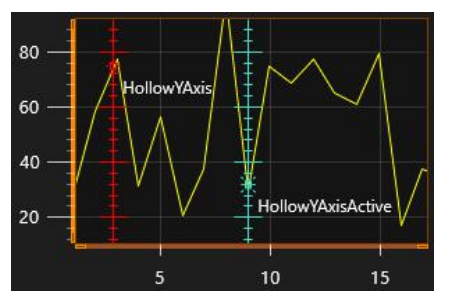
Arction LightningChart the.net controls have a tag line series event SeriesEventMarkers, the mouse to select and move it,

Longitudinal red, green is the tag can be selected and mobile,
But this control charging slightly tall,
Want excuse me everybody, OxyPlot have this function, can add a mouse to select the logo, and then move it,
Or is there a ready-made functions click screen accurate access to the x, y coordinates relative to the control points, and then in a new vertical lines on the x coordinate point, the current can get the XY coordinate points, is out of position relative to the screen, rather than relative to OxyPlot controls,
CodePudding user response:
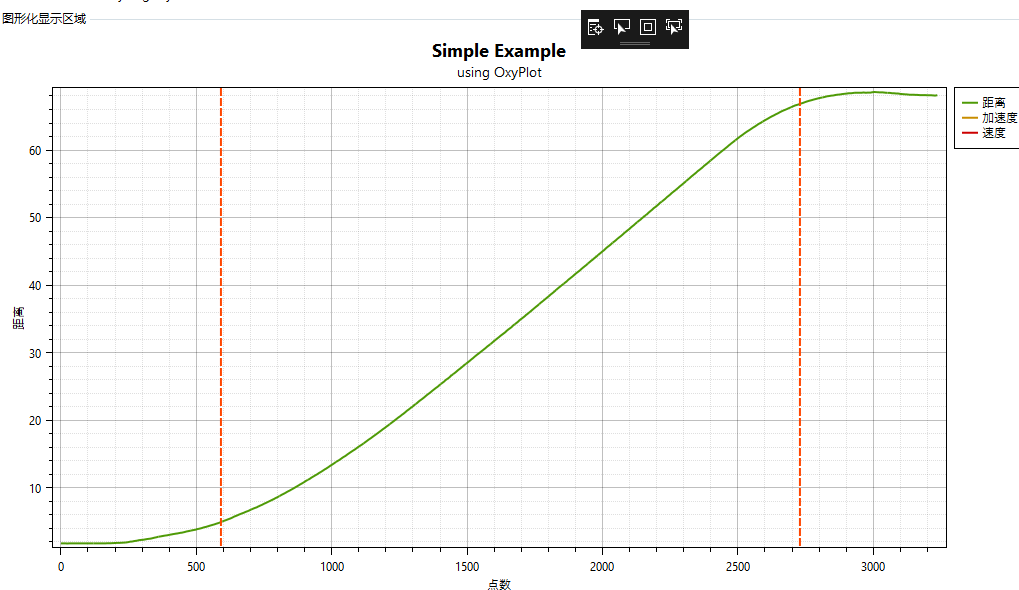
Find a solution, get the mouse to click the event, according to the coordinates, to find a recent data points,Then at the X coordinate of the data point point draw a vertical line,

The implementation code is as follows,
Model. The MouseDown +=Model_MouseDown;
Private void Model_MouseDown (object sender, OxyMouseDownEventArgs e)
{
If (isMarkers==true)
{
Var position=e.P osition.
Var jlSeries=(OxyPlot. Series. LineSeries) Model. The Series [0].
Var maxY=jlSeries. Points. Max (o=& gt; O.Y) + 5;
ScreenPoint ScreenPoint=new ScreenPoint (position. X, the position, Y);
Var former datapoint=jlSeries. InverseTransform (screenPoint);
Var x=Math. Round (former datapoint. X);
//MessageBox. Show (x.T oString ());
If (Radio_startCheck IsChecked==true)
{
If (Model. The Annotations. Count & gt; 0)
{
Var info=Model. The Annotations. FirstOrDefault (o=& gt; O.T oolTip=="start");
If (info!=null)
Model. The Annotations. Remove (info);
Model. InvalidatePlot (true);
}
Var arrowAnnotation_y=new ArrowAnnotation
{
ToolTip="starting point",
The StartPoint=new former DataPoint (x, maxY),
The EndPoint=new former DataPoint (x, 0),
HeadWidth=1,
Graphics.linestyle=graphics.linestyle. The Dash,
HeadLength=1,
Veeness=1,
};
ArrowAnnotation_y. Color=OxyColors. OrangeRed;
Model. The Annotations. The Add (arrowAnnotation_y);
Model. InvalidatePlot (true);
}
The else
{
If (Model. The Annotations. Count & gt; 0)
{
Var info=Model. The Annotations. FirstOrDefault (o=& gt; O.T oolTip=="end");
If (info!=null)
Model. The Annotations. Remove (info);
Model. InvalidatePlot (true);
}
Var arrowAnnotation_y=new ArrowAnnotation
{
ToolTip="end",
The StartPoint=new former DataPoint (x, maxY),
The EndPoint=new former DataPoint (x, 0),
HeadWidth=1,
Graphics.linestyle=graphics.linestyle. The Dash,
HeadLength=1,
Veeness=1,
};
ArrowAnnotation_y. Color=OxyColors. OrangeRed;
Model. The Annotations. The Add (arrowAnnotation_y);
Model. InvalidatePlot (true);
}
}
}
CodePudding user response:
More than 100000 data oxyplot performance will be reducedCodePudding user response:
Well, a small project, quantity not big,Arction LightningChart the.net controls the use, is the charge is too high,
CodePudding user response:
LiveCharts open source control
CodePudding user response:
