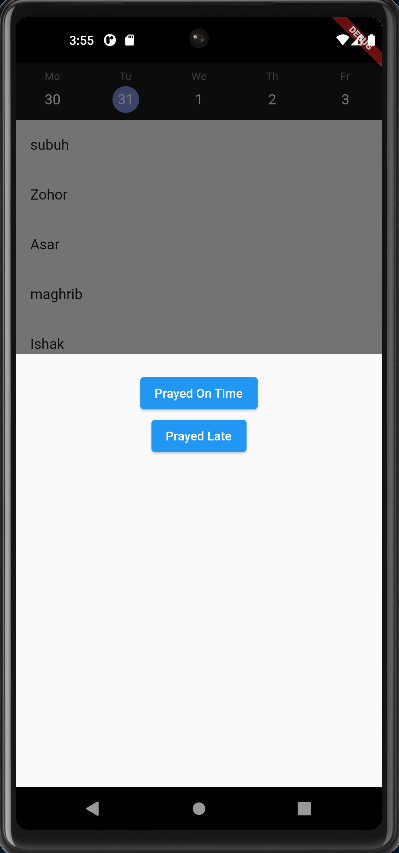
the data is display all using the streamBuilder and I'm using the return ListView.Builder by adding the onTap button
child: StreamBuilder<QuerySnapshot>(
stream: FirebaseFirestore.instance
.collection('prayers')
.orderBy('prayerId')
.snapshots(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return const CircularProgressIndicator();
}
itemCount: documents.length,
itemBuilder: (context, index) {
final allPrayers = documents.elementAt(index);
return ListTile(
title: Text(allPrayers["prayerName"]),
onTap: () {
This is the showModalBottomSheet inside the OnTap:() {
showModalBottomSheet(
context: context,
builder: (BuildContext ctx) {
return Padding(
padding: EdgeInsets.only(
top: 20,
left: 20,
right: 20,
bottom:
MediaQuery.of(ctx).viewInsets.bottom 20,
),
child: Column(
children: [
ElevatedButton(
child: const Text('Prayed On Time'),
onPressed: () async {
QuickAlert.show(
context: context,
type: QuickAlertType.success,
text: "Prayed is recorded!",
);
final currentUser =
AuthService.firebase().currentUser!;
final userId = currentUser.id;
final record = RecordPrayer(
dailyPrayerStatus: prayedOnTime,
dailyPrayerDate:
DateFormat('yyyy-MM-dd')
.format(_selectedDay),
userId: userId,
prayerId: allPrayers.id,
prayerName: allPrayers["prayerName"],
);
final existingRecord =
await FirebaseFirestore.instance
.collection("record_prayer")
.where("userId",
isEqualTo: userId)
.where("prayerId",
isEqualTo: allPrayers.id)
.where("dailyPrayerDate",
isEqualTo: DateFormat(
'yyyy-MM-dd')
.format(_selectedDay))
.get();
if (existingRecord.docs.isNotEmpty) {
updateRecordDailyPrayer(record,
existingRecord.docs.first.id);
} else {
recordDailyPrayer(record);
}
},
),
How do I make the button onTap from the ListView.Builder when user choose zohor and has click the "Prayed On Time" ElevatedButton in showModalBottomSheet and the zohor button turn green
CodePudding user response:
You can use ValueNotifier to catch if your button was clicked or not. Example:
ValueNotifier<bool> isClickedNotifier = ValueNotifier<bool>(false);
ValueListenableBuilder<bool>(
valueListenable: isClickedNotifier,
builder: (_, isClickedValue, child) {
return ElevatedButton(
style: isClickedValue ? green : blue,
child: const Text('Prayed On Time'),
onPressed: () async {
isClickedNotifier.value = true;
...
}
);
}
)
Don't forget to dispose isClickedNotifier!
CodePudding user response:
Wrap your Padding widget inside StatefulBuilder like this:
return StatefulBuilder(
builder: (BuildContext context, StateSetter innerState){
return Padding(child:...);
});
Full Example:
return StatefulBuilder(builder: (BuildContext context, StateSetter innerState) {
var myColor = Colors.blue; //Color when it is not tapped
return Padding(child:
ElevatedButton(child:Text("Prayed On Time"),
style: ElevatedButton.styleFrom(backgroundColor:myColor),
onPressed:(){
innerState((){
myColor = Colors.green;
});
})
})
);
});