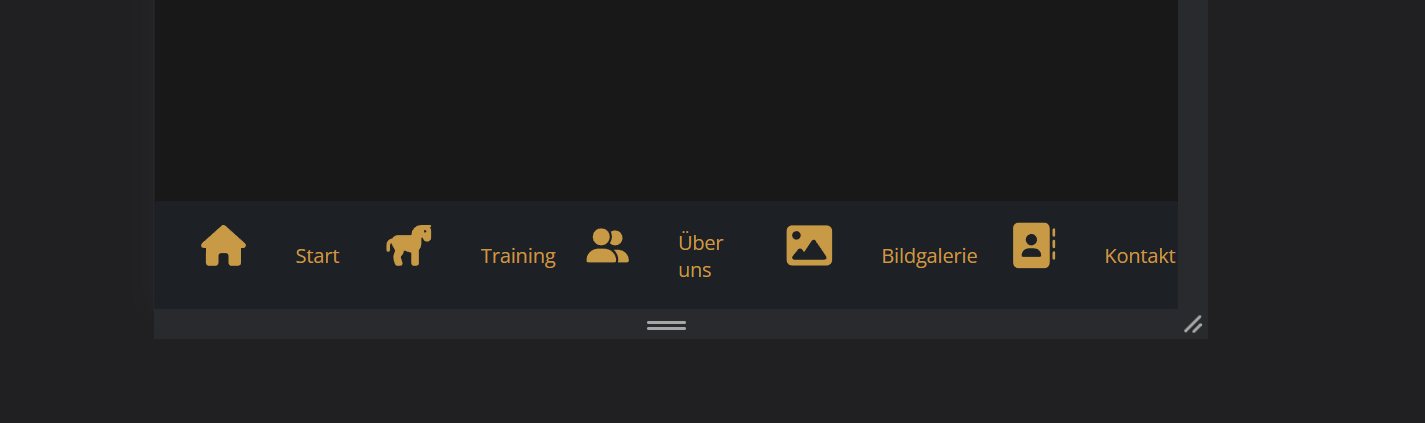
I am currently creating a website and i am having problems with the mobile layout. My mobile navbar is at the bottom of the screen and the text should be directly under the displayed SVG. 
This is how it currently looks. I tried using both flexbox and grid but could get it to work. margin-left was also an option but then the left button is too farther away from the border then most right button.
Currently my Code looks like this:
CSS:
@media only screen and (max-width: 981px){
.navbar{
bottom: 0;
width: 100vw;
height: 5.5rem;
padding-top: -0.1rem;
}
.logo{
display: none;
}
.navbar-nav{
flex-direction: row;
}
.nav-link {
justify-content: center;
height: 100%;
color: var(--accent-color);
}
main{
margin: 0;
margin-bottom: 4rem;
}
.nav-link svg {
width: 2.3rem;
min-width: 2rem;
margin: 0 1.5rem;
margin-top: -1rem;
}
.nav-item .link-text {
display: flex;
}
.nav-item {
display: flex;
flex-direction: column;
}
}
HTML/JS:
function Navbar() {
return (
<header>
<nav className="navbar">
<ul className="navbar-nav">
<li className="logo">
<a href="/" className="nav-link">
<svg id="svg" xmlns="http://www.w3.org/2000/svg"
viewBox="0, 0, 400,368.05555555555554">
</svg>
<span className="link-text">CCR</span>
</a>
</li>
<li className="nav-item">
<a href="/" className="nav-link">
<svg xmlns="http://www.w3.org/2000/svg" className="svg" viewBox="0 0 576 512"></svg>
<span className="link-text home">Start</span>
</a>
</li>
<li className="nav-item">
<a href="/training" className="nav-link">
<svg xmlns="http://www.w3.org/2000/svg" className="svg" viewBox="0 0 576 512"></svg>
<span className="link-text training">Training</span>
</a>
</li>
<li className="nav-item">
<a href="/about" className="nav-link">
<svg xmlns="http://www.w3.org/2000/svg" className="svg" viewBox="0 0 640 512"></svg>
<span className="link-text about">Über uns</span>
</a>
</li>
<li className="nav-item">
<a href="/gallary" className="nav-link">
<svg xmlns="http://www.w3.org/2000/svg" className="svg" viewBox="0 0 512 512"></svg>
<span className="link-text gallary">Bildgalerie</span>
</a>
</li>
<li className="nav-item">
<a href="/contact" className="nav-link">
<svg xmlns="http://www.w3.org/2000/svg" className="svg" viewBox="0 0 512 512</svg>
<span className="link-text contact">Kontakt</span>
</a>
</li>
</ul>
</nav>
</header>
)
}
Note: I edited out all SVG Files to shorten the code
CodePudding user response:
I believe the problem is with your use of flex-box. When you go to use display: flex; the affected elements are only the direct children, not the children's children. In this case you put flex-direction: columns; a nav-item, but the only thing that will go to column is the element a(nav-link), and since it is the only child the difference will be zero.
So, intead of
.nav-item {
display: flex;
flex-direction: column;
}
try this
.nav-link {
display: flex;
flex-direction: column;
}
