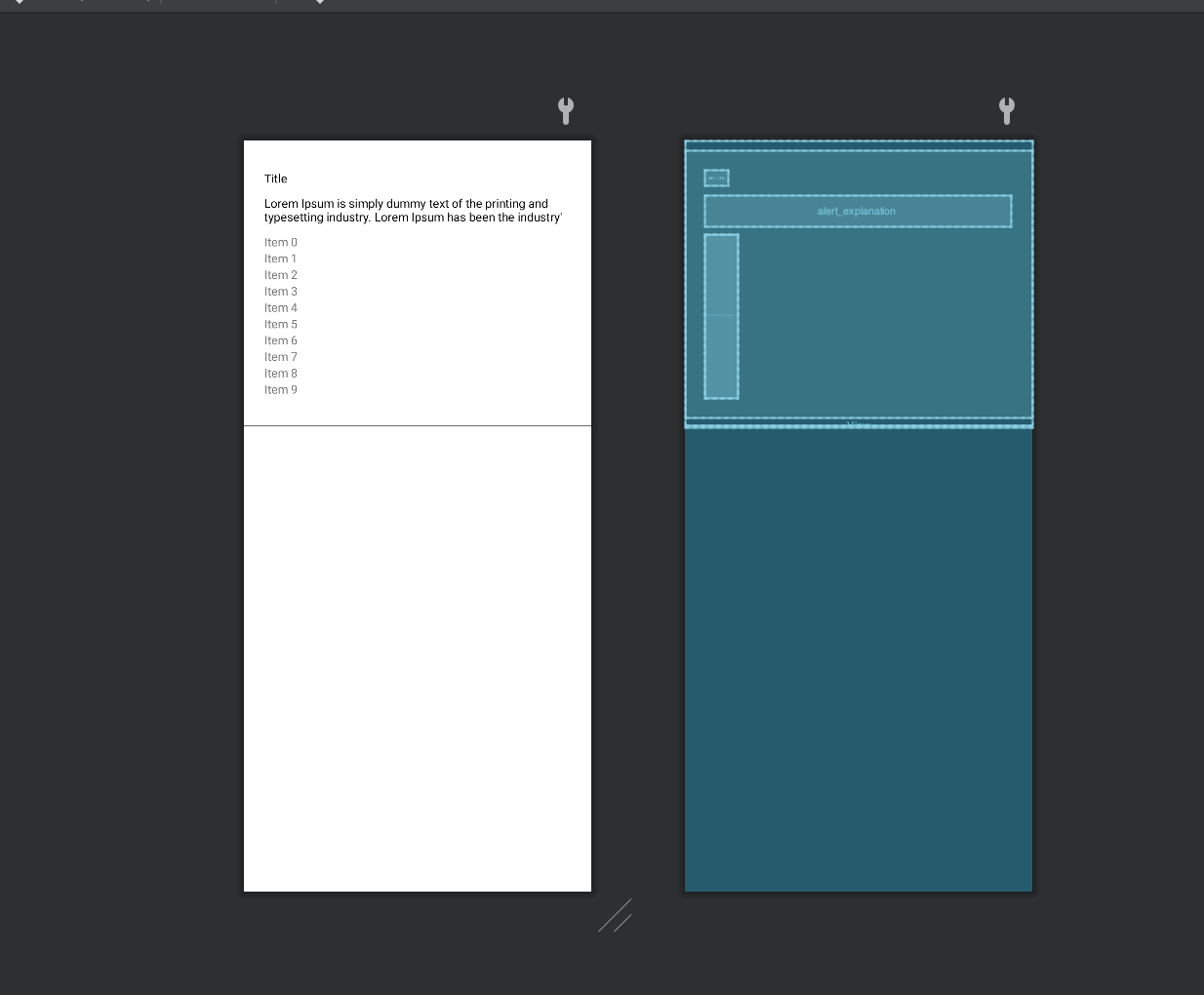
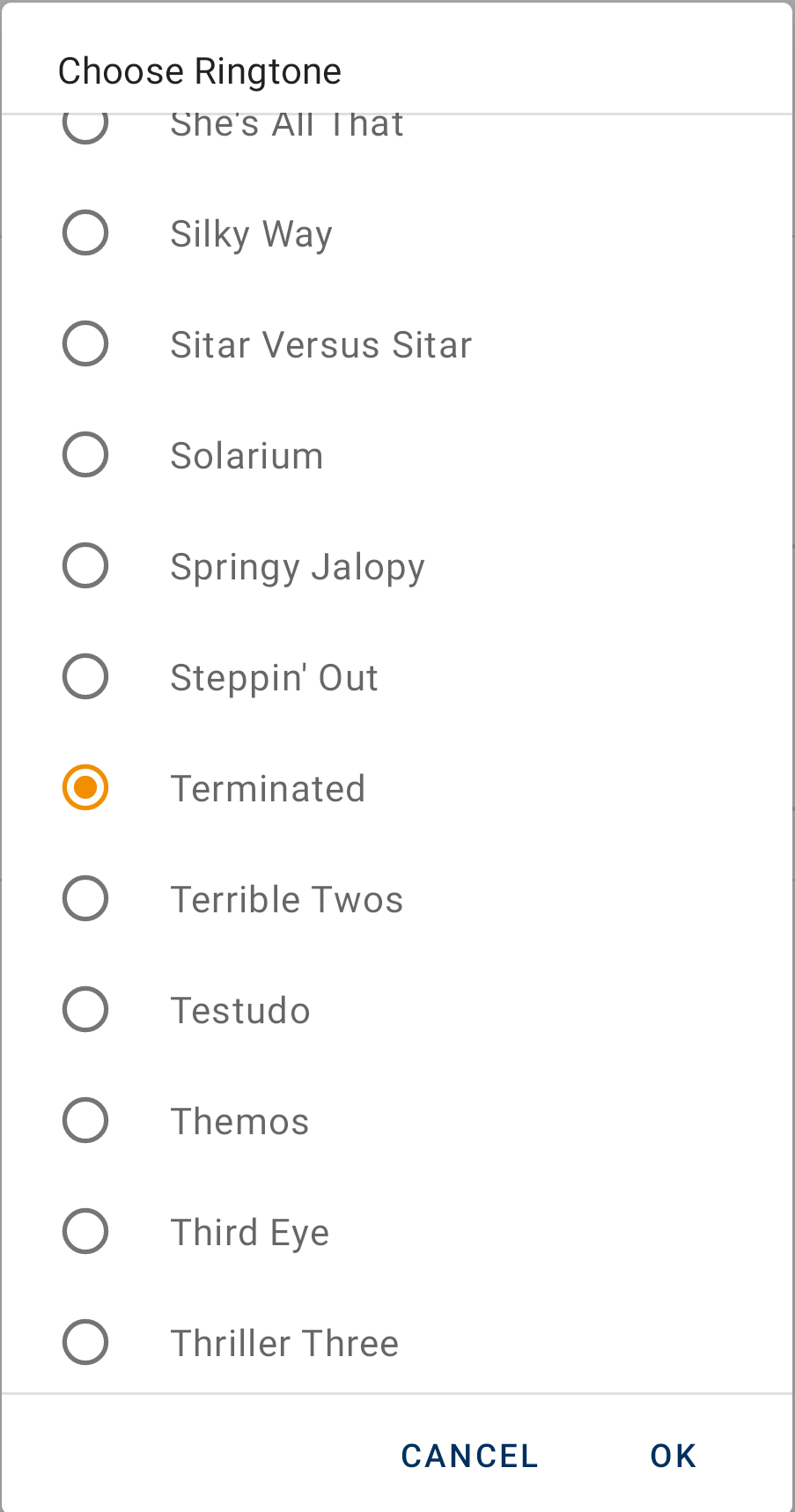
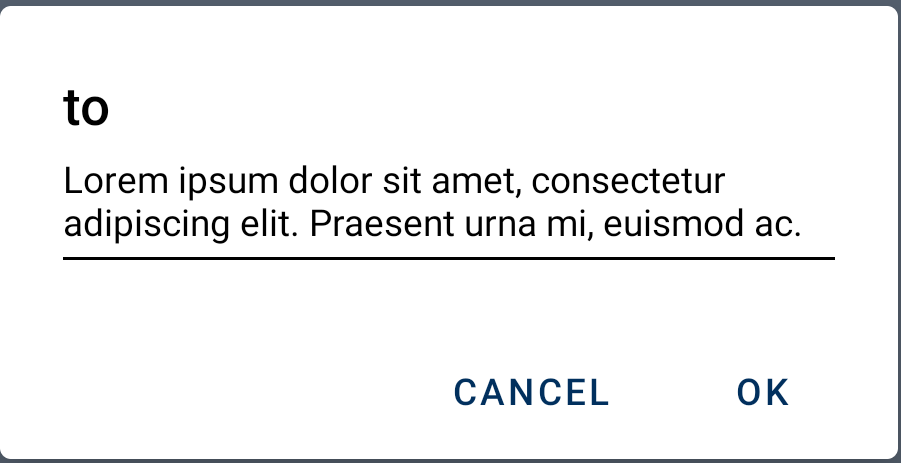
I'd like to add a divider to an alert dialog at the bottom, similar to the one it shows when there are long list views (see image).  However, I've added a customized view, because I want to be able to use a generic layout for all my AlertDialogs in the whole app. Now there is a very huge space between view and buttons. Additionally the listview, which used to have the divider (from the original AlertDialog view), is not available anymore and my layout has it's own recyclerview. (Because they are recommended nowadays.)
However, I've added a customized view, because I want to be able to use a generic layout for all my AlertDialogs in the whole app. Now there is a very huge space between view and buttons. Additionally the listview, which used to have the divider (from the original AlertDialog view), is not available anymore and my layout has it's own recyclerview. (Because they are recommended nowadays.)  I tried adding a divider in my custom view, but this divider is bound to the padding of it's parent and therefore doesn't fill the whole dialog (and is still heavily spaced from the buttons).
I tried adding a divider in my custom view, but this divider is bound to the padding of it's parent and therefore doesn't fill the whole dialog (and is still heavily spaced from the buttons). 
So I'd basically like to access the area of the buttons in the alertdialog to add a divider at the top of this view. (Which then would be full width and below the padding of the custom view.) It would be great, if this was possible with the Builder, because I sometimes use positive and negative buttons and sometimes only negative or only positive and customizing all that in a generic layout as well would be a huge effort.
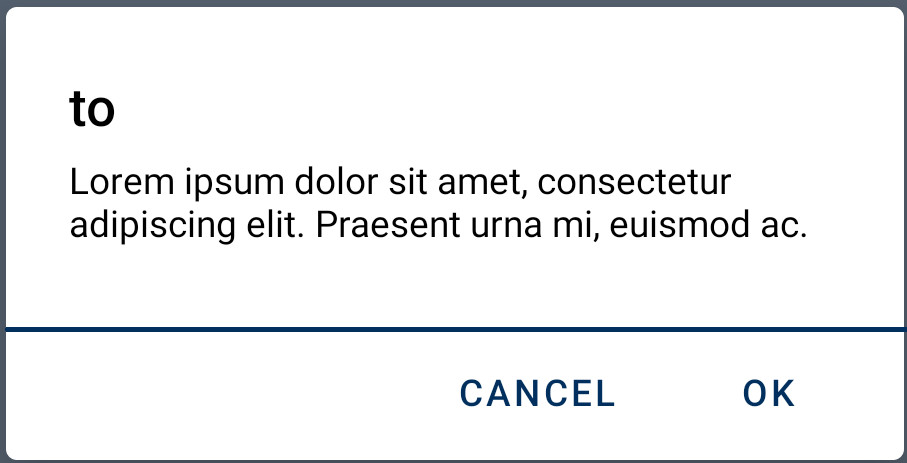
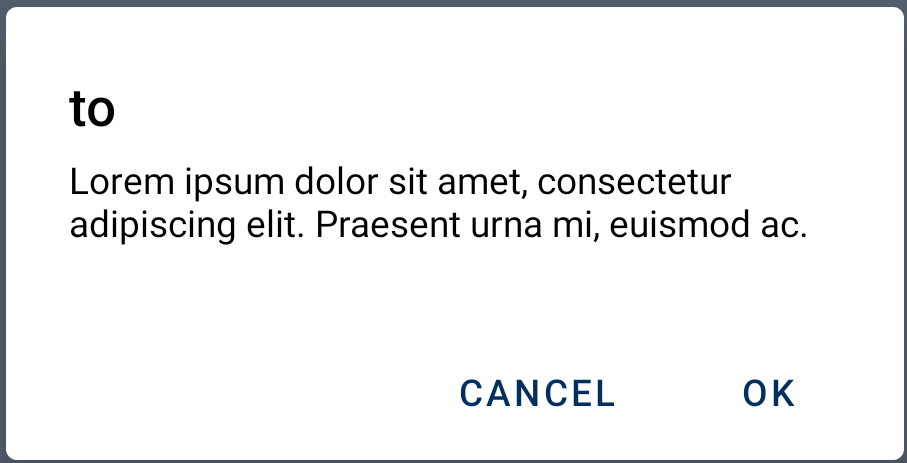
Here's my custom layout (with divider). I'm using the MaterialAlertDialogBuilder. Note: I could remove the padding at the bottom to remove the space, but then it looks smashed and the problem with the width of the divider still isn't fixed.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
style="@style/AppCompatAlertDialogTheme"
android:padding="?dialogPreferredPadding"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@ id/alert_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="to"
android:textAppearance="@style/TFAlertDialogStyle"
android:textColor="@color/black"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/alert_explanation"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/padding_small"
android:text="@string/lorem"
android:textColor="@color/black"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/alert_title"
tools:visibility="visible" />
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/alert_options"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/padding_small"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/alert_explanation">
<!--In here will be the options for every alert dialog-->
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/alert_options_recycler"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
<View
android:id="@ id/alertDivider"
style="@style/Divider"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
If you have to implement the above UI using the ConstraintLayout layout then you can use the below code,
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.constraintlayout.widget.ConstraintLayout
style="@style/AppCompatAlertDialogTheme"
android:padding="?dialogPreferredPadding"
android:layout_width="match_parent"
android:id="@ id/csLayout"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.AppCompatTextView
android:id="@ id/alert_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/Title"
android:textColor="@color/black"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.appcompat.widget.AppCompatTextView
android:id="@ id/alert_explanation"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="@string/desc"
android:textColor="@color/black"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/alert_title"
tools:visibility="visible" />
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/alert_options"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/alert_explanation">
<!--In here will be the options for every alert dialog-->
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/alert_options_recycler"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="10dp"
app:layout_constraintTop_toBottomOf="@ id/csLayout"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
android:background="@color/black" />
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
Try using linear layout(Copy this code and try).
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
app:cardCornerRadius="8dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:weightSum="1">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:id="@ id/alert_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="to"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold" />
<TextView
android:id="@ id/alert_explanation"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="loremfgdgdfgdgdgdgdgdgdgdgdgdgdgdgdgdgloremfgdgdfgdgdgdgdgdgdgdgdgdgdgdgdgdg"
android:textColor="@color/black"
android:textSize="16sp"
tools:visibility="visible" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/black" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:layout_marginEnd="20dp"
android:orientation="horizontal"
android:padding="8dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="2dp"
android:text="Cancel"
android:textColor="@color/black"
android:textSize="16sp"
android:textStyle="bold" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:padding="2dp"
android:text="Ok"
android:textColor="@color/black"
android:textSize="16sp"
android:textStyle="bold"
tools:visibility="visible" />
</LinearLayout>
</LinearLayout>
</androidx.cardview.widget.CardView>