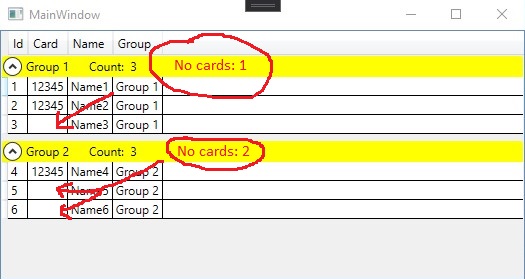
How to add header to grouped DataGrid? for example i need the number of records without Card? Detailed in the picture.
<Grid>
<Grid.Resources>
<CollectionViewSource x:Key="GroupItem" Source="{Binding Items}">
<CollectionViewSource.GroupDescriptions>
<PropertyGroupDescription PropertyName="Group" />
</CollectionViewSource.GroupDescriptions>
</CollectionViewSource>
</Grid.Resources>
<DataGrid x:Name="dataGrid1"
ItemsSource="{Binding Source={StaticResource GroupItem}}"
CanUserAddRows="False">
<DataGrid.GroupStyle>
<GroupStyle>
<GroupStyle.ContainerStyle>
<Style TargetType="{x:Type GroupItem}">
<Setter Property="Margin" Value="0,0,0,5"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type GroupItem}">
<Expander IsExpanded="True" Background="Yellow" >
<Expander.Header>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}" Margin="0,0,20,0"/>
<TextBlock Text="Count: "/>
<TextBlock Text="{Binding ItemCount}"/>
</StackPanel>
</Expander.Header>
<Expander.Content>
<ItemsPresenter />
</Expander.Content>
</Expander>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</GroupStyle.ContainerStyle>
</GroupStyle>
</DataGrid.GroupStyle>
</DataGrid>
</Grid>
The picture shows everything in detail.
Sorry for my English.
CodePudding user response:
You could use a converter that counts the number of records that satisfy the criteria:
public class NoCardsConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
return (value as IEnumerable<object>)?
.OfType<YourClass>()
.Count(x => string.IsNullOrEmpty(x.Card)) ?? 0;
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotSupportedException();
}
}
XAML:
<ControlTemplate TargetType="{x:Type GroupItem}">
<Expander IsExpanded="True" Background="Yellow" >
<Expander.Header>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}" Margin="0,0,20,0"/>
<TextBlock Text="Count: "/>
<TextBlock Text="{Binding ItemCount}" Margin="0,0,20,0"/>
<TextBlock Foreground="Red">
<Run Text="No cards:" />
<Run>
<Run.Text>
<Binding Path="Items" Mode="OneWay">
<Binding.Converter>
<local:NoCardsConverter />
</Binding.Converter>
</Binding>
</Run.Text>
</Run>
</TextBlock>
</StackPanel>
</Expander.Header>
<Expander.Content>
<ItemsPresenter />
</Expander.Content>
</Expander>
</ControlTemplate>