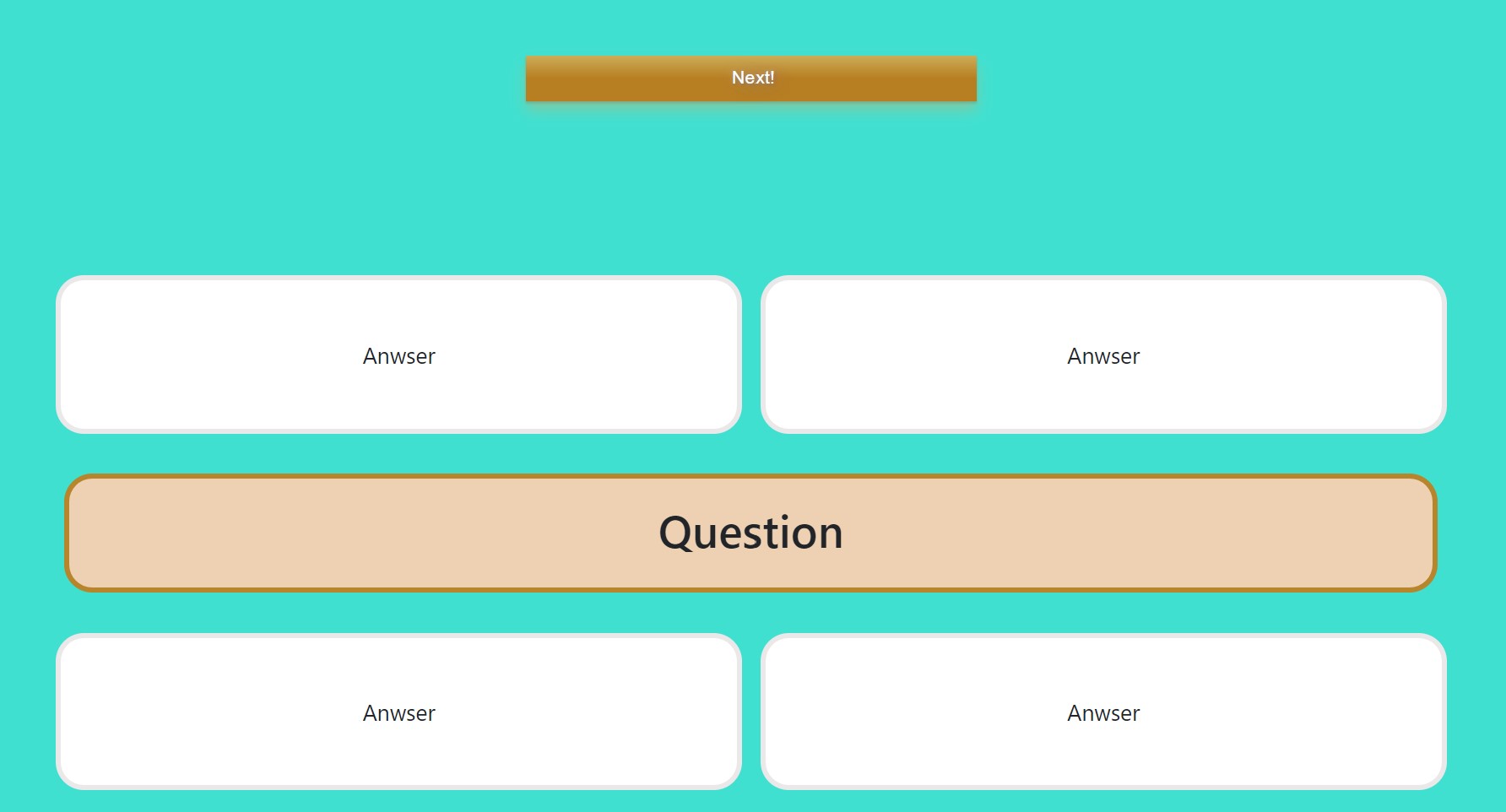
I have a question with four answers and I want the button to flash green when the correct answer is selected and red when the wrong answer is selected. How can I do that?
i want to solve this problem with django and not with javascript.
html
{% for q in questions %}
{% if q.kategorie == category and q.flaag == True %}
{% if questions.has_next %}
<br/>
<div >
<div >
<div ><button type="submit" name="next" value="{{q.question}}" >Nächste Frage!</button></div>
<div >
<div >
<p><button name="next" value="{{erste_frage}}" formaction="{% url 'quiz' %}?page={{ questions.next_page_number }} " type="submit">A: <span id="option_span">{{erste_frage}}</span></button></p>
</div>
<div >
<p><button name="next" [ngClass] = value="{{zweite_frage}}" formaction="{% url 'quiz' %}?page={{ questions.next_page_number }} " type="submit">B: <span id="option_span">{{zweite_frage}}</span></button></p>
</div>
</div>
<div >
<h1 >{{q.question}}</h1>
</div>
<div >
<div >
<p><button name="next" value="{{dritte_frage}}" formaction="{% url 'quiz' %}?page={{ questions.next_page_number }} " type="submit">C: <span id="option_span">{{dritte_frage}}</span></button></p>
</div>
<div >
<p><button name="next" value="{{vierte_frage}}" formaction="{% url 'quiz' %}?page={{ questions.next_page_number }} " type="submit">D: <span id="option_span">{{vierte_frage}}</span></button></p>
</div>
</div>
</div>
<div >
<button formaction="{% url 'Example_dashboard' %}" ><i aria-hidden="true"></i><b> Menü</b></button>
<div >
<a href="{% url 'Example_dashboard' %}"> <i ></i> Startseite </a>
<a href="{% url 'Example_fragenkatalog' %}"> <i ></i> Fragenkatalog </a>
<a href="{% url 'statistics' %}"> <i ></i> Statistik </a>
<a href="{% url 'settings' %}"> <i ></i> Einstellungen </a>
<a href="{% url 'logoutUser' %}"> <i class=></i> Log-Out </a>
</div>
</div>
</div>
<div >
<div >
<button >Begründung</button>
</div>
<div >
<button >Frage melden</button>
</div>
<div >
<button formaction="{% url 'Example_dashboard' %}">Quiz beenden</button>
</div>
</div>
<div id="footer">
<a href="https://www.google.at/?hl=de.">Impressum |</a>
<a href="https://www.google.at/?hl=de.">Datenschutz |</a>
<a href="https://www.google.at/?hl=de.">Support</a>
</div>
{% elif questions.has_previous %}
CodePudding user response:
As far as I know, any Django solution needs a redirect or page reload. I assume you're not looking for something like this. Otherwise you can handle it with sending a new context to your template.
Anyway, if you don't want to use JS you can do that with this CSS trick. I'm not aware of the browsers' support status.
HTML:
<div id="nothing"></div>
<div id="one"></div>
<div >
<a href='#nothing'>Nothing</a>
<a href='#one'>style 1</a>
</div>
<main >
<div >
</div>
</main>
CSS:
.scene .carre{
width:200px;
height:200px;
background-color:red;
-webkit-transition: all 1s;
-moz-transition: all 1s;
transition: all 1s;
}
#one:target ~ .scene .carre {
width:700px;
background-color:blue;
}
