I have a search field in the navbar component of my app and I want to connect it with the datatables, that they are in an otherfile.
I'm not sure if I have to do that with pops or with an event. What would the code structure look like?
This is the search input into the NavBar file:
<v-col
cols="12"
sm="6"
md="6">
<v-text-field
v-model="search"
id="search"
append-icon="mdi-magnify"
placeholder="Search"
dense
solo
flat>
</v-text-field>
</v-col>
And this is the datatable in List.vue:
<v-data-table
v-if="!loading"
:headers="headers"
:items="list"
:items-per-page="itemsPerPage"
:search="search"
:page.sync="page"
@page-count="pageCount = $event"
show-expand
single-expand
:expanded.sync="expanded"
@item-expanded="loadDetails"
>
In other cases I have them in the same file, but not this time and I don't know how the search field can read the data from the table.
CodePudding user response:
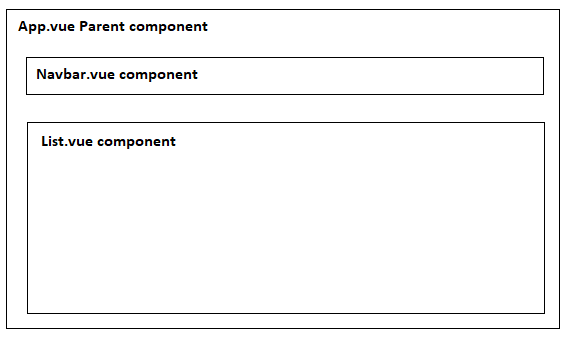
As per the explanation you added in the post, Navbar.vue and List.vue are siblings.
If Yes, You can pass the search field value to List component in two ways :
- By using
emitfromNavbarcomponent to parent and then pass that value to List component throughpropsfrom a parent component. - Store the search field value in a state by using
vuexstore state management and then directly access it in theList.vuecomponent or wherever you want.