

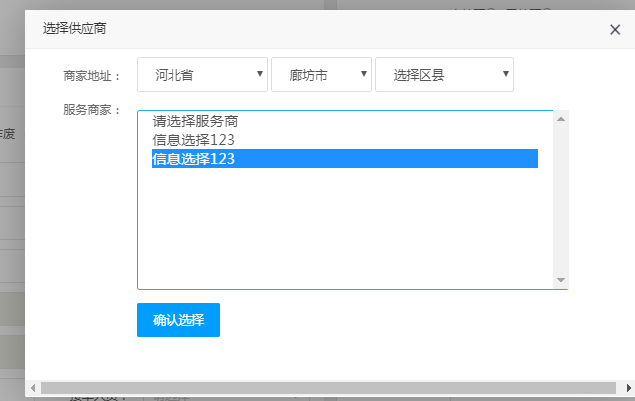
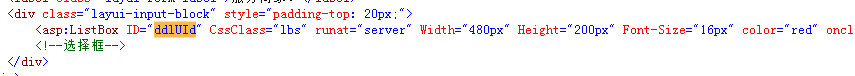
& lt; Asp: ListBox ID="ddlUId" Css runat="server" Width="480 px" Height="200 px" Font - Size="16 px" color="red" onclick="ddlUId_click (this)" ondblclick="s_click (this)" & gt; & lt;/asp: ListBox>

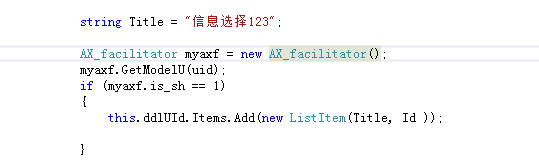
String Title="information choice 123";
AX_facilitator myaxf=new AX_facilitator ();
Myaxf. GetModelU (uid);
If (myaxf is_sh==1)
{
Enclosing ddlUId. Items. The Add (new ListItem (the Title, Id));
}
CodePudding user response:
He is just a string string should be added not
You can give up listbox try Html + div should
CodePudding user response:
With a third party js library, such as the easyuiCodePudding user response:
https://blog.csdn.net/diandian82/article/details/1006419