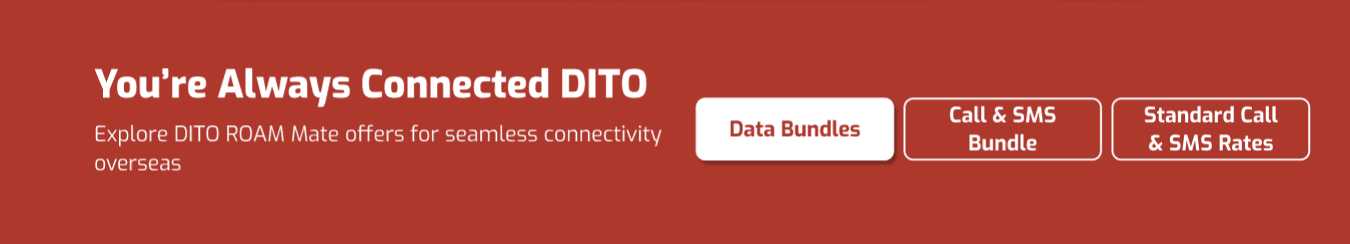
This is my reference photo on what i would like to achieve. My intention is to have the buttons be the same height regardless of text length and have them be in on line (and stop them from forming this sort of three triangle look below (screenshot below is my existing jsfiddle.
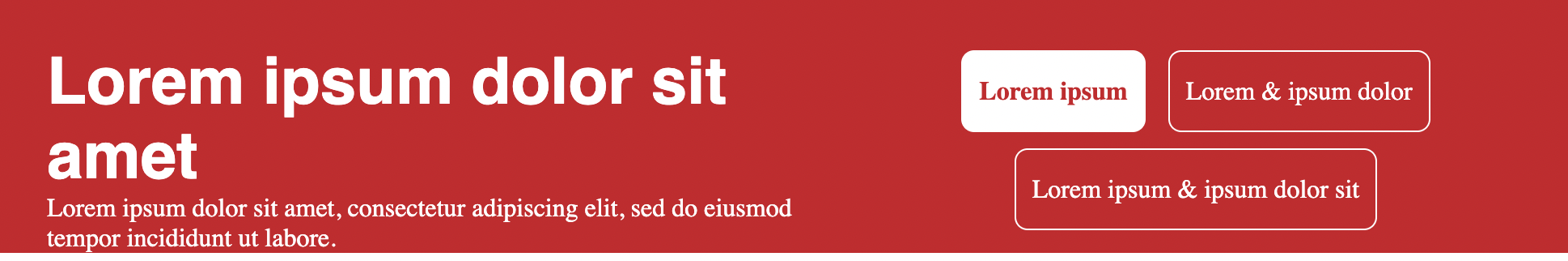
first i tried to set them the same width but the shorter first button does not naturally fit since the other two need an extra space for the words:
.up-promos .top-area .tabs a {
width: 150px;
}
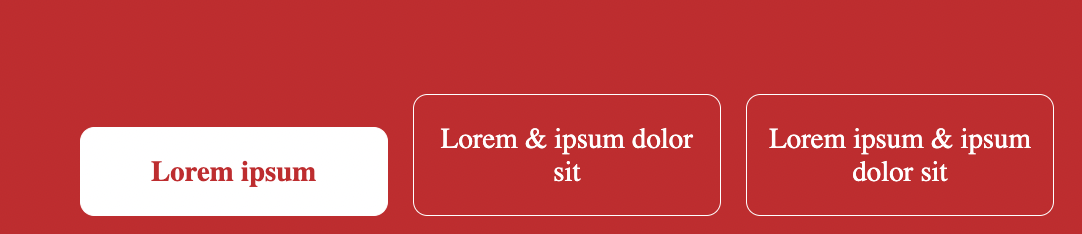
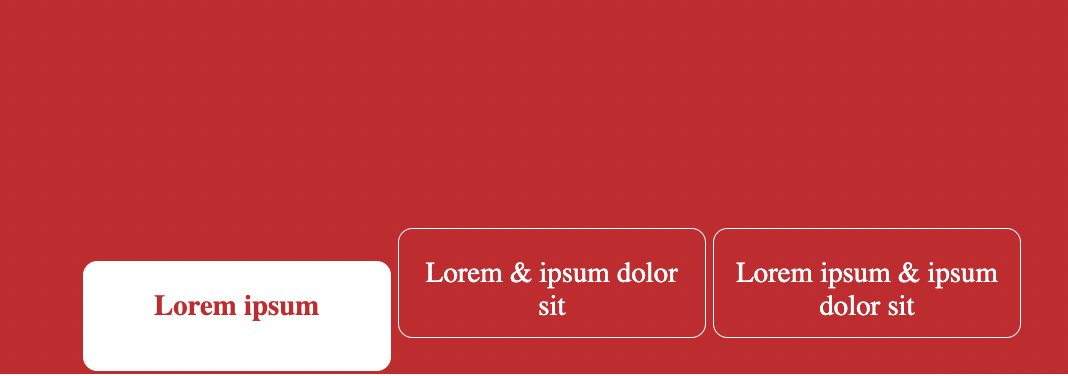
Because of this, I also tried adjusting the height for them to stay the same size however all of them do not align (first button with the least text looks awkward) and the first button somehow moves down. I also tried aligning the text to center and adjusting the margin but the height css probably prevents this change.
.up-promos .top-area .tabs a {
border: 1px solid #fff;
color: #fff;
padding: 10px;
border-radius: 8px;
display: inline-block;
text-align: center;
margin: 0 0 10px 10px;
text-decoration:none;
text-align: center;
width:150px;
height: 30px;
}
Here is the JSFiddle for all of this:
https://jsfiddle.net/b34rsLyu/
I will need some help on these adjustments. Tried what I thought was the solution, hope I can get a guide in the correct fix.
CodePudding user response:
You could use display: flex on your container to have better control over how elements behave and flow in relation to each other, here's the simplest solution you can get:
.up-promos .tabs {
display: flex;
}
If you want to learn more about display: flex, because there's tons of things you can tweak on it, I seriously suggest this guide. It's my go-to place to remind myself about all the properties it has as I always fail to remember them.
CodePudding user response:
There a few things that can be done.
- use
flexfor.tabscontainer. - dynamically calculate font size - using
font-size: calc( ... )- to prevent overflow for button, or any other container. - if you want to achieve alignment like in in the first screenshot, set a
min-widthinr-buttonclass andflex-wrap: wrapin.tabsclass.
Try using these values, and then modify other classes as you see fit.
.tabs {
display: flex;
align-items: center;
justify-content: center;
background: #eee;
gap: 8px;
flex-wrap: wrap;
}
.r-button {
border: 1px solid black;
border-radius: 8px;
padding: 15px 0px;
word-wrap: break-word;
min-width: 10rem;
font-size: calc(1rem - 0.1vmin);
}
Check the docs for more on css Flex property