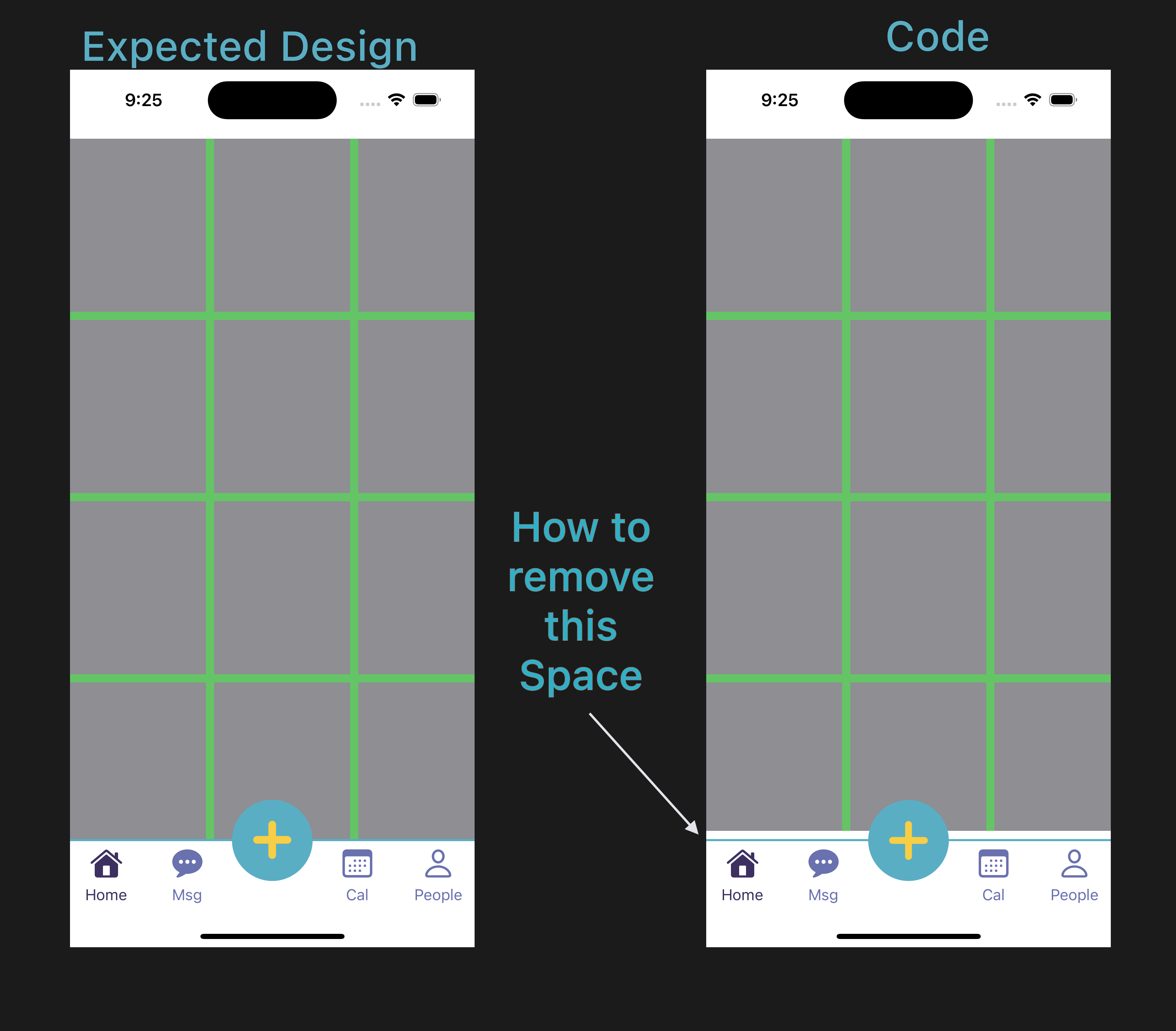
You can see the issue in the image below there is a space above the Rectangle with a teal Color that I cant remove so that code can match the design.
 You can replicate the issue using the code below:
You can replicate the issue using the code below:
import SwiftUI
@main
struct DatemeApp: App {
var body: some Scene {
WindowGroup {
RootView()
}
}
}
and
import SwiftUI
struct RootView: View {
@StateObject var viewRouter = ViewRouter()
var body: some View {
CustomTabBar(viewRouter: viewRouter)
}
}
struct RootView_Previews: PreviewProvider {
static var previews: some View {
RootView()
}
}
struct HomeView: View {
var body: some View {
ScrollView(.vertical) {
SectionView()
SectionView()
SectionView()
SectionView()
SectionView()
}
}
}
struct SectionView: View {
var body: some View {
VStack {
ScrollView(.horizontal) {
LazyHStack( pinnedViews: .sectionHeaders) {
ForEach(0..<8) { _ in
Rectangle()
.foregroundColor(.gray)
.frame(width: 132, height: 168)
}
}
}
}.background(Color.green)
}
}
class ViewRouter: ObservableObject {
@Published var currentPage: Page = .home
}
enum Page {
case home
case liked
case records
case user
}
struct CustomTabBar: View {
@StateObject var viewRouter: ViewRouter
var body: some View {
GeometryReader { geometry in
VStack {
Spacer()
switch viewRouter.currentPage {
case .home:
HomeView()
.background(Color.green)
case .liked:
Text("Msg")
case .records:
Text("Cal")
case .user:
Text("People")
}
Spacer()
Rectangle()
.fill(Color.teal)
.frame(height: 2)
ZStack {
HStack {
TabBarIcon(viewRouter: viewRouter, assignedPage: .home, width: geometry.size.width/5, height: geometry.size.height/28, systemIconName: "house.fill", tabName: "Home")
TabBarIcon(viewRouter: viewRouter, assignedPage: .liked, width: geometry.size.width/5, height: geometry.size.height/28, systemIconName: "ellipsis.message.fill", tabName: "Msg")
Image(systemName: "plus.circle.fill")
.resizable()
.aspectRatio(contentMode: .fit)
.symbolRenderingMode(.palette)
.foregroundStyle(Color.yellow, Color.teal)
.offset(y: -geometry.size.height / 13.5)
.onTapGesture {
print("Plus Button Tapped")
}
TabBarIcon(viewRouter: viewRouter, assignedPage: .records, width: geometry.size.width/5, height: geometry.size.height/28, systemIconName: "calendar", tabName: "Cal")
TabBarIcon(viewRouter: viewRouter, assignedPage: .user, width: geometry.size.width/5, height: geometry.size.height/28, systemIconName: "person", tabName: "People")
}
.frame(width: geometry.size.width, height: geometry.size.height/8)
}
}
.edgesIgnoringSafeArea(.bottom)
}
}
}
struct TabBarIcon: View {
@StateObject var viewRouter: ViewRouter
let assignedPage: Page
let width, height: CGFloat
let systemIconName, tabName: String
var body: some View {
VStack {
Image(systemName: systemIconName)
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: width, height: height)
// .padding(.top, 10)
Text(tabName)
.font(.footnote)
Spacer()
}
.padding(.horizontal, -4)
.onTapGesture {
viewRouter.currentPage = assignedPage
}
.foregroundColor(viewRouter.currentPage == assignedPage ? Color(UIColor(hue:0.713, saturation:0.532, brightness:0.393, alpha:1.000)) : Color(UIColor(hue:0.648, saturation:0.421, brightness:0.705, alpha:1.000)))
}
}
CodePudding user response:
You have 2 elemnts in your CustomTabBars VStack that cause this. Remove:
Spacer()
Rectangle()
.fill(Color.teal)
.frame(height: 2)
A spacer has a minimum height, also the Rectange has an explicit height of 2.
