Is there a difference between overflow-wrap: break-words and word-break: break-words?
I read here and there that there is no difference, but my tests show that there is:
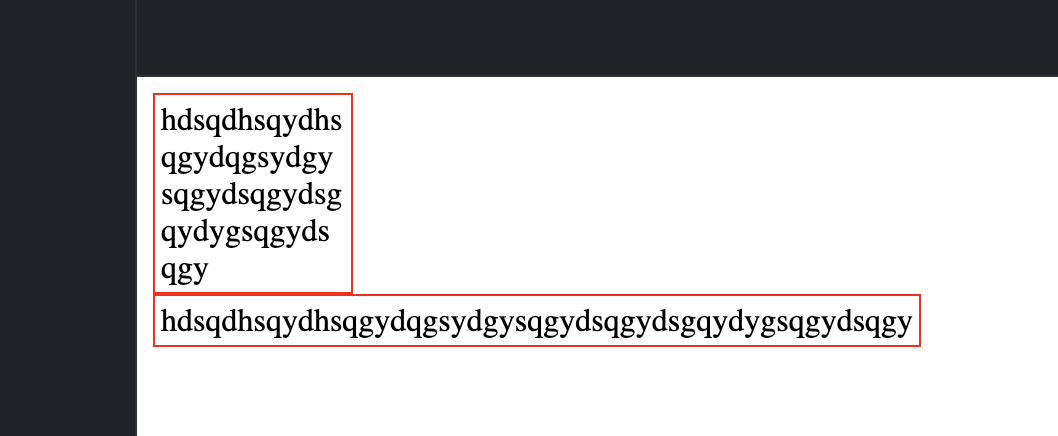
<!-- actually break words -->
<table style="width: 100px; border: 1px solid red">
<tr>
<td>
<div style="word-break: break-word">
hdsqdhsqydhsqgydqgsydgysqgydsqgydsgqydygsqgydsqgy
</div>
</td>
</tr>
</table>
<!-- do not break words -->
<table style="width: 100px; border: 1px solid red">
<tr>
<td>
<div style="overflow-wrap: break-word">
hdsqdhsqydhsqgydqgsydgysqgydsqgydsgqydygsqgydsqgy
</div>
</td>
</tr>
</table>
Why does the first case work as intended and not the second?
CodePudding user response:
They behave like that in this specific situation here, because you have this wrapped in tables.
At table does not have to adhere to a width you try to specify, it is able to extend if the content requires it - unless table-layout: fixed is set.
The situation here is similar to https://stackoverflow.com/a/66828278/1427878,
The difference lies in the way min content intrinsic sizes are calculated. Soft wrap opportunities introduced by the break are taken into account for word-break:break-word but not for overflow-wrap:break-word. So for an example of the difference between them, we need to choose something that sizes according the min content intrinsic size, such as a float:
Only here it is the table width calculation behavior that triggers it, instead of a float.