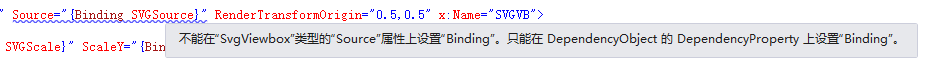
I want to give the Source attribute set Binding, but prompted

Who used this library, bother to answer
CodePudding user response:
Its Source attribute should not declared as a DependencyProperty, so could not binding in the xaml, can be in a library, or write about SVG rendering process, in fact it is not difficult toSVG Path element in grammar and WPF Data is the same, you can do a ValueConverter read the contents of the SVG file conversion to Path
Can also do an extension attribute tag, in the process of the realization of the tag as SVG code to create a Path view object, let use SVG element to bind the Path object, such as:
<50 Viewbox Width="" Height=" 50 "VerticalAlignment=" Bottom "Child=" {icon: SVG Key=info. SVG, the Fill=# f8bf86} "/& gt;
In the background using SVG code to create the method of Path object:
Var path=new path
{
The Fill=... ,
The Stroke=... ,
StrokeThickness=... ,
Width=... ,
Height=... ,
Data=https://bbs.csdn.net/topics/Geometry.Parse (svgString)
};
SvgString required from SVG file path node d attribute extracted, if there are multiple path node, incorporating their d attribute values can be
