I need to draw something like a target, a bunch of concentric circles split into 12 or so sectors (pizza slices). So the number of "layers" inside the outer circle can change anywhere from 2 to 10, the size of the whole target should remain the same, and the distance between inner circles should be equal (bascially OuterCircleRadius / NumberOfLayers)
So far I came up with a code that basically draws a single segment of a circle, then, by putting a Repeater in the main file I get a full circle, split into 12 sectors, which is what I need. Now I need to find a way to add a number of concentric circles inside the outer one. The problem is that the number of concentric circles is not constant, and is set by user. So the "target" should change when a different number of layers is chosen (for example with a SpinBox). So far my idea is to draw a few additional arcs inside of a single sector so I can keep the Repeater. My code below.
// main.qml
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Layouts
import QtQuick.Controls
Window {
width: 600
height: 600
visible: true
id: window
property int sectors: 12
Rectangle {
anchors.centerIn: parent
width: 600
height: 600
Repeater {
model: sectors
CircleSector {
anchors.fill: parent
anchors.margins: 10
sectors: window.sectors
sector: index
fillColor: index == spinBox.value ? "orange" : "aliceblue"
}
}
}
Frame {
SpinBox {
id: spinBox
Layout.fillWidth: true
from: 0
to: sectors - 1
value: 1
wrap: true
stepSize: 1
}
}
}
// CircleSector.qml
import QtQuick 2.12
import QtQuick.Shapes 1.12
Shape {
id: circleSector
antialiasing: true
property int sectors: 12
property int sector: 0
property real from: sector * (360 / sectors)
property real to: (sector 1) * (360 / sectors)
property real centerX: width / 2
property real centerY: height / 2
property alias fillColor: shapePath.fillColor
property alias strokeColor: shapePath.strokeColor
property real fromX: centerX centerX * Math.cos(from * Math.PI / 180)
property real fromY: centerY centerY * Math.sin(from * Math.PI / 180)
property real toX: centerX centerX * Math.cos(to * Math.PI / 180)
property real toY: centerY centerY * Math.sin(to * Math.PI / 180)
containsMode: Shape.FillContains
ShapePath{
id: shapePath
fillColor: "aliceblue"
strokeColor: "grey"
startX: centerX; startY: centerY
PathLine { x: fromX; y: fromY }
PathArc{
radiusX: centerX; radiusY: centerY
x: toX; y: toY
}
PathLine{ x: centerX; y: centerY }
}
}
CodePudding user response:
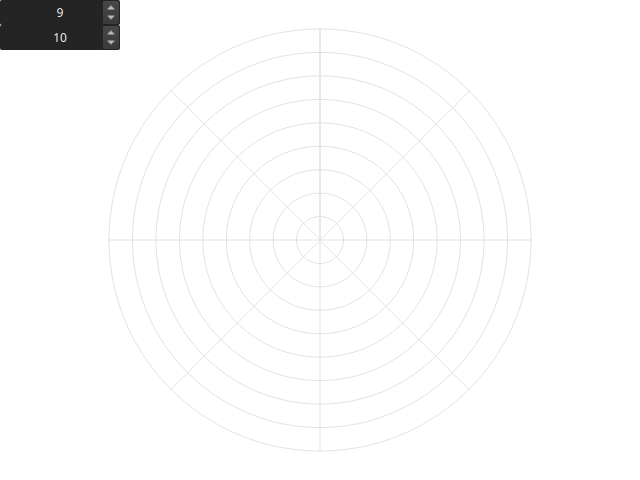
Depending on what you want to do with your polar coordinate system you could use