Code Used:
<div id="stocks-dropdown-search-container">
<input id="stocks-dropdown-search" list="stocks-dropdown" type="text" placeholder="Search here." />
</div>
<datalist id="stocks-dropdown">
<div >
<option value="Example Stock"></option>
</div>
</datalist>This creates a search bar where when you click it/search something that starts with the same letter as the option e.g. "Example Stock" in this case. Here is a picture:

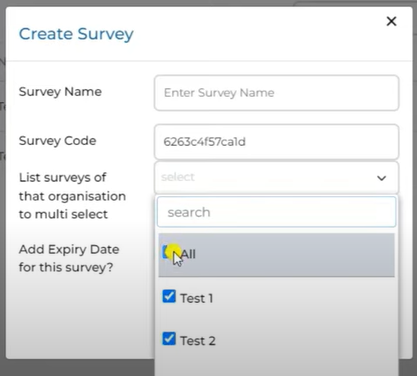
My question is, how do we make this program to select each option with Checkboxes?
Here's what I expect:

CodePudding user response:
You can try this:
$(document).ready(function(){
$('#test').multiselect({
nonSelectedText: 'Select',
enableFiltering: true,
enableCaseInsensitiveFiltering: true,
buttonWidth:'400px'
});
});<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-3-typeahead/4.0.2/bootstrap3-typeahead.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-multiselect/0.9.13/js/bootstrap-multiselect.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-multiselect/0.9.13/css/bootstrap-multiselect.css" />
</head>
<body>
<br /><br />
<div style="width:600px;">
<form method="post" id="test_form">
<div >
<label>Select</label>
<select id="test" name="test[]" multiple >
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="9">8</option>
</select>
</div>
<div >
<input type="submit" name="submit" value="Submit" />
</div>
</form>
<br />
</div>
</body>
</html>Also you can use js librairies, like this one
https://pbauerochse.github.io/searchable-option-list/examples.html
Or jquery plugin:
