
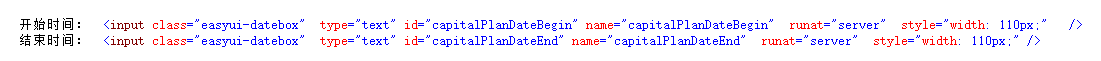
Start time: & lt; Input type="text" id="capitalPlanDateBegin" name="capitalPlanDateBegin" runat="server" style="width: 110 px;"/>
End time: & lt; Input type="text" id="capitalPlanDateEnd" name="capitalPlanDateEnd" runat="server" style="width: 110 px;"/>
js:


$(function () {
//select event triggering event
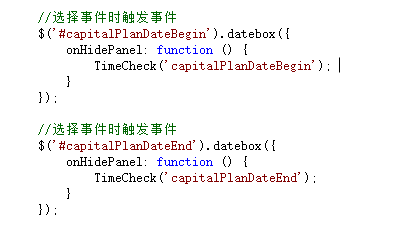
$(' # capitalPlanDateBegin). Datebox ({
OnHidePanel: function () {
TimeCheck (' capitalPlanDateBegin ');
}
});
//select event triggering event
$(' # capitalPlanDateEnd). Datebox ({
OnHidePanel: function () {
TimeCheck (' capitalPlanDateEnd ');
}
});
});
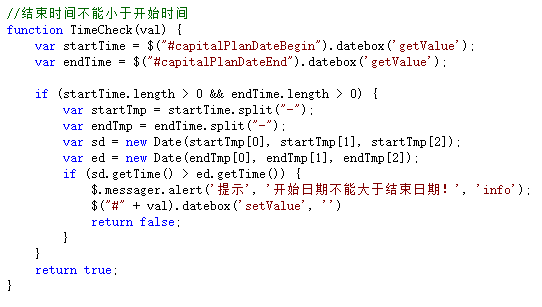
//the end time is not less than start time
The function TimeCheck (val) {
Var startTime=$(" # capitalPlanDateBegin "). Datebox (" getValue ");
Var endTime=$(" # capitalPlanDateEnd "). Datebox (" getValue ");
If (startTime. Length & gt; 0 & amp; & EndTime. Length & gt; 0 {
Var startTmp=startTime. Split (" - ");
Var endTmp=endTime. Split (" - ");
Var sd=new Date (startTmp [0], startTmp [1], startTmp [2]).
Var Ed=new Date (endTmp [0], endTmp [1], endTmp [2]).
If (sd) getTime () & gt; Ed getTime ()) {
$. Messenger. Alert (' prompt ', 'start date is not greater than end date! ', 'info');
$(" # "+ val) datebox (' setValue ', ')
return false;
}
}
return true;
}
