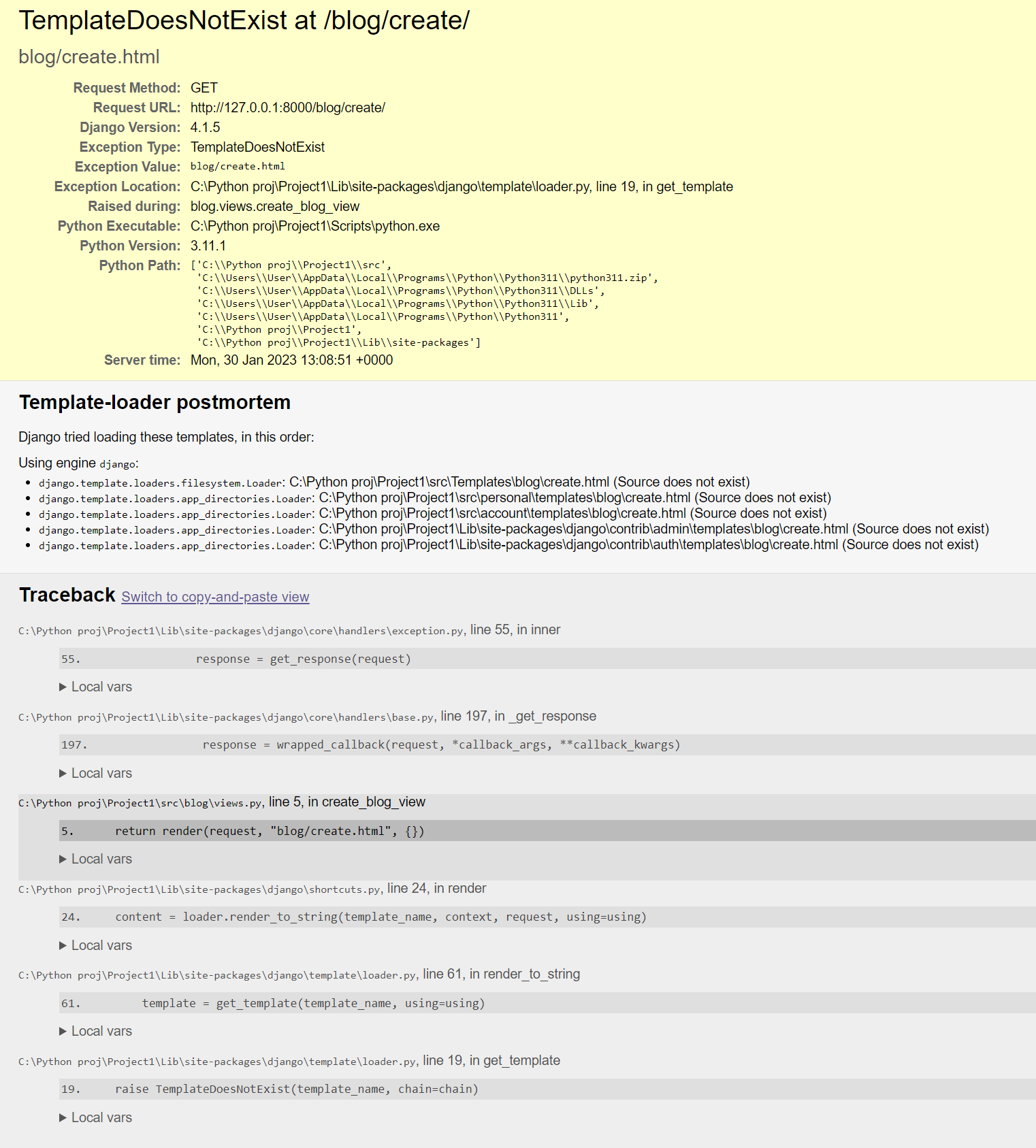
When I click on create post it takes me to .../blog/create/ and I get this error: TemplateDoesNotExist at /blog/create/

base.html
<!DOCTYPE html>
<html lang*en>
<head>
<title>This is the Title</title>
{% include 'snippets/header.html' %}
</head>
<body>
<!-- Body -->
<style type="text/css">
.main{
min-height: 100vh;
height: 100%;
}
</style>
<div >
{% block content %}
{% endblock content %}
</div>
{% include 'snippets/footer.html' %}
</body>
</html>
blog/Template/blog/create.html
{% extends 'base.html' %}
{% block content %}
<p>Create a new blog...</p>
{% endblock content %}
blog/urls.py
from django.urls import path
from blog.views import(
create_blog_view,
)
app_name = 'blog'
urlpatterns = [
path('create/', create_blog_view, name="create"),
]
main urls.py
from django.contrib import admin
from django.urls import path, include
from django.conf import settings
from django.conf.urls.static import static
from personal.views import (
home_screen_view,
)
from account.views import (
registration_view,
logout_view,
login_view,
account_view,
)
urlpatterns = [
path('admin/', admin.site.urls),
path('', home_screen_view, name="home"),
path('register/', registration_view, name="register"),
path('blog/', include('blog.urls', 'blog')),
path('logout/', logout_view, name="logout"),
path('login/', login_view, name="login"),
path('account/', account_view, name="account"),
]
if settings.DEBUG:
urlpatterns = static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
urlpatterns = static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
blog/views.py
from django.shortcuts import render
from blog.models import BlogPost
def create_blog_view(request):
return render(request, "blog/create.html", {})
personal/Template/snippets/home.html
{% extends 'base.html' %}
{% block content %}
<style type="text/css">
@media (max-width: 768px) {
.right-column{
margin-left: 0px;
}
}
@media (min-width: 768px) {
.right-column{
margin-left: 20px;
}
}
.blog-post-container{
background-color: #fff;
margin-bottom: 20px;
width: 100%;
}
.create-post-bar{
background-color: #fff;
margin-bottom:20px;
}
.left-column{
padding:0px;
}
.right-column{
padding:0px;
}
</style>
<div >
<div >
<div >
<a href="{% url 'blog:create' %}">Create post</a>
</div>
<div >
<div >
<p>Thingy</p>
</div>
<div >
<p>Thingy</p>
</div>
<div >
<p>Thingy</p>
</div>
</div>
<div >
<div >
<p>Stuff</p>
<p>Stuff</p>
<p>Stuff</p>
<a href="{% url 'blog:create' %}">Create post</a>
</div>
</div>
</div>
</div>
{% endblock content %}
settings.py
from pathlib import Path
import os
BASE_DIR = Path(__file__).resolve().parent.parent
DEBUG = True
ALLOWED_HOSTS = []
INSTALLED_APPS = [
'personal',
'account',
'blog',
#Djangos apps
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'mysite.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'Templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
AUTH_USER_MODEL = 'account.Account'
WSGI_APPLICATION = 'mysite.wsgi.application'
...
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
os.path.join(BASE_DIR, 'media'),
]
STATIC_URL = '/static/'
MEDIA_URL = '/media/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static_cdn')
MEDIA_ROOT = os.path.join(BASE_DIR, 'media_cdn')
I was expecting it to redirect me to the new page but it shows an error.
CodePudding user response:
With APP_DIRS enabled Django searches for templates inside each app /templates/ subfolder. Lowercase, plural.
You have Template - wrong case, missing s in the end. So yes, the template does not exist for Django because it cannot be found at any expected location.
CodePudding user response:
You have the configuration
'DIRS': [os.path.join(BASE_DIR, 'Templates')],
so you need to have the Templates directory in your base directory, not inside each app, it should be
Template/blog/create.html
and not
blog/Template/blog/create.html
CodePudding user response:
Apparently your app doesn't look into blog's template folder. It only looks into personal
and account's template folders. You can check that in the attached picture under template-loader postmortem. It usually means that the app is not installed properly.
There are lots of reasons for such a thing, among them:
- You might have located it in a wrong directory. The app must be at
./src/. It seems that it's not the case as theurl.pyis working properly. - It might be the case that you forgot to save
settings.pyafter you added theblogapp. - It might be your virtual environment. A restart and a migrate command might help.
Otherwise you might have changed the app's template directory somewhere.
