I want to serve two defferent angular apps on two different routes: domain.com/admin for admin app and domain.com/customer for customer app.
app.use("/admin", express.static(path.join(process.cwd(), "web/dist/admin")));
app.use("/customer", express.static(path.join(process.cwd(), "web/dist/customer")));
app.get("/admin/**", (req, res) => {
res.sendFile(path.join(process.cwd(), "web/dist/admin/index.html"));
});
app.get("/customer/**", (req, res) => {
res.sendFile(path.join(process.cwd(), "web/dist/customer/index.html"));
});
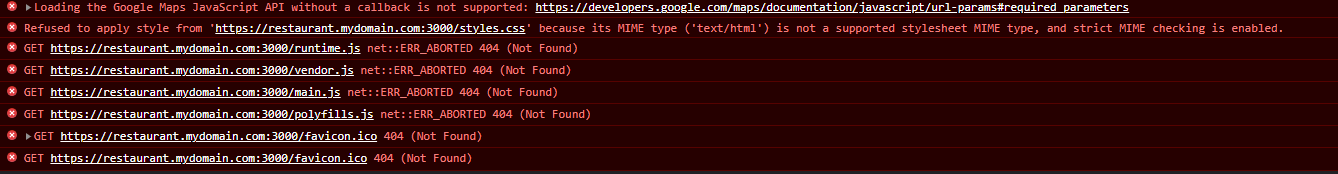
This works, apps are on the routes where they have to be. But I'm getting these error from angular:

Seems like angular can't get files from the server. Is there something like baseUrl, a path for angular to get the files from?
CodePudding user response:
Yes, Angular uses a base URL to determine the path to its assets.
It is usually defined in the index.html file, in the <base href=""> tag.
You can also specify it in your angular.json file, under the projects > [your project name] > architect > build > options > outputPath
You can set the base URL to the path where your Angular app is being served. For example, if you're serving your admin app at domain.com/admin, you should set the base URL to /admin/. Similarly, you should set the base URL for the customer app to /customer/.
This should resolve the issue with Angular not being able to find its assets.
It's good to check that you are not serving the files from a different route than you expect.
Hope this helps! Cheers!!
