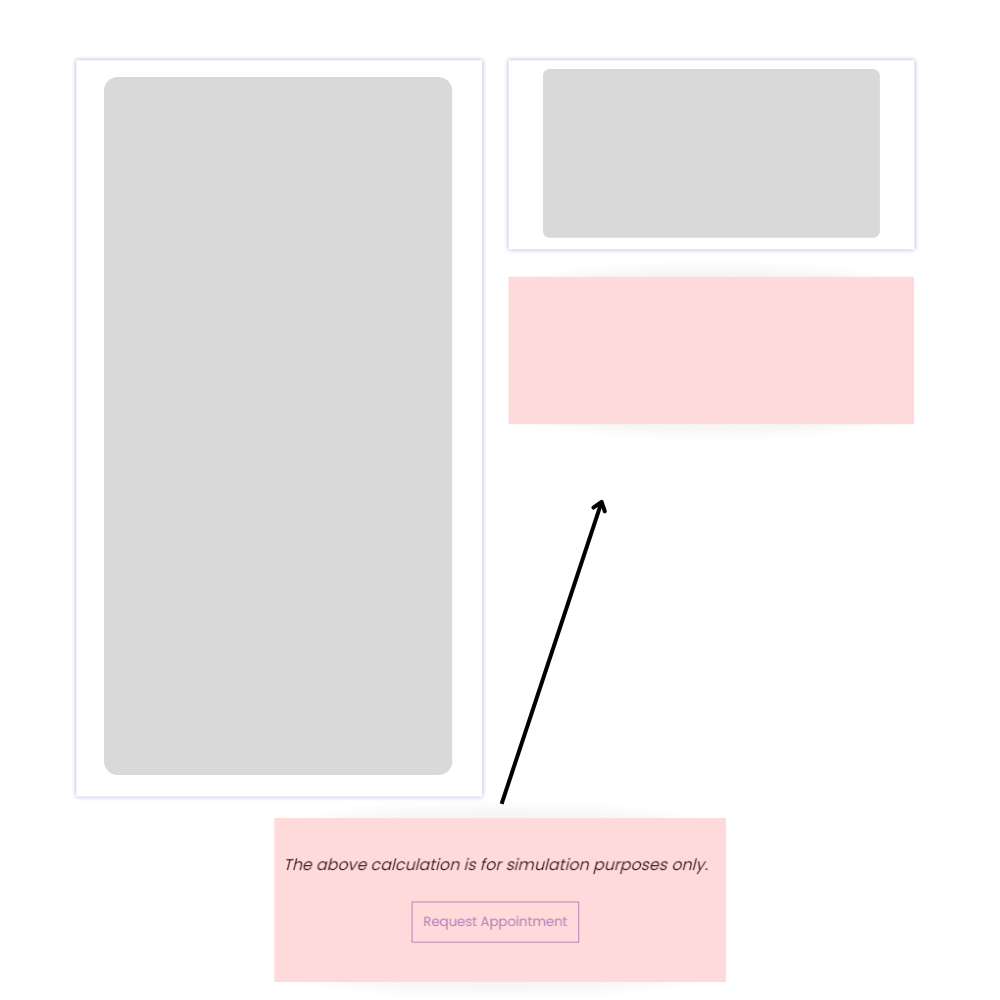
I developed a custom form (a cost estimator) on my site using a plugin. The form looks and works as it should but I need to add some text and a button underneath the right-side column of the form (please see image).
The problem is that I am using a shortcode to display the form on the page and have no way of adding the text button directly under that column with HTML. The 2 form columns in grey are in flexboxes and the right column is the same length as the left column.
I am wondering if there is a way to accomplish this through CSS?? I am not sure what else I can do!
Here is my code for the text button:
<div >
<p style="font-style:italic">The above calculation is for simulation purposes only.</p>
<a href="#" >Request Appointment</a>
</div>
How can I push this div up to the location shown in the image? Any suggestions will be very, very much appreciated! Thank you.
CodePudding user response:
Try this:
.button-holder-sim a {
display: none;
}
.button-holder-sim:after {
content: 'whatever needs to be displayed';
}<div >
<p style="font-style:italic">The above calculation is for simulation purposes only.</p>
<a href="#" >Request Appointment</a>
</div>