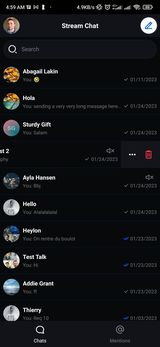
I am new to RN and using GetStream, I need to implement something like this.
This is from their actual demo app tho I believe this is made with native since I tried searching but what I saw in their documentation is native implementation. I tried to check this sample snippet but it seems to be incomplete.
As of now I only have the basic setup where I can display the channels.
<View style={{ marginTop: 140 }}>
<Chat client={chatClient}>
<ChannelList
// PreviewAvatar={CustomPreviewAvatar}
// PreviewTitle={CustomPreviewTitle}
filters={filters}
options={options}
onSelect={(channel) => {
// channel.delete()
// console.log(JSON.stringify(channel))
// navigation.navigate('ChatRoom', {
// channel: channel,
// chatClient: chatClient,
// chatData: channel.data,
// });
}}
/>
</Chat>
</View>
Thanks a lot
CodePudding user response:
(Stream DevRel here