FormData. Append (" WarehouseId, "data. The message);
$. Ajax ({
Url: '@ url. RouteUrl (" uploadWarehouseImages ")',
Data: formData,
Type: "post",
Cache: false,//prohibited cache
ContentType: false,
ProcessData: false,
Success: the function (filedata) {
If (filedata status) {
AlertStatus (filedata status, "added success!" And filedata. Message);
$(" # add - warehouse "). The modal (" hide ");
SetTimeout (function () {initPageList ()}, 200);
$(" # add - the warehouse input "). Each (function () {
$(this). Val (" ");
});
$(" # addRemark "). Val (" ");
$(". The fileinput - remove - button "). Click ();
}
}
});
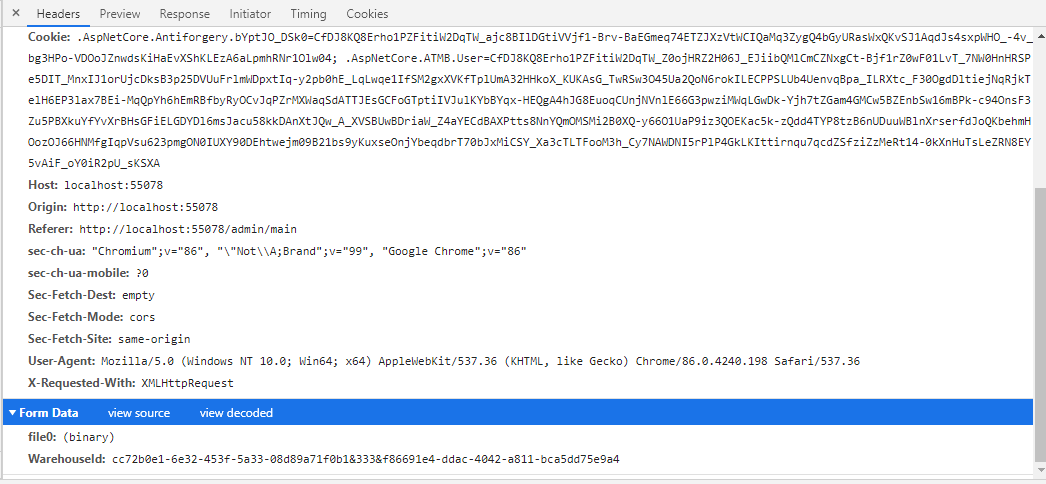
The browser can see incoming data

The background to receive code:
Var AssetId=Request. The Form [" WarehouseId "];
Var files.=the Request Form. The Keys;
Var result=_warehouseService. UploadWarehouseImages (Request. Form. Files, Request the Form [" WarehouseId] ");
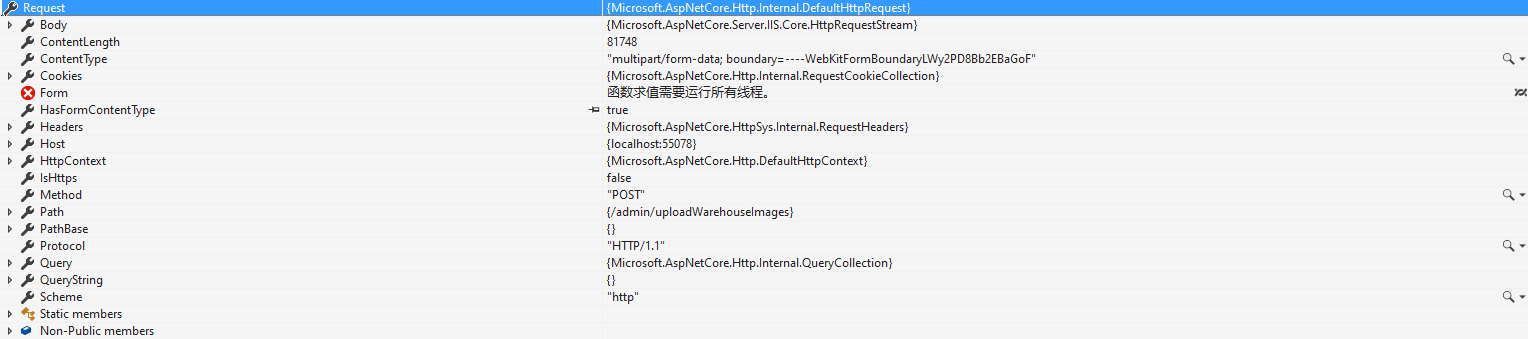
Debug Request cannot be found. The Form, and to be out of the process

Pray god to help guide the problem in where? It is strange that this step before did not appear any problems, don't know now what circumstance will be forced out of the process of entering the back-end call code
CodePudding user response:
1 you where is the breakpoint is set,2 controller is inherited base class namespace is different?
I remember the MVC or webapi,
