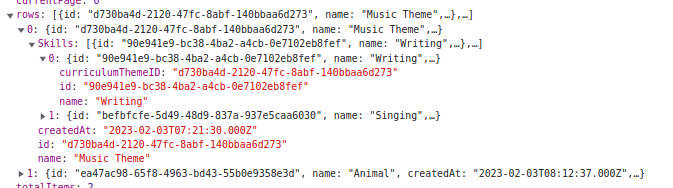
I am trying to fetch NAME which is in SKILLS.
For that I use filter for initial level sorting.Means I am able to sort rows but how do I fetch name?
let r = this.topics.filter(a => {
console.log('a is : ', a)
return a.Skills.name
})
CodePudding user response:
I think you are misunderstanding what Array.filter does, it filters out/removes items from the array that does not match the criteria the user passes it, more about it here filter docs
In this case you use a Array.map to transform the data, more about it heremap docs.
let r = this.topics.map(item => {
return item.skills.map( skill => skill.name)
})
The above code will return something like [['Writing', 'Reading'], ['Testing', 'Debugging']]
CodePudding user response:
You can use Map and Sort functions to achieve this.
const topics = [{
Skills: [{
name: "Java",
id: 1
},
{
name: "C ",
id: 2
},
{
name: "Python",
id: 3
}
]
}]
let r = topics.map((a) => {
return a.Skills.sort((a, b) => {
return a.name.localeCompare(b.name);
});
});
console.log(r);