I have a textbox that is used to filter data shown on a gridview. The Textbox is using TextMode="Date" so that when clicked, a mini calander is shown for the user to select a date and load the gridview accordingly.
<asp:TextBox ID="txtTime" runat="server" Width="100px" TextMode="Date" OnTextChanged="txtTime_TextChanged" AutoPostBack="True"></asp:TextBox>
The selected date is put in lblTIME and that label is used in an SQL statement to filter the gridview.
SqlCommand cmdSQL = new SqlCommand("SELECT * FROM Schedule.dbo WHERE Date = '" lblTIME.Text "'
ORDERY BY ASC");
GvSchedule.DataSource = MyRstP(cmdSQL);
GvSchedule.DataBind();
Is it possible for the user to select two dates from the calandar simulaneously? To be more specific: I want the user to select a day and then the following day is automatically selected as well and sent to a seperate label (ex. lblTomorrow). I believe the SQL Statement would look like this:
SqlCommand cmdSQL = new SqlCommand("SELECT * FROM Schedule.dbo WHERE Date = '" lblTIME.Text "'
AND '" lblTomorrow.Text "' ORDERY BY ASC");
GvSchedule.DataSource = MyRstP(cmdSQL);
GvSchedule.DataBind();
CodePudding user response:
Ok, so I would for "easy" just set the 2nd date box to "always" the same date as the first box.
So, a user might select any old date, but then the 2nd box will default as same. That way they can easy select a single date, but if they need to change the 2nd date box, at least it will be "starting" from the same date.
So, we only need a "wee bit" of js code to make that 2nd date box follow the first (but, one is free to THEN change the 2nd date to whatever they want).
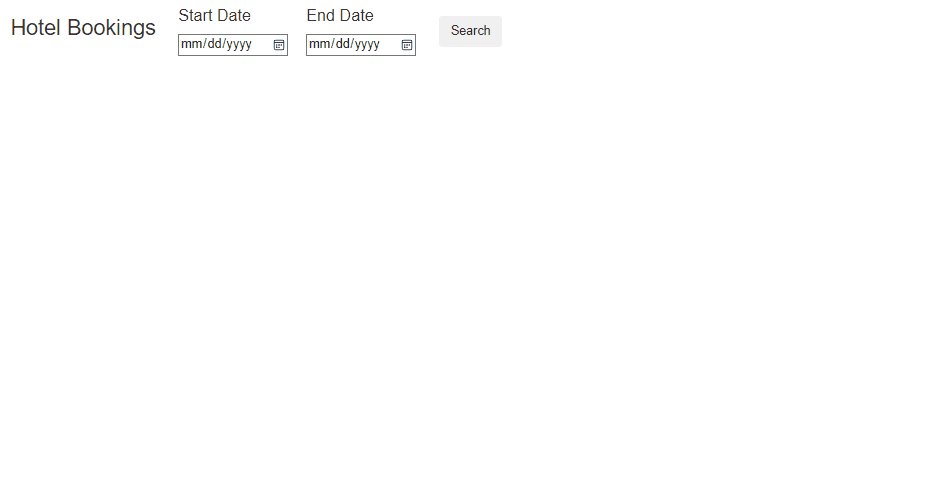
So, say this markup above the grid view (our results).
<div style="float: left">
<h3>Hotel Bookings</h3>
</div>
<div style="float: left; margin-left: 25px">
<h4>Start Date</h4>
<asp:TextBox ID="dtStart" runat="server" TextMode="Date" ClientIDMode="Static"
onchange="mychange()"></asp:TextBox>
</div>
<script>
function mychange() {
dtStart = $('#dtStart').val()
$('#dtEnd').val(dtStart)
}
</script>
<div style="float: left; margin-left: 20px">
<h4>End Date</h4>
<asp:TextBox ID="dtEnd" runat="server" TextMode="Date" ClientIDMode="Static" >
</asp:TextBox>
</div>
<div style="float: left; margin-left: 25px">
<br />
<asp:Button ID="cmdSearch" runat="server"
Text="Search" OnClick="cmdSearch_Click" CssClass="btn" />
</div>
<div style="clear:both"></div>
<br />
<br />
Ok, and right below above follows say our grid view results:
<asp:GridView ID="GridView1" runat="server" CssClass="table table-hover"
DataKeyNames="ID" AutoGenerateColumns="false" Width="60%">
<Columns>
<asp:BoundField DataField="FirstName" HeaderText="FirstName" />
<asp:BoundField DataField="LastName" HeaderText="Last Name" />
<asp:BoundField DataField="HotelName" HeaderText="Hotel Name" />
<asp:BoundField DataField="City" HeaderText="City" />
<asp:BoundField DataField="Province" HeaderText="Province" />
<asp:BoundField DataField="Description" HeaderText="Description" />
<asp:BoundField DataField="BookingDate" HeaderText="Booking Date"
ItemStyle-Width="110px" DataFormatString="{0:MM/dd/yyyy}" />
</Columns>
</asp:GridView>
And now all we need is the code for the "search" button, say this:
protected void cmdSearch_Click(object sender, EventArgs e)
{
String strSQL
= @"SELECT * FROM tblHotelsA
WHERE BookingDate BETWEEN @dtStart AND @dtEnd
ORDER BY HotelName";
SqlCommand cmdSQL = new SqlCommand(strSQL);
cmdSQL.Parameters.Add("@dtStart", SqlDbType.Date).Value = dtStart.Text;
cmdSQL.Parameters.Add("@dtEnd", SqlDbType.Date).Value = dtEnd.Text;
GridView1.DataSource = MyRstP(cmdSQL);
GridView1.DataBind();
}
DataTable MyRstP(SqlCommand cmdSQL)
{
DataTable rstData = new DataTable();
using (SqlConnection conn = new SqlConnection(Properties.Settings.Default.TEST4))
{
using (cmdSQL)
{
cmdSQL.Connection = conn;
conn.Open();
rstData.Load(cmdSQL.ExecuteReader());
}
}
return rstData;
}
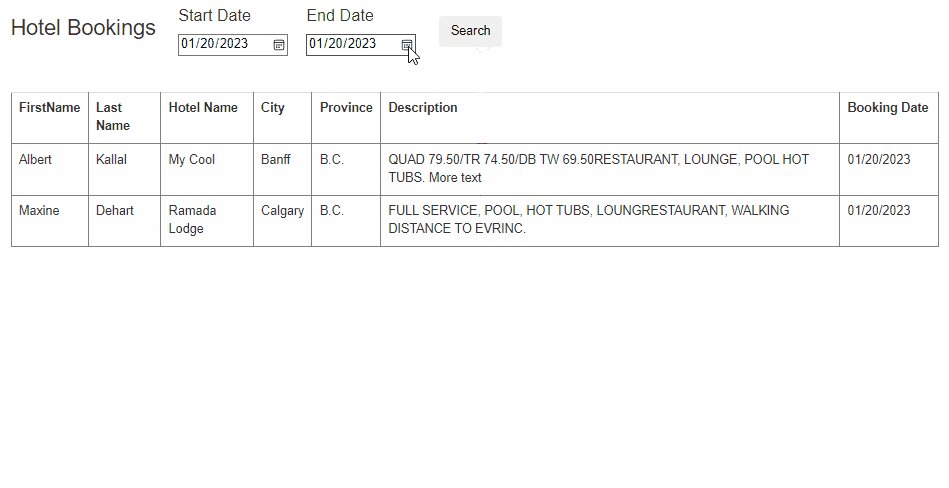
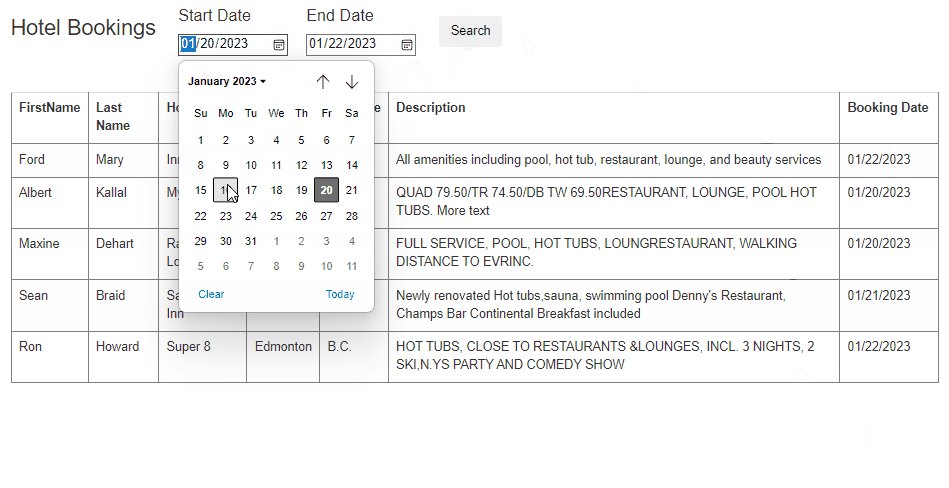
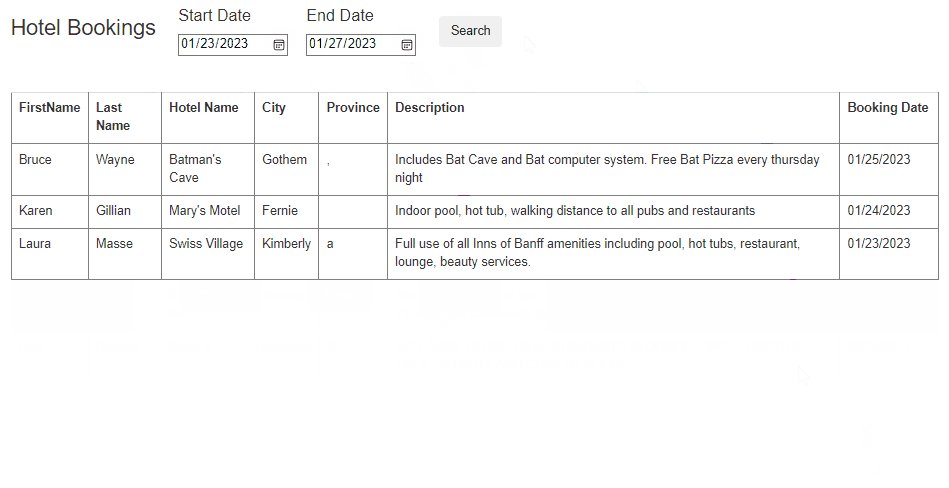
And now we get/see this:
Edit: user wants only/just next day
Ok, well, this might be a leap year (feb 28 or 29), or this might be the last day of the year, so to jump/add to next date, we need (should) use a date type.
So, this code will work:
<script>
function mychange() {
dtStart = new Date($('#dtStart').val())
dtEnd = dtStart
dtEnd.setDate(dtEnd.getDate() 1)
$('#dtEnd').val(dtEnd.toISOString().split('T')[0])
}
</script>
And if you don't want the user to see (or change) the 2nd value, then just hide it with style
eg this:
<asp:TextBox ID="dtEnd" runat="server" TextMode="Date" ClientIDMode="Static"
style="display:none"
>
</asp:TextBox>
that way, user don't see it, but the post code can thus continue to work "as is"