ASP.NET small white one, I'd like to add a style file, make the label alignment on the web, but increased the style file, found that don't work, don't know where is wrong?
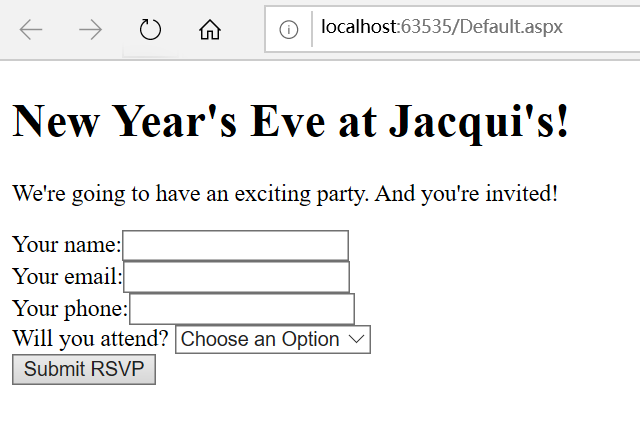
1, add the style pages before rendering is as follows:

2, add the style before Default. Aspx code is as follows:
& lt; % @ Page Language="c #" AutoEventWireup="true" CodeBehind="Default. Aspx. Cs" Inherits="PartyInvites. Default" % & gt;
<body>
We 'r e going to have an exciting party. And you' r e invited!
