
CodePudding user response:
To determine the location of the mouse, computing which icon on the top, which will trigger the display window, will play games and collision detection, fully use gdi + or direct2d,CodePudding user response:
Thank you very much, but it seems very complicated,,, display interface is a separate form or as part of the overall interface?CodePudding user response:
MouseMove, MouseLeave images to add these two properties, the mouse, and mouse removed and then show what hide thingsCodePudding user response:
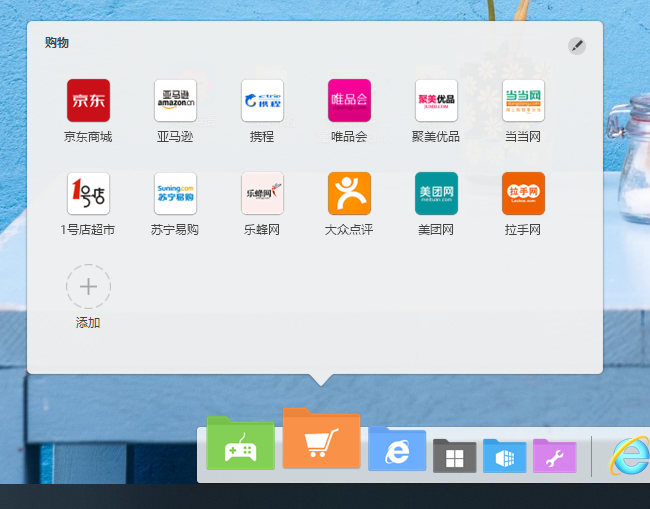
But you do have a fault between the image and display, you'll have to put the middle also put a picture to show, or you put on shows the shopping website, haven't you remove the following picture the picture above you the panel was shut down,CodePudding user response:
TooltipYour task is to find a good point, can put a custom template or custom controls in the tooltip
CodePudding user response:
Form put a control Panel, the Panel. The Visible=false hide,Click on the button button_Click events panel Visible=! Hide a panel. Visible, conversion and displays a status,
If you want to show, when the mouse moved to button panel button_Enter events. The Visible=true, according to
Hidden conditions: the mouse when removed from the Panel, hidden in the Panel. Leave in the event a Panel. The Visible=false,
Or Click on the background of hidden: in the background the form or the control panel in the Click event. The Visible=false,
Display according to button to update the control content and resetting controls the Location position,
