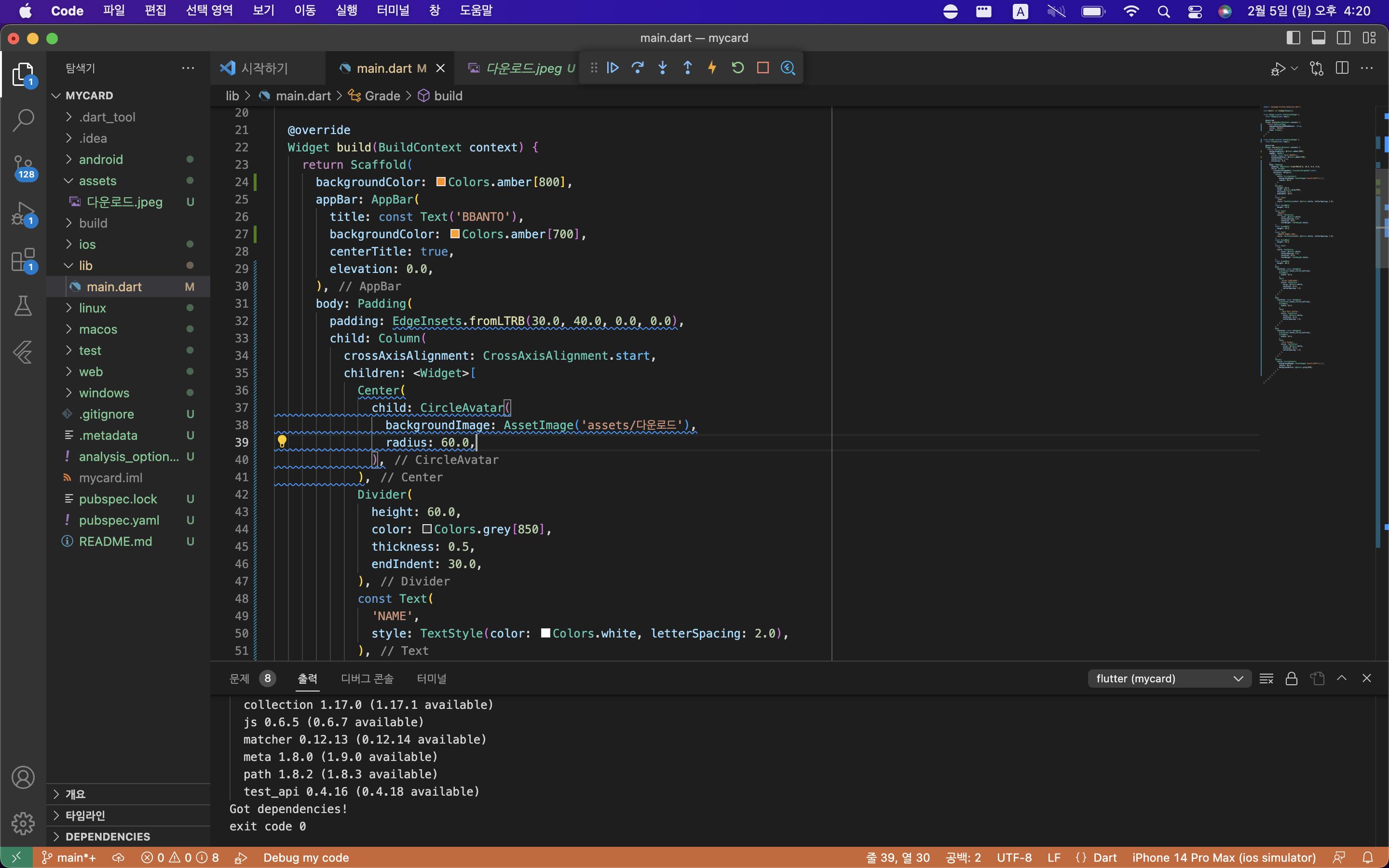
i used CircleAvatar and input backgroundImage: AssetImage('assets/image's name')
also i modified pubspec.yaml (I used command / to assets line)
but, I don't see the image in my emulator..
I don't know what caused it.
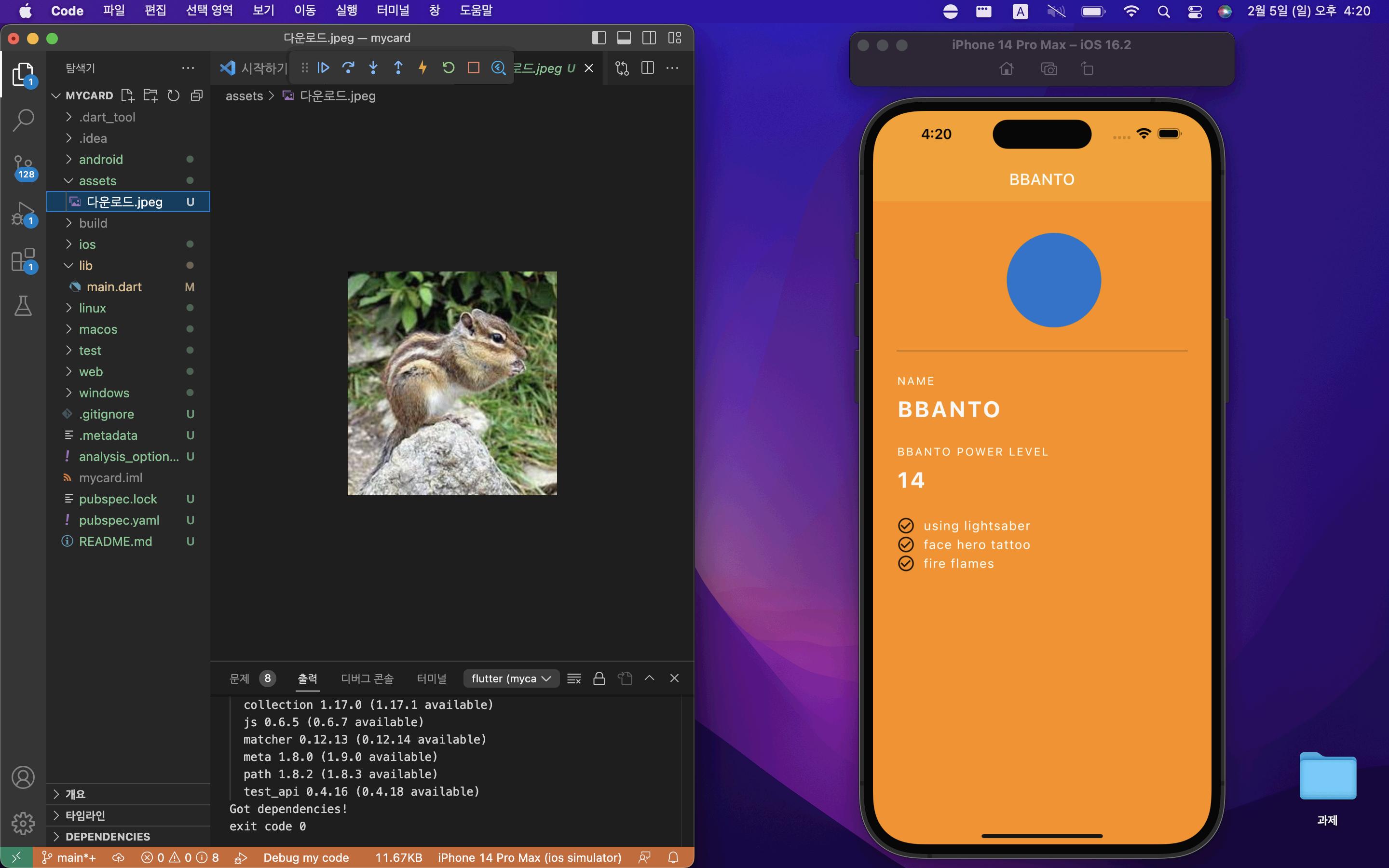
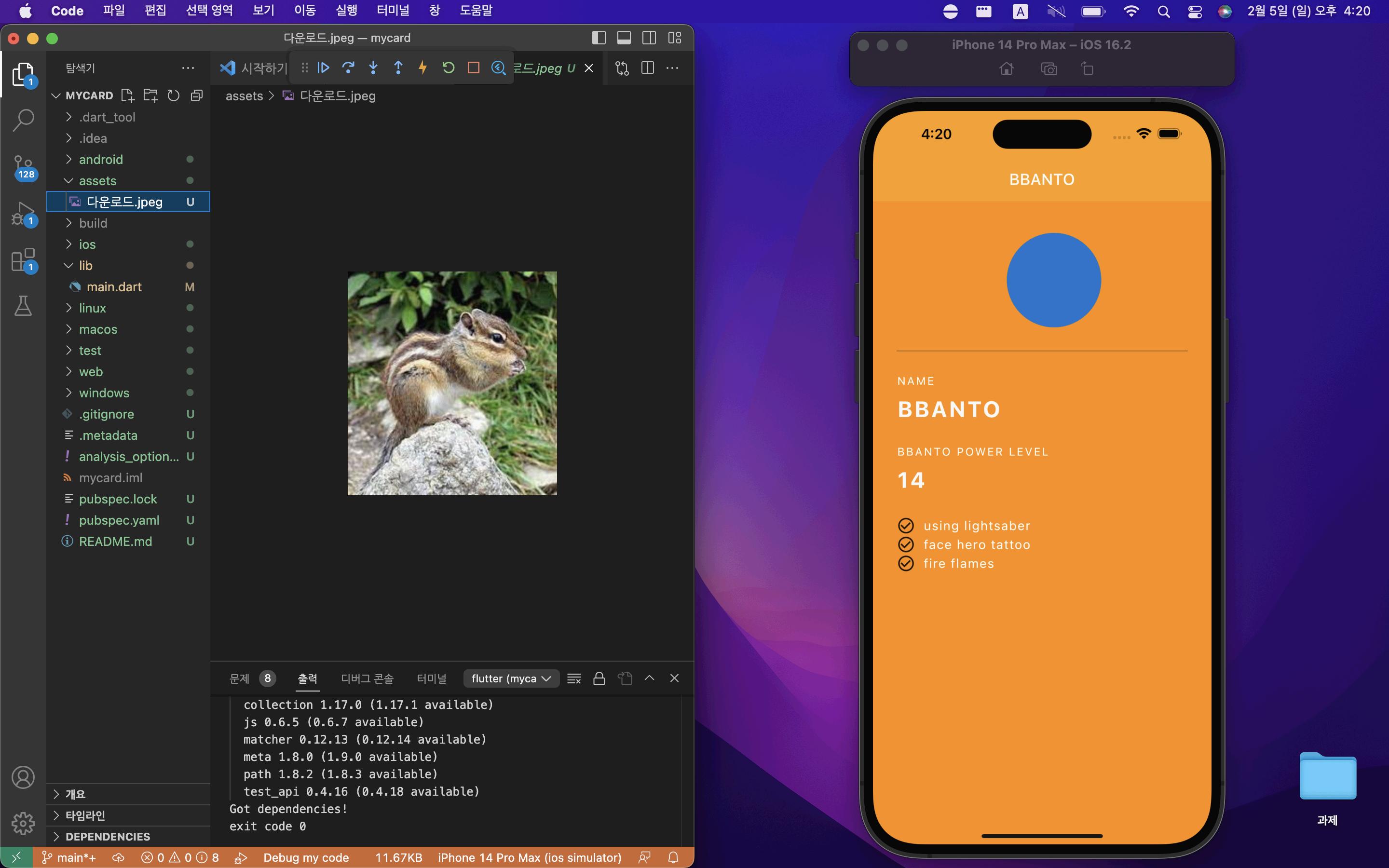
I attach an image for a detailed explanation.

The picture of the squirrel on the left is the image I want.
However, the widget shows a blue circle.
CodePudding user response:
you forgot to put .jpeg after the name
CodePudding user response:
In Flutter, when you are trying to display an image, it's important to include the proper image file extension (e.g. .jpeg, .png, .gif, etc.) at the end of the file name. If the extension is missing, the image won't be displayed. To resolve this issue, simply add the correct extension to the end of the file name in the code that defines the image path. For example, if the original code reads
Image.asset("example_image")
change it to
Image.asset("example_image.jpeg")