in a variable and pass that to the function as below:
<body>
<?php
while ($row = $result->fetch_assoc()) {
echo ' <dt><a href="submit-address.php?id='.rawurlencode($row['attribute']).'&action=' . rawurlencode($row['action']).'&name=' . rawurlencode($row['map_value_name']).'">'."\n";
echo ' '.$row['attribute'].'</a> ('.$row['owner'].')'."\n";
$attribute = $row['attribute'];
echo ' <input type="button" value ="Delete" onclick="deleteAttribute('.$attribute.')"/>';
echo ' </dt>'."\n";
echo ' <dd>'."\n";
echo ' '.$row['description']."\n";
echo ' </dd>'."\n";
}
?>
</body>
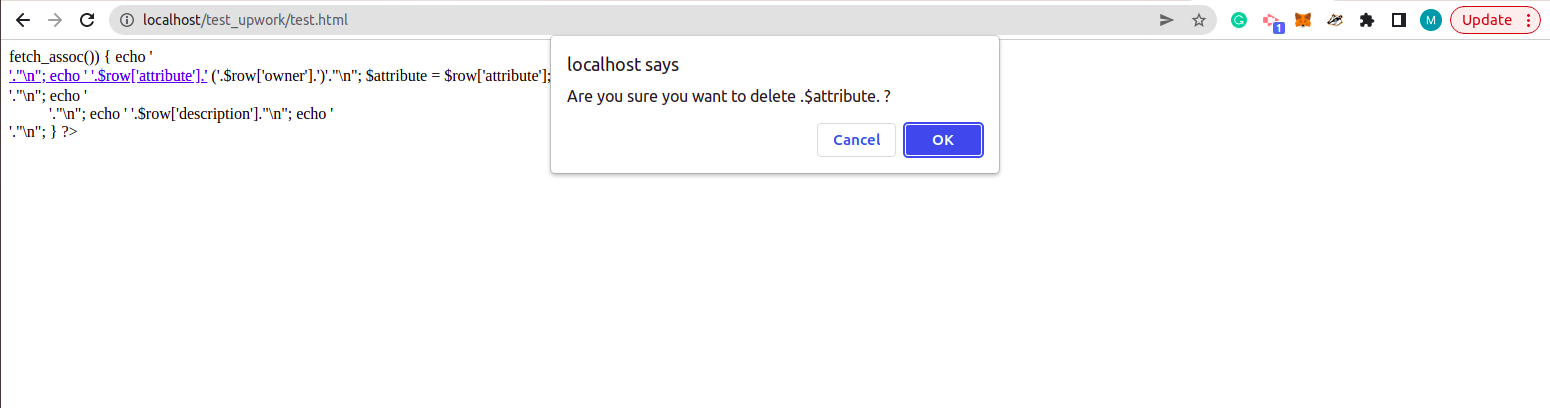
Here is the working screenshot:
CodePudding user response:
The SyntaxError that you are encountering is a result of failing to encapsulate your filename.
Simply changing onclick="deleteAttribute(test png000)" to onclick="deleteAttribute('test png000')" should resolve your syntaxual error.
Without proper encapulation, your script thinks "test png000" is two seperate variables instead of a string that you are attemtping to pass into your funciton.
On closing I did want to bring your attention to utilizing alternative syntax for control structures that will make your codebase more readable and easily debugged without making a mess with redundant echos.
Additionally, instead of concatinating a long list of URL encoded values into a query, you could simply take advantage of PHP's http_build_query to make your code more readable while keeping things tidy. Please take my code below in reference.
I hope this helps!
<body>
<?php while($row = $result->fetch_assoc()): ?>
<dt>
<a href="abcde.php?id=<?php echo http_build_query(array('id' => $row['attribute'], 'action' => $row['action'], 'name' => $row['map_value_name'])); ?>">
<?php echo $row['attribute']; ?>
</a>
(<?php echo $row['owner']; ?>)
<input type="button" value="Delete" onclick="deleteAttribute('<?php echo $row['attribute']; ?>')"/>
</dt>
<dd>
<?php echo $row['description']; ?>
</dd>
<?php endwhile; ?>
</body>
<script>
function deleteAttribute(attribute) {
if(confirm('Are you sure you want to delete ' attribute ' ?')) {
jQuery.ajax({
url: 'delete.php',
type: 'post',
data: {
attribute: attribute
}
});
}
}
</script>