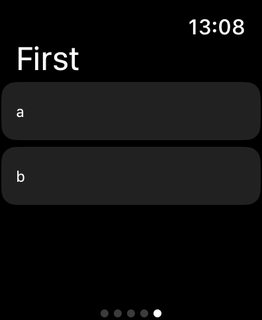
I have prepared a simple example with three levels:
struct Element: Identifiable {
let id = UUID()
let text: String
init(text: String) {
self.text = text
}
}
struct FirstView: View {
@State var elements = [Element(text: "a"), Element(text: "b")]
var body: some View {
NavigationView {
List(elements) { element in
NavigationLink {
SecondView()
} label: {
VStack(alignment: .leading, spacing: 3, content: {
Text(element.text)
.font(.system(size: 12))
.foregroundColor(.white)
})
}
}
.navigationTitle("First")
}
}
}
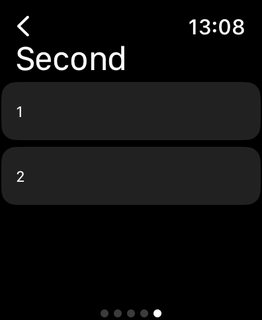
struct SecondView: View {
@State var elements = [Element(text: "1"), Element(text: "2")]
var body: some View {
NavigationView {
List(elements) { element in
NavigationLink {
ThirdView()
} label: {
VStack(alignment: .leading, spacing: 3, content: {
Text(element.text)
.font(.system(size: 12))
.foregroundColor(.white)
})
}
}
.navigationTitle("Second")
}
}
}
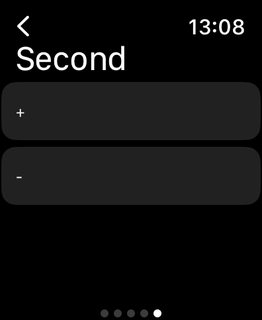
struct ThirdView: View {
@State var elements = [Element(text: " "), Element(text: "-")]
var body: some View {
NavigationView {
List(elements) { element in
NavigationLink {
SecondView()
} label: {
VStack(alignment: .leading, spacing: 3, content: {
Text(element.text)
.font(.system(size: 12))
.foregroundColor(.white)
})
}
}
.navigationTitle("Third")
}
}
}
And this is what happens in Apple Watch when I go to the next levels:
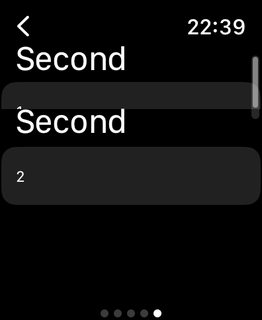
As you can see for third view,navigation title was not updated. Why?
There is sth wrong with rendering also? When I swipe down second list it ends up like:
CodePudding user response:
You just need to remove NavigationView from around the SecondView and ThirdView, i.e.
struct SecondView: View {
@State var elements = [Element(text: "1"), Element(text: "2")]
var body: some View {
List(elements) { element in
NavigationLink {
ThirdView()
} label: {
VStack(alignment: .leading, spacing: 3, content: {
Text(element.text)
.font(.system(size: 12))
.foregroundColor(.white)
})
}
}
.navigationTitle("Second")
}
}
If you're building for watchOS 9.0 , you should probably use the new NavigationStack