I'm developing a Shiny app and I often use datatable objects. I need a scroll bar in X axis to be able to see other columns in the app. I added a scroll bar to datatable by using datatable options.
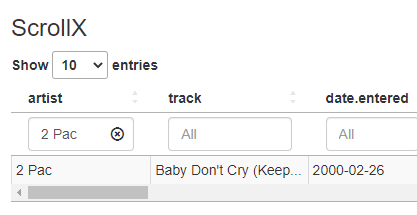
However, it is too sticky. When you see the images, you will see the problem. If scroll bar remains sticky, it will be causing to appearon the modal dialog. Is it possible to make invisible scroll x bar? I have no idea about JavaScript by the way.
# Datatable Option
optlist <- list(
autoWidth = TRUE,
dom = 'rltip',
#Scroll
# deferRender = TRUE,
# scroller = TRUE,
scrollX = TRUE, scrollCollapse=TRUE,
# Page Length
pageLength = 25,
# Search
search = list(regex = TRUE, caseInsensitive = TRUE)#,
)
# Render Datatable
output$bor_dt <- renderDataTable(server = T,{
datatable(
sblist()%>%
rename_all(., list(~gsub("[[:punct:]]", " ", .))),
rownames = FALSE, # Remove rownames
escape = FALSE, #Hyperlink
class = "cell-border stripe display nowrap compact", # Borders
selection = "single", # Satır seçimi
filter = list(position = 'top', clear = TRUE, plain = F),
# Options
options = optlist
)
})
For the modals part, I saw similar problems on SO and Github and there are several workaround solutions which you may use your app. Since I cannot replicate the modals part,can you add a dummy model to replicate your issue?
Similar Problems:
How to prevent background scroll when bootstrap modal is open
Issue with background scrollbar showing through modal in Safari only
Scrollbar on safari renders over all overlays, popups and modals