I can't seem to center align 2 in-line tables in html.
my snippet of code:
<div style="margin-left: auto; margin-right: auto;">
<table style="display:inline-table;float:left;width:30%;margin-right:230px;">
<tr>
<th>Application<br>Processed</th>
<th>Application<br>ID</th>
<th>Last Name</th>
<th>First Name</th>
</tr>
{% for processed in processed_data %}
<tr>
<td>{{processed[0]}}</td>
<td>{{processed[3]}}</td>
<td>{{processed[1]}}</td>
<td>{{processed[2]}}</td>
</tr>
{% endfor %}
</table>
<table style="display:inline-table;float:left;width:30%;">
<tr>
<th>Application<br>Flagged</th>
<th>Application<br>ID</th>
<th>Last Name</th>
<th>First Name</th>
</tr>
{% for flagged in flagged_data %}
<tr>
<td>{{flagged[0]}}</td>
<td>{{flagged[3]}}</td>
<td>{{flagged[1]}}</td>
<td>{{flagged[2]}}</td>
</tr>
{% endfor %}
</table>
</div>
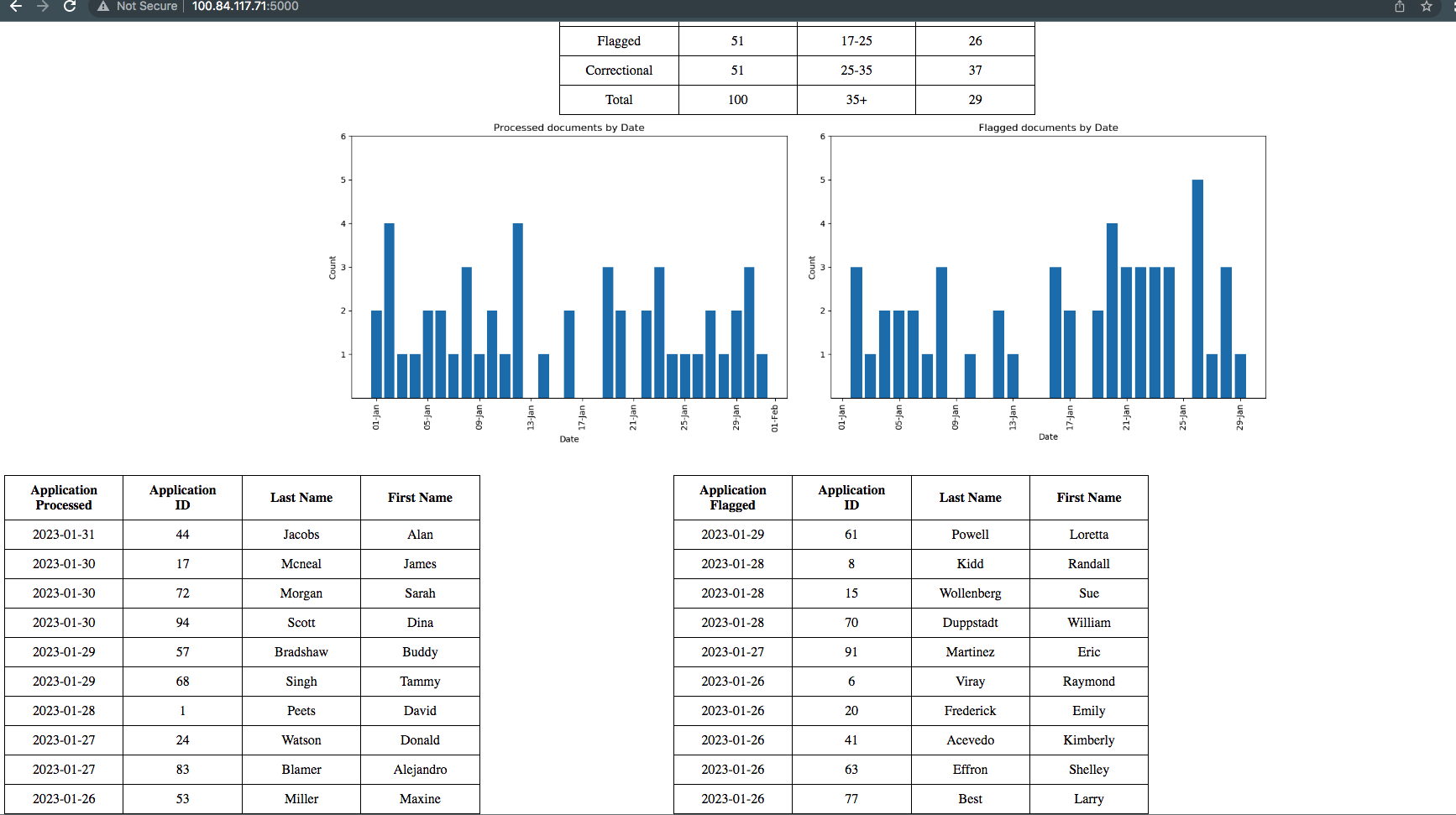
Current output is:
How can I center align the two tables together?
Research and Due Diligence:
- W3: CSS Layout
- HubSpot: 11 Ways to Center Div or Text in Div in CSS
- SO: How to align a to the middle (horizontally/width) of the page
CodePudding user response:
As per OP request for code, not checked as it cannot be executed runtime.
Remove references to inline margin and create a basic CSS Grid parent .sometables, which gets stretched to fill its parent (assumably body) and add some convenient spacing between the two child elements (table) with column-gap (where any preferred value will do).
Notice the removal of margin definitions...
Update the CSS grid needs a grid-template-columns definition to show the tables side-by-side instead of stacked on top of eachother. Each table gets 1fr (one fraction) of the total space available. Convenient side effect is that second table wraps below the first when they don't fit next to eachother. Instant responsiveness...
Make sure to visit Grid by Example, well worth your time.
.sometables {
/* CSS Grid settings */
display: grid; place-items: center;
grid-template-columns: 1fr 1fr;
column-gap: 2em;
width: 100%; /* to fill full width of parent */
}<div >
<table style="display:inline-table;float:left;width:30%;">
<tr>
<th>Application<br>Processed</th>
<th>Application<br>ID</th>
<th>Last Name</th>
<th>First Name</th>
</tr>
{% for processed in processed_data %}
<tr>
<td>{{processed[0]}}</td>
<td>{{processed[3]}}</td>
<td>{{processed[1]}}</td>
<td>{{processed[2]}}</td>
</tr>
{% endfor %}
</table>
<table style="display:inline-table;float:left;width:30%;">
<tr>
<th>Application<br>Flagged</th>
<th>Application<br>ID</th>
<th>Last Name</th>
<th>First Name</th>
</tr>
{% for flagged in flagged_data %}
<tr>
<td>{{flagged[0]}}</td>
<td>{{flagged[3]}}</td>
<td>{{flagged[1]}}</td>
<td>{{flagged[2]}}</td>
</tr>
{% endfor %}
</table>
</div>