
Js:
Window. The location. + 'href=https://bbs.csdn.net/topics/top.$.rootUrl/FK_QualityManage/Basic_Material/PrintLabel? BM_Model +='
BM_Model + '& amp; Count='+ Count + & amp; BM_Code='+ BM_Code;
Controller:
Public ActionResult PrintLabel (string BM_Model, string Count, string BM_Code)
{
The Stream ms=new MemoryStream ();
Ms=basic_MaterialIBLL. PrintLabel (BM_Model, Count, BM_Code);
If (ms!=null)
{
Return the File (ms, "application/ms - excel", "Label. XLS");
}
The else
{
Return the Fail (" printing failed!" );
}
}
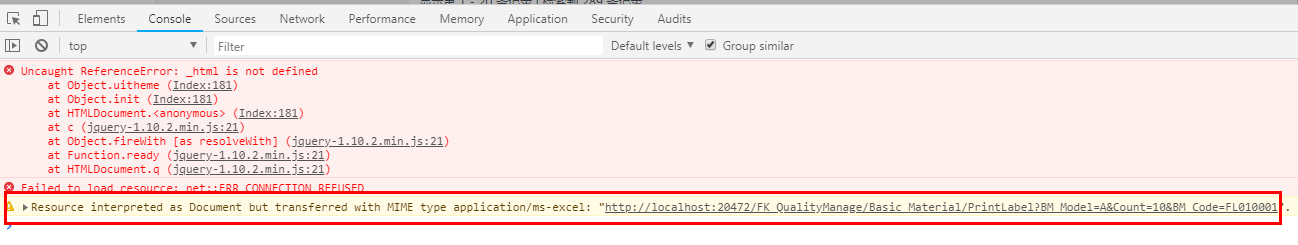
This is what meaning, can solve
CodePudding user response:
Error is js in _html this is not definedCodePudding user response:
I used to be directly joining together the HTML export excel,You can draw lessons from the
https://blog.csdn.net/hanjun0612/article/details/54139014
CodePudding user response:
Direct download
Using var exportData (=https://bbs.csdn.net/topics/new MemoryStream ())
{
The Response. The Clear ();
The Response. The ContentType="application/VND. Openxmlformats - officedocument. Spreadsheetml. Sheet".
The Response. AddHeader (" the content - the disposition ", "legislation; Filename="+ filename +". XLSX ");
Workbook. Write (exportData);
Response. BinaryWrite (exportData ToArray ());
The Response. The End ();
}
CodePudding user response:
Under debuggingMs=basic_MaterialIBLL. PrintLabel (BM_Model, Count, BM_Code);
What ms returned here, is the excel file
CodePudding user response:
