I have an ASP NET page with a dropdownlist. When the user select an item, a postback occurs, but it takes some time to receive the response, due to server processing. I want to show a label 'wait, reading data' or something, on the client side while waiting for the response. Have tried some samples but nothing, any help?
this, does not work
<script type="text/javascript" language="javascript">
function ShowConfirm(obj) {
document.getElementById("<%=Lbl_Buscar.ClientID%>").style.display = "none";
__doPostBack(obj.id, '');
}
</script>
CodePudding user response:
Actually, you can do this very easy with a button click, or in your case a dropdown.
The simple trick is that a button click, or even a dropdown can have BOTH a client side event, and the server side event.
This works for a button, or in this case a drop down.
so say this markup:
<div style="float:left;margin-top:18px">
<asp:DropDownList ID="cboHotels" runat="server"
Width="200px"
AutoPostBack="True"
OnSelectedIndexChanged="LBHotels_SelectedIndexChanged"
DataValueField="City"
DataTextField="City"
onchange="cbowait()">
</asp:DropDownList>
</div>
<div id="mywait" style="float:left;margin-left:25px;display: none">
<img src="../Content/wait2.gif" style="height: 62px; width: 75px" />
<asp:Label ID="Label1" runat="server" Text="Please wait..."
Font-Size="Large"></asp:Label>
</div>
<script>
function cbowait() {
$('#mywait').show()
}
</script>
<div style="clear:both"></div>
<br />
<asp:GridView ID="GridView1" runat="server"
CssClass="table table-hover" Width="35%">
</asp:GridView>
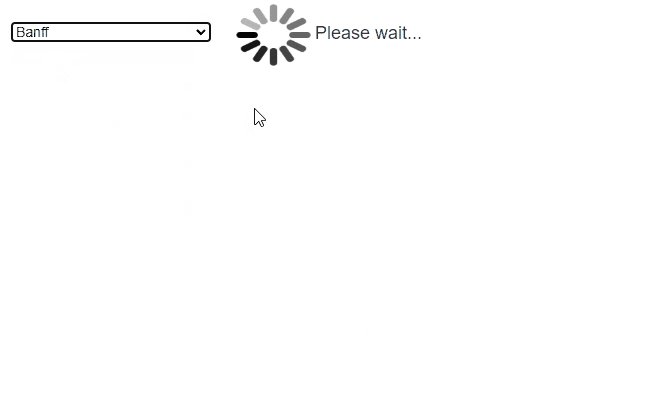
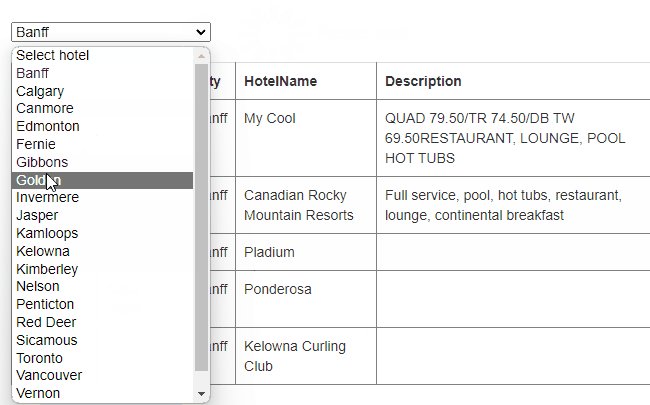
We have a dropdown list (combo box), then a "div" with text, picture (animated gif), or whatever for the please wait message.
but, note how we have both a client side, and server side event for the drop down list.
So, code behind is really simple. (since the post-back WHEN complete will re-load the page - and thus re-hide our message).
So, code behind is this:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
// load up our combo box
string strSQL =
"select City from City order by City";
SqlCommand cmdSQL = new SqlCommand(strSQL);
cboHotels.DataSource = MyRstP(cmdSQL);
cboHotels.DataBind();
cboHotels.Items.Insert(0, new ListItem("Select hotel", ""));
}
}
DataTable MyRstP(SqlCommand cmdSQL)
{
DataTable rstData = new DataTable();
using (SqlConnection conn = new SqlConnection(Properties.Settings.Default.TEST4))
{
cmdSQL.Connection = conn;
using (cmdSQL)
{
conn.Open();
rstData.Load(cmdSQL.ExecuteReader());
}
}
return rstData;
}
protected void LBHotels_SelectedIndexChanged(object sender, EventArgs e)
{
string strSQL =
@"SELECT FirstName, LastName, City, HotelName, Description
FROM tblhotels WHERE City = @City";
SqlCommand cmdSQL = new SqlCommand(strSQL);
cmdSQL.Parameters.Add("@City", SqlDbType.NVarChar).Value = cboHotels.Text;
GridView1.DataSource = MyRstP(cmdSQL);
GridView1.DataBind();
System.Threading.Thread.Sleep(2000); // fake long delay
}
So, we "fake a 2 second delay
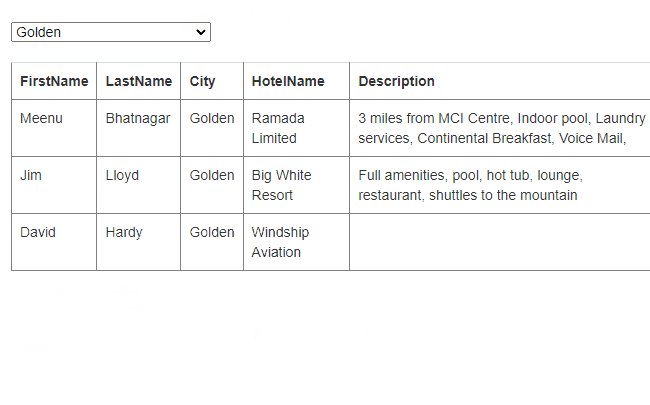
the result is thus this:
So, all you do is add a "div" with say a spinner and some text like "please wait...".
And note how ZERO changes was required to the server side (code behind) here.
I do this all the time for buttons, and the approach is just the same.
Eg this:
<asp:Button ID="Button1" runat="server" Text="Button"
OnClick="Button1_Click"
OnClientClick="cbowait();return true;"
/>
note how for the button, we MUST return "true" for the server side event to run. (and this feature can be rather handy, since you can then launch a js "confirm" dialog, and if the user hits no then you return false, and the server side button click does not run. Great for say a delete button.
CodePudding user response:
Thanks for your detailed response. The solution isnt working for me, after select the item in the dropdown, the page does not postback, not even display the mesage. I think it is because is inside a panel with a modalpopup extender. In fact, for the dropdown to work, I have to remove the onchange part.
<asp:Button ID="BtnShowPopUp4" runat="server" Text="Button" style="display:none" />
<cc1:ModalPopupExtender ID="ModalPopupExtenderNC" runat="server"
BackgroundCssClass="modalBackground"
DropShadow="True"
PopupControlID="PanelNC" TargetControlID="BtnShowPopUp4" CancelControlID="BtnCancelNC" >
</cc1:ModalPopupExtender>
<asp:Panel defaultbutton="BtnOkNC" ID="PanelNC" runat="server" CssClass="modalPopup"
Width="585px" >
<span style="text-decoration: underline; font-size: large">SOLICITUD NOTA DE CREDITO</span> <br />
<table style="width: 100%">
<tr>
<td style="width: 122px; text-align: left; "> </td>
<td style="text-align: left">
<asp:RadioButton ID="Rdr_USNC" runat="server" GroupName="Moneda" Text="US$" AutoPostBack="True" OnCheckedChanged="Rdr_USNC_CheckedChanged" />
<asp:RadioButton ID="Rdr_RDNC" runat="server" GroupName="Moneda" Text="RD$" AutoPostBack="True" OnCheckedChanged="Rdr_USNC_CheckedChanged" />
<div id="mywait" style="display: none">
<asp:Label ID="Lbl_Buscar" runat="server" style="font-weight: 700; color: #CC0000" Text="**Buscando Datos" ></asp:Label>
</div>
</td>
</tr>
<tr>
<td style="width: 122px; text-align: left; background-color: #74D1A3;"><b>
<asp:Label ID="Label4" runat="server" style="font-family: Arial, Helvetica, sans-serif; font-size: small" Text="Cliente"></asp:Label>
<asp:HyperLink ID="Hyp_Cod_Cliente" runat="server" Font-Bold="False" style="font-size: small"></asp:HyperLink>
</b></td>
<td style="text-align: left">
<asp:DropDownList ID="Cb_Clientes" runat="server" AutoPostBack="True" DataSourceID="DS_Clientes" DataTextField="wNombre"
DataValueField="Codigo" Font-Names="Arial" Font-Size="9pt" Height="25px" Width="350px"
OnSelectedIndexChanged="Cb_Clientes_SelectedIndexChanged" onchange="cbowait()" >
</asp:DropDownList>
<script type="text/javascript">
function cbowait() {
$('#mywait').show()
}
</script>
</td>
</tr>