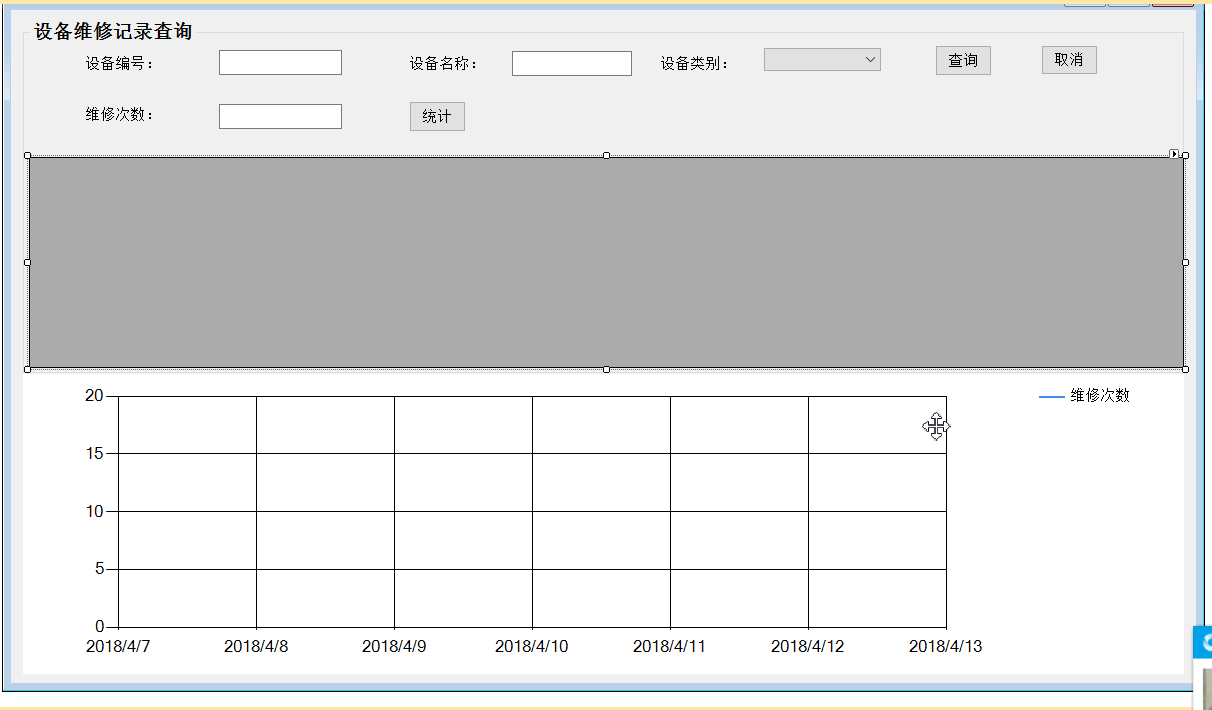
I want to use weinform condition query is used to derive the maintenance data first, and display in datagriverview
According to the number of the maintenance data to draw a month for the x axis spline, y axis to query devices for the month of maintenance times;
I am using vs2010 and sql2008
O bosses told how to solve the
Today I see the code has the same idea, but I really don't understand to write is what meaning,,,
https://blog.csdn.net/Kang_xiong/article/details/53944487
CodePudding user response:
Why so slowly,,,,,,,,,
CodePudding user response:
This is a line chart, you in chronological (e.g., 2018) from 0 to 20
CodePudding user response:
refer to the second floor stevenjin response: you ah, this is a line chart in chronological (e.g., 2018) from 0 to 20 CodePudding user response:
refer to the second floor stevenjin response: you ah, this is a line chart in chronological (e.g., 2018) from 0 to 20 CodePudding user response:
CodePudding user response:
Look straight to the MSDN MSChart control the properties of the method statement CodePudding user response:
reference 5 floor m0_37137902 reply: CodePudding user response:
refer to 7th floor qq_38325096 response: Quote: refer to fifth floor m0_37137902 response: CodePudding user response:
CodePudding user response:
references 9 f m0_37137902 response: CodePudding user response:
references to the tenth floor qq_38325096 response: Quote: references 9 f m0_37137902 response: CodePudding user response:
Thank you, learned will be used CodePudding user response: